
對於加載精簡來說,最大的好處莫過於對頁面的加速。加速有兩點:
第一是由於資源加載量減少,對於頁面首屏加載速度的提升;
第二是某些加載精簡的方法,會在一定程度上加快頁面的渲染速度。
同時,由於加載量的減少,剩下了一些帶寬,從而減少了帶寬費用。
當然,事情都有兩面的地方。加載精簡會在一定程度上影響頁面的SEO;部分方法也會造成一些額外的腳本開銷。
尋找合適你的方法很重要,畢竟每個網站性質、用處、節點都可能不同。比如項目初期,可能宣傳和擴散知名度方面重要些,這時候建議不要大量使用動態生成內容的方式,影響SEO。
第1章 存儲資源
1.1 離線存儲
1.1.1 為了移動
由於浏覽器支持情況不同,離線存儲在PC端沒有大量的使用,反而在移動端的支持情況越來越好,如今Android、iOS都能使用離線存儲,所以離線存儲廣泛的使用於離線APP應用。
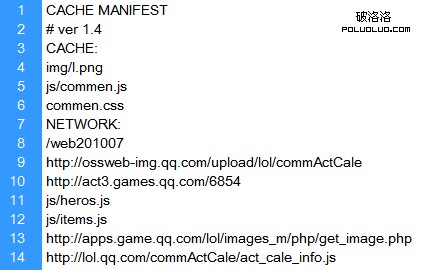
對於離線存儲,最重要的便是manifest文件。我們將需要緩存的文件列入cache段,將不需要緩存的內容列入network段即可。

圖2-1 manifest文件示例
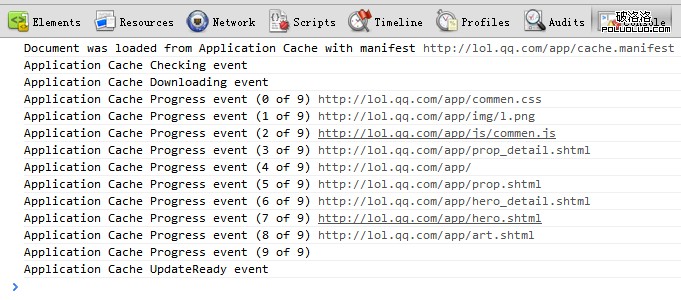
當浏覽器加載頁面時,發現manifest文件後,會檢查它的內容是不是有修改,如果是,重新下載cache段的文件並緩存;如果不是,則跳過。

圖2-2 更新離線緩存
需要注意的是,當我們使用離線存儲時,浏覽器會強行只讀離線緩存的文件。我們需要將頁面使用到的所有的資源都列入manifest文件中,不論是在cache段,還是network段。否則浏覽器將報錯,說找不到文件。

圖2-3 未將所有文件列入的加載報錯情況
1.1.2 更新
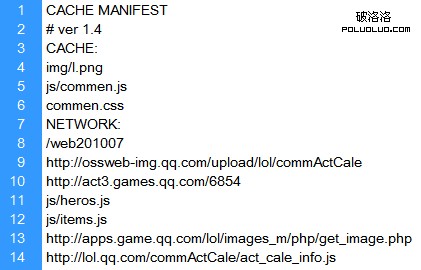
對離線存儲的資源更新,需要修改manifest文件的內容。當然,我們一般不會隨意修改文件名已達到修改manifest文件內容的目的。一般的做法是,在文件內新增一行注釋,注釋中寫明目前的版本號,以後每次需要更新的時候,修改版本號就行了。

圖2-4 第二行即為注釋的版本信息
另外,我們可能需要功能更加強大的離線存儲緩存更新的機制。試想一個新聞類的APP,我們需要在手機離線時讀取本地存儲的數據,當APP發現用戶聯網後,將讀取在線的內容,更新本地的數據和頁面信息。
對於圖2-5,我們使用HTML5新提供的online時間在頁面加載的時候判斷手機是否在線。監聽window的online和offline時間,可以判斷手機是不是已經聯網。一旦檢測到手機聯網,我們就可以調用applicationCache對象的update方法,去檢測manifest文件是否有更新,如果有,下載新的版本。當updateready時,使用swapCache方法刷新緩存。
當然swapCache不能刷新頁面的內容,只是把離線存儲的文件更新成我們下載的新內容,我們還需要再使用JS替換頁面的內容。
