圖片,是每個網站的必備元素之一,相信每位站長也對其又愛又恨,愛的是好的圖片會讓你的網站聲色不少,而壞處則會拖慢網站整體的浏覽速度,大量圖片還會占用虛擬空間和數據流量,讓你逼不得已地去購買更大的虛擬空間以滿足上傳需求。正因如此,如果你使用WordPress來建站的話,怎樣處理圖片是你必然要應付的問題。
在這裡,小傑要向大家推薦一款非常好用的WordPress插件:WP Smush.it ,它能自動將你網站的圖片上傳到Smush.it服務器,壓縮處理後再下載回你的空間,前後的文件路徑和名字都不會改變。比較智能的是已經壓縮過的圖片不會再自動上傳壓縮,而更重要的一點,就是圖片的效果和質量幾乎沒有改變,也就是所謂的無損壓縮。
好了,那到底應該怎樣使用WP Smush.it 呢?

其實使用WP Smush.it的方法非常簡單,我們只需安裝好WPSmush.it的插件,在啟動插件之後,這時,我們點擊“多媒體”》“Bluk Smush.it”,就會進入插件菜單。

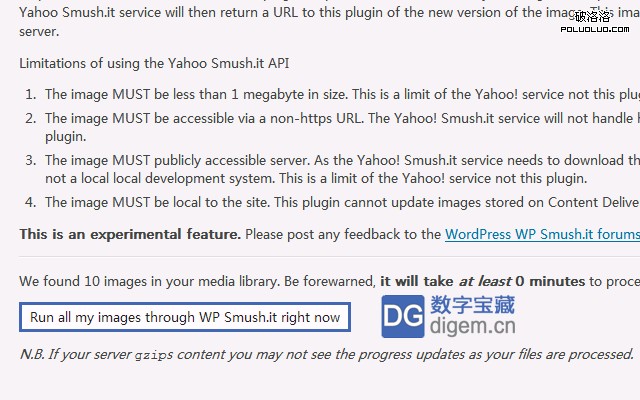
這時,我們可以看到我們有10張需要進行壓縮的圖片,然後點擊“Run All images through WP Sumsh.itright now”

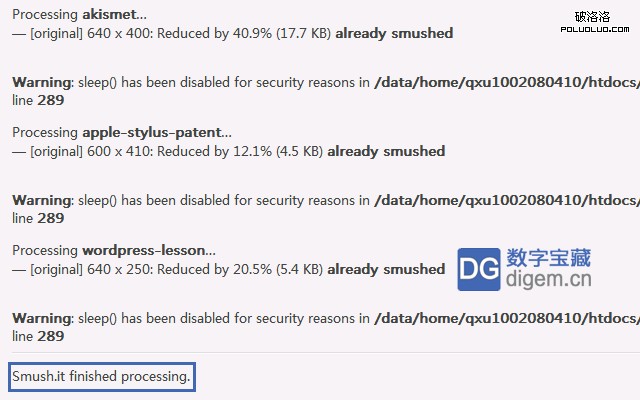
然後?然後就沒有然後了,因為我們這時就可以看到所有圖片的壓縮結果,甚至可以看到圖片壓縮的百分比的,Smush.it會讓壓縮的圖片替換我們之前上傳的圖片,是不是很簡單快捷呢?
不過值得注意的是,如果你的網站運行了一段時間,網站上已經有大量的圖片,那Smush.it會需要一定的時間來進行壓縮和替換的,在第二步到第三步之間可能需要耐心等待,這是大家在使用Smush.it插件時需要注意的。
WP Smush.it主要功能
1. 剝離 JPEG 文件的元數據;
2. 優化 JPEG 壓縮;
3. 將某些 GIF 圖像轉換為索引 PNG;
4. 從索引圖像中剝離未使用的顏色;