
注:網站越來越重視用戶體驗,對於做網站的人員來說是否了解過一些可以增加網站可讀性的Tips? 今天騰訊ISUX的溫總向大家分享可提升網站訪問性的10個步驟,每一步都可以在20分鐘內完成,這篇文章也可以在20分鐘內看完。
入職四周年,送上干貨,10步大幅提升網站可訪問性。每一步都可以在20分鐘內完成。這篇文章也可以在20分鐘內看完。
第一步,檢查<title></title>,不允許空,不允許過長,簡潔明了。
<title></title>是第一個可以訪問到內容的元素,所以一定要非常重視。當用戶切換浏覽器Tab標簽的時候,一定最先聽到<title></title>標記的內容。Title一定要能代表當前頁面的主題。這裡的要求和SEO最佳實踐幾乎一致。

第二步,提供文字替代方案。
走查網頁上所有的圖片、iframe、object,檢查這些元素是否填寫了適當的alt屬性或者title屬性的值,看看這些值是否可以描述這些元素的內容或者目的;heading元素是否標記了內容,而不僅僅是圖片或者背景圖片。比如,下圖可以標記為“騰訊ISUX公共帳號二維碼”。

第三步,檢查表單。
是否有label標簽,這些label的for屬性是否通過填寫相應表單元素的id來彼此綁定;label的標簽包裹的范圍是否足夠大,一致鼠標很容易的就能操作到;表單元素在被聚焦的時候是否有清晰的視覺反饋;提交和重置按鈕以及圖片按鈕是否標記了文字或者在title中寫明了該按鈕的作用。強調一下,比如一個按鈕的樣式是一個放大鏡,那麼替代文字的內容一定不是“放大鏡”,而是“搜索”。

第四步,使用heading做信息架構。
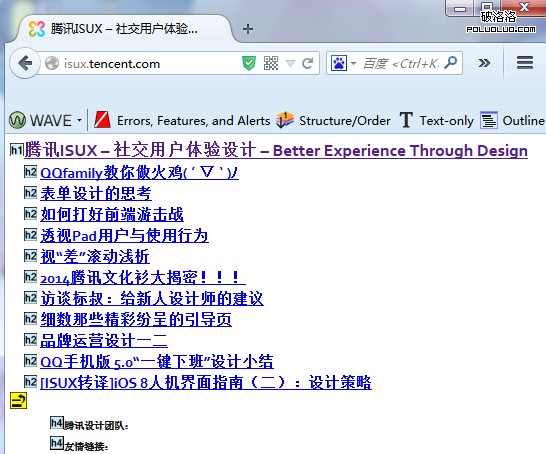
輔助技術,特別是讀屏軟件,一般都會提供一個快捷鍵h,按h按鍵,焦點即可在heading之間切換,從而提高浏覽效率。減輕讀屏軟件用戶了解當前頁面內容的障礙。雖然HTML5允許heading之間的嵌套,但是我絕對不推薦。

第五步,是否有blur()。
輔助技術一般都是依靠焦點來獲取內容,所以這個事件從本質上就使得輔助內容無法獲得應用了此方法的元素。this.onfocus=this.blur()這個是最傻的一句代碼了。

第六步,按Ctrl+或者command+查看頁面是否可以被縮放。
也許你因為某個效果使用了font-size-adjust:none,或者在viewport中設置了禁止用戶縮放,從而使得頁面無法縮放。老年人和使用11寸高檔筆記本的老板可是非常喜歡使用放大頁面的功能的。
第七步,添加landmark角色。
這個是成本最低的方法了,添加的方法就是給相應功能的元素添加role這個屬性,並賦予響應的landmark值。一共有8個值,一般你只能用到6個:banner(banner)、complementary(輔助內容區)、contentinfo(網站信息和版權)、form(表單)、main(主內容區)、navigation(導航區)、search(搜索區)。如果一個表單,他僅僅是提供搜索功能,那麼就將rol