為了幫助開發者和網站站長優化其網頁,使網頁更加適合移動設備訪問,我們近期對PageSpeedInsights進行了更新,提供了一些有關移動設備使用性能的補充建議。

使用性能不佳可能會削弱網頁快速加載帶來的優勢。我們都知道,移動網頁的平均加載時間超過7秒,但利用PageSpeedInsights工具並遵循其加速建議,您可以提高網頁加載速度。不過,假設您的移動網站可快速加載,只需2秒,而非7秒。如果移動用戶在網頁加載完成後,仍需多花費5秒來執行雙指張合縮放操作和滾動屏幕操作,才能開始閱讀文本以及進行網頁交互,那麼您的網站使用起來實際上就不算快了。PageSpeedInsights的全新用戶體驗規則可以幫助您發現和解決這些使用性能方面的問題。
這些新建議目前涵蓋了以下幾個方面:
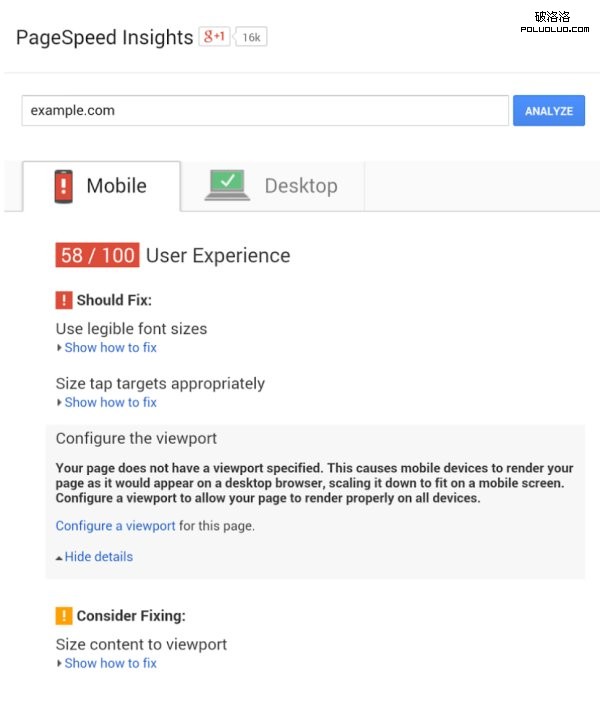
配置視口:若未配置元視口代碼,新型移動設備浏覽器將會把您的網頁視為不適合移動設備訪問,因而會回退到桌面設備視口,並且可能會放大字體,從而破壞您原本期望的頁面布局。要優化網站在移動設備上的性能,第一步就是配置視口(使用代碼width=device-width)。
調整內容尺寸,使其符合視口大小:用戶希望可以垂直滾動浏覽移動網站,而非水平滾動浏覽。在完成視口配置後,請確保您的網頁內容符合相應視口的寬度(請注意,並非所有移動設備都具有相同的寬度)。
設置字體大小,使其清晰可辨:如果用戶需要放大字體才能在其智能手機屏幕上閱讀文章內容,那麼您的網站並不適合移動設備訪問。PageSpeedInsights可檢查您網站上的文字字體大小是否合適,讓大多數用戶閱讀起來舒適自在。
適當調整點按目標的尺寸:在手機或平板電腦的觸摸屏上點按某個按鈕或鏈接,稍一疏忽,就容易碰到其他按鈕或鏈接,沒有比這更令人抓狂的了,因為您的指墊要比桌面設備的鼠標光標大多了。
請確保您的移動網站在觸摸屏上顯示的點按目標足夠大,便於用戶輕松點按。避免使用插件:大多數智能手機不支持Flash或其他浏覽器插件,因此請確保您的移動網站不依賴插件。
上述規則在我們的幫助頁面中都有更為詳細的介紹。如果您的網頁已准備就緒,便可使用PageSpeedInsights工具測試網頁及所做的改進。為使用適合移動設備的設計,我們也在持續不斷地更新PageSpeedInsights,並且提供了多種其他語言版本的幫助文檔。
和以往一樣,如果您有任何問題或反饋,歡迎您在我們的幫助論壇中發帖。