一、頁面停留時間與網站停留時間是如何計算出來的?
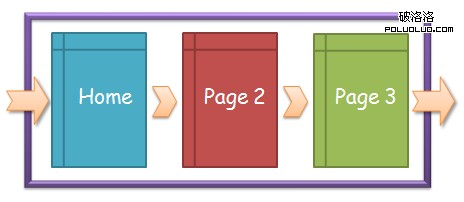
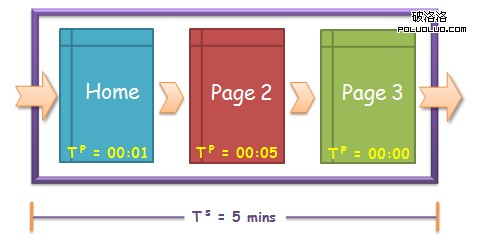
假設用戶訪問了網站的主頁(Home)。分析工具將這個訪問者標記為一個Visit,接著這個訪問者又浏覽了另外兩個頁面(Page2和Page3),然後他離開了你的網站。如下圖所示:

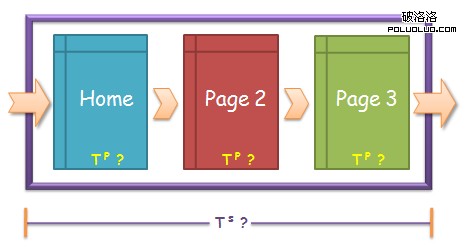
我們想要知道的是:

- Tp = 花費在一個頁面上的時間
- Ts = 花費在這網站上的總時間
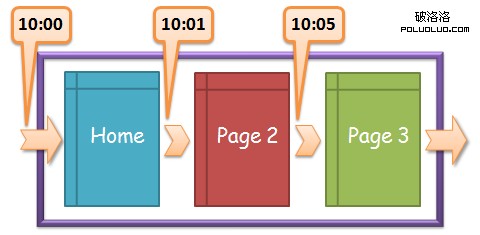
假如這個用戶從10:00開始訪問網站:

對於Page2而言,訪問時間是10:05-10:01,即4分鐘。
接著訪問者來到了Page3頁面,他發現改頁面無法滿足他的需求或是他要找的內容已在Page3頁面找到。那麼接下來就是離開。

那麼,這個訪問者到底在Page3停留了多長時間呢?由於不知道用戶在Page3具體的離開時間,我們也就無法計算訪問者到底在Page3上停留了多長時間。因此,網站分析程序不知道訪問者花在網站最後一個頁面上的時間是多少。
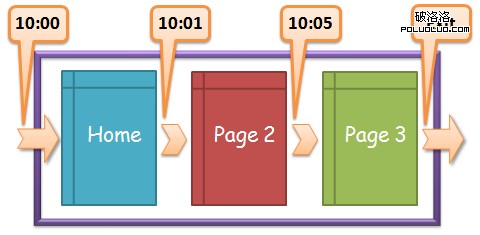
下圖表示各個頁面網站分析工具統計的訪問時間:

- Tp (Home) = 1 分鐘
- Tp (Page2) = 4 分鐘
- Tp (Page3) = N/A
- Ts = 5 分鐘。
從上面的數據中很容易的看出這樣的數據並不合理,因為你不知道訪問者花在最後一個頁面上的時間是多少,因此網站分析工具給你的時間統計一般都會少於用戶實際在網站上停留的時間。
網站停留時間的准確性與跳出率和退出率有關。跳出率和退出率越大,平均停留時間越不准確。
二、頁面停留時間或是網站停留時間有什麼用?
如果把頁面停留時間和網站停留時間單純的拿出來看,那麼意義不是很大,主要原因有以下方面:
這些指標是戰術層面的,我們無法認識到這些數據對公司的業績的影響。單純的頁面停留時間或網站停留時間並不能反映到具體的營收。 這些指標需要很多的推斷,簡單的邏輯是這些數據越大越好,這些數據無法直接推斷出某夜頁面是好是壞。 這些指標主要是短期數據,隨著互聯網的發展,依照會話來度量指標現在遠遠不能滿足需求,長期的訪客行為,顧客生命周期等可能更加能反映問題。
不同的停留時間需要用不同的邏輯去判斷。下面就開看看淘寶的例子:

出現上述不同數據的主要原因有:淘寶就像超市,訪客沒有明確的目標,進了超市但是最終會買點什麼,淘寶商城更像商場,去商場的用戶多半是帶著明確的目標去的,他們直奔目標,快速搜索,快速的購物,快速的離開。
從用戶行為的維度看,淘寶的用戶在淘寶和淘寶商城有著不同的購物行為,就像相同的人在商城和超市的舉止言行肯定不同,所以淘寶商城的頁面風格更加簡潔,服務更標准化,商家更優質化。
同樣的,作為旅游預訂類網站,來到網站的用戶基本上都有很明確的預訂需求,我們需要做的是如何讓用戶在最短的時間內找到適合的產品。
三、頁面停留時間和網站停留時間數據如何應用?
1、判斷頁面用戶體驗
從頁面停留時間的計算方法中我們知道不可能用戶在離開前在頁面上停留多長時間,即頁面停留時間是在有後續行為的情況下計算出來的,對已這部分數據先期可用的,就是把每套頁面的