移動前端優化:移動頁面性能優化
編輯:SEO優化集錦

隨著移動互聯網的發展,我們越發要關注移動頁面的性能優化,今天跟大家談談這方面的事情。
首先,為什麼要最移動頁面進行優化?
縱觀目前移動網絡的現狀:

移動頁面布局越來越復雜,效果越來越炫,直接導致了文件越來越大,下載和運行速度越來越低,而速度低會造成不良影響,據統計:

71%的用戶期望移動頁面跟pc頁面一樣快,74%的用戶能容忍的響應時間為5秒,所以我們必須保證移動端頁面有足夠的速度。
移動頁面的速度跟三個因素有關,分別是:移動網絡帶寬速度,設備性能(CPU,GPU,浏覽器),頁面本身。
目前主流的移動網絡制式為3g:

今年,我們還看到了4g網絡制式在快速發展,這再一次提升了移動頁面的加載速度;
而移動設備本身,截止到目前,以iphong6三星Note4等設備為首,智能設備已經變得比以往屏幕更大,CPU、GPU、內存更靠譜。

而與其同時,浏覽器產商也為提升頁面的速度做出了不可磨滅的努力,這裡大家可以看一個視頻:
網絡制式供應商,手機制造商,浏覽器產商如此給力,我們呢?我們能做什麼。
我們能做得是對移動端頁面本身優化,這也是我們專業價值的體現,所以我們必須做移動端頁面性能優化。
該怎麼做移動端頁面優化呢?
在說這個前,要提一下pc常用的優化手段:
代碼優化(css、html、js優化)
減少HTTP請求(雪碧圖,文件合並…)
減少DOM節點
無阻塞(內聯CSS,JS置後…)
緩存
...
這些手段大部分適用於移動端,這都是一些耳熟能詳的手段,今天這裡就講了,有興趣可以參考PDI課程《網站性能優化》。
今天要講的主要是一些適用於移動端的優化手段,現在進入正題。
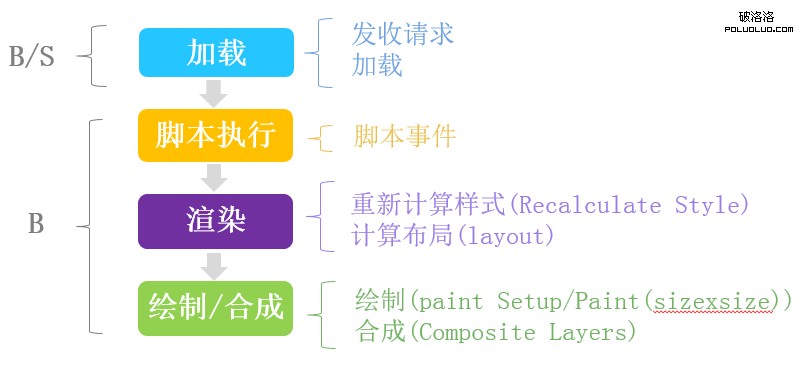
首先我們得關注一下一個頁面從開始到呈現完畢需要經歷什麼階段,主要有四個階段:

小編推薦
熱門推薦