“輕輕的將手肘撐在桌子上,托著臉來看這個世界,眼前的一切似乎也會隨之有所不同。我們觀看世界的視角與感受世界的方法可能有千萬種,只要能夠下意識的將這些角度和感受方法運用到日常生活中,就是設計。”
讀了原妍哉的《設計中的設計》,或多或少有些感觸,設計師的工作一直是在追求藝術與設計的融合。而設計,無所謂你華麗或純淨的表現手法,都必須完成其所承載的或商業、或用戶訴求等目標。Web設計的核心與目標便是“以用戶為中心的設計”,追求極致的用戶體驗。
一、banner的設計
在WEB項目設計中,我們經常會有banner設計需求,一般而言首屏Banner及其相關區域也是整個網頁設計中非常重要的部分。
優化前:

優化後:

優化前:
1.優化前網頁首屏圖片自動切換交互方式之外,用戶可以點擊圓點按鈕手動切換圖片。但考慮到圖片本身的展示空間和效果,圓點按鈕設計的比較小,造成用戶點擊該按鈕時不方便。
2.banner切換圖片時,會存在圖片背景或主色調與 banner上的文字顏色融合,造成文字的視覺焦點會被弱化,降低文字的視覺吸引力問題。
優化後:
1.圖片的手動切換方式,優化為左右兩側的箭頭切換。用戶鼠標放置於圖片上時,會在圖片兩側出現切換按鈕,切換按鈕用矩形且帶有箭頭標識,視覺上比較醒目,而且大大增加了點擊與光標觸發區域,保證了鼠標點擊的有效性,使得圖片的切換更加方便。
2.優化後在banner上對廣告文字增加顏色背景處理,這種手法本身是一種Metro設計風格,符合目前WEB設計潮流。增加背景之後,最大限度的降低了圖片背景和主色調與文字色彩上的融合,更加凸顯文字的視覺表現力。
二、交互設計
本案例是AnyForWeb為國內某知名軟件公司的核心產品進行的界面和交互設計。
優化前:

優化後:

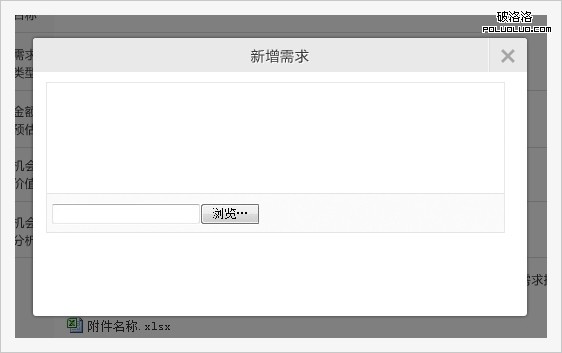
優化前:
傳統的文件上傳交互很簡單:一個文件域要求用戶選擇文件,一個提交按鈕實現上傳功能。
這種方式有很多缺點,比如選擇文件後看不到預覽,一次只能選擇一個文件,上傳過程看不到進度。
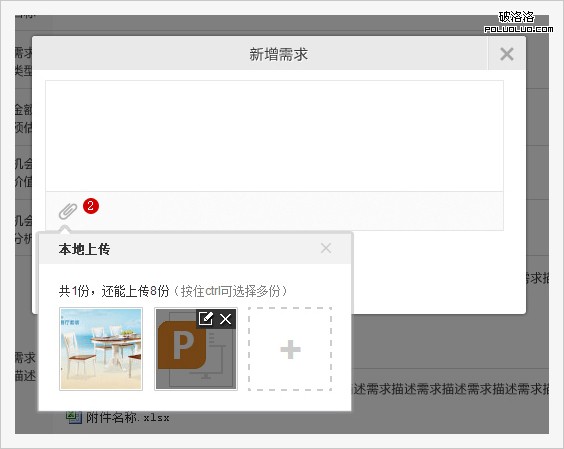
優化後:
上傳前:上傳文件前可以查看已上傳文件,選擇布局、來源等。
上傳中:上傳大量文件時,可以添加文件描述,移除不需要的文件。上傳文件過程中最基本的需求是上傳進度顯示,大批量上傳時不易導致用戶煩躁。
這一系列的交互,看似簡單卻需要後端復雜技術的支持。用戶的操作少了,上傳文件更加方便了,也許就是這些細節,提升了軟件的用戶友好度。
三、色彩的運用
顏色是一個網站設計風格定向的核心元素之一。色彩往往能夠體現產品的針對年齡層以及定位!而設計師對於色彩的挑選和取捨,也是完成作品中的必備環節。
淨菜配送本質上屬於O2O模式,在這個模式下常用的是暖色調。
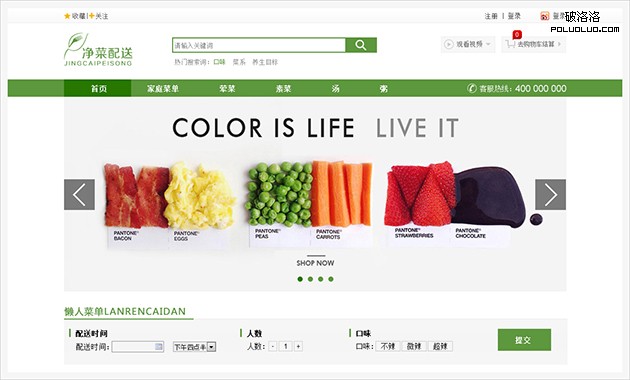
優化前:

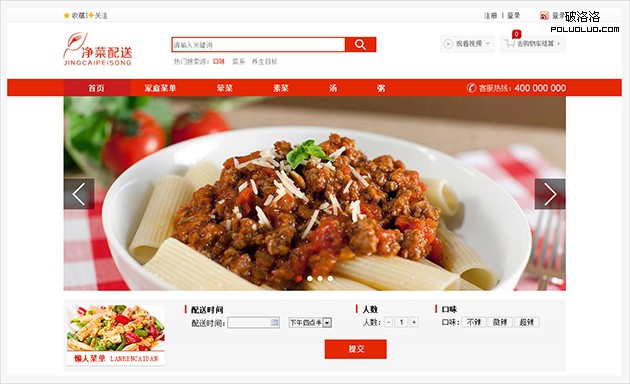
優化後:

優化前:
優化前網頁主色調是綠色,綠色給人的感覺雖然干淨清爽,但是對於食品類電子商務網頁來說卻沒有營造出溫暖熱烈的氛圍。
優化後:
優化後整個頁面是利用灰白和紅色進行搭配,使頁面看起來更加溫暖,灰白色的背景鋪墊,達到一種突出而不突兀的視覺效果,暖色調的搭配賦予了網站生命力。
