合作共贏,這個詞被應用到各行各業是不無道理的,在SEO行業裡同樣如此。
在多年前,那是SEO飛速發展的時代,我們見證了許許多多的SEO神話,各種各樣一夜暴富的神人,但為什麼近幾年這樣的神話越來越少?
這個問題很容易解釋,在百度快速發展、人少事多的時代,沒有太多精力來跟蹤問題,因此存在很多規律與漏洞,發現了這些規律的人就可以利用它們快速讓自己的網站排到前面,利用熱門關鍵詞獲得大量流量,創造神話。但現在,百度已經今非昔比,在反作弊方面擁有多達上千名程序員,如果我們還用過去的思維來做SEO,找規律、撿漏子,那無異於是在自取滅亡,因為這意味著我們把自己放在了這幾千名程序員的對立面,這幫拿著互聯網行業最高薪酬的程序員,說實話我並不認為他們是吃素的,他們的KPI就是反作弊,當我們試圖去挑戰他們的KPI時,其實就是在挑戰他們的老板,挑戰他們的飯碗,那就是在跟他們玩命,以一人之力和上千人以命相博……經典物理學告訴我們:無論是以卵擊石還是以石擊卵,碎的一定是卵。
那麼,如果我們換個思路,不要試圖去挑戰,帶著合作共贏的態度,與他們站在同一個戰壕裡並肩作戰,我相信他們即使不把我們當成戰友,至少也不會跟我們玩命。站長提供優質的內容,百度再將這些優質的內容提供給用戶,站長爽了、百度爽了、用戶爽了、廣告商也爽了,四全其美的事情,何樂而不為呢?
許多站長可能會覺得要跟百度合作談何容易,是的,當一個網站擁有一定體量以前要想跟百度直接合作是非常困難的,但我們可以采取迂回戰術,和百度進行產品上的合作:
一、百度推薦
http://tuijian.baidu.com/
在我們的網站右側、底部通常都會有推薦文章、熱門文章、最新文章等等板塊,如圖:


這些板塊為什麼要用百度推薦來做?理由非常簡單:
1. 百度至少有一個團隊在做這個事情,為了KPI和薪水,他們一定會比站長自己做得好;
2. 第三方推薦系統要想實現的前提是他必須要擁有你網站的全部頁面,他才可能去做分析和推薦,基本原理是:
a) 用戶第一次訪問頁面->觸發js代碼->抓取頁面->分析頁面相關性
b) 用戶第二次訪問頁面->觸發js代碼->獲取推薦數據
具體的怎麼實現怎麼通信我們不管,只需要關心在實現推薦的過程中,百度必須要抓取網站的頁面,才可能實現推薦效果,這是技術上永遠不可能繞過的環節,我們需要的也就是這個抓取就足夠了。
為什麼百度推薦的抓取非常重要呢?簡單設想一下,如果我們是百度推薦的領導,我們會怎樣去考核這個產品的好壞?很明顯,用戶量、展現量、點擊率、覆蓋率等等指標,這其中對我們最有用的就是覆蓋率,這是一個什麼指標呢?如果一個網站有100W頁面,你的推薦能夠出現在80W個頁面上,你的覆蓋率就是80%,就這麼個指標,決定了百度推薦必須玩命抓我們的頁面,努力使他們的覆蓋率達到100%,這樣才能提高他們的展現量、用戶量、點擊量等等其他指標,也就是說他們的最核心的KPI就是這個覆蓋率。換句話說,只要你用了百度推薦,你的頁面就會100%被百度收錄,這比你等著蜘蛛來爬痛快多了,你所要做的無非就是弄個點擊器把自己的所有網頁全部點一遍罷了。
二、百度雲圖
http://yuntu.baidu.com/
百度雲圖和百度推薦很類似,不同的是百度雲圖的推薦是基於網頁中的圖片的,裝了百度推薦以後還可以繼續裝百度雲圖,因為他們不會互相搶位置,百度雲圖和百度推薦的實現原理基本差不多,只要你使用了,就能100%被百度收錄,同樣是基於他們的KPI理論,不同的是,百度雲圖除了保證收錄以外,還能夠增加你的網頁排序,先看一個例子:

注意第一條結果,並不是百度開放平台,也不是廣告,它就是很自然的搜索結果,不但排第一,同時它還和百度百科一樣,前面多了一張縮略圖,自從李彥宏提出了“讀圖時代”的概念以後,百度的搜索結果中就多了這樣的效果,一開始是百度自己的產品,例如百科什麼的,後來開始發展到第三方站點也有縮略圖。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
1 2 下一頁 收藏本文
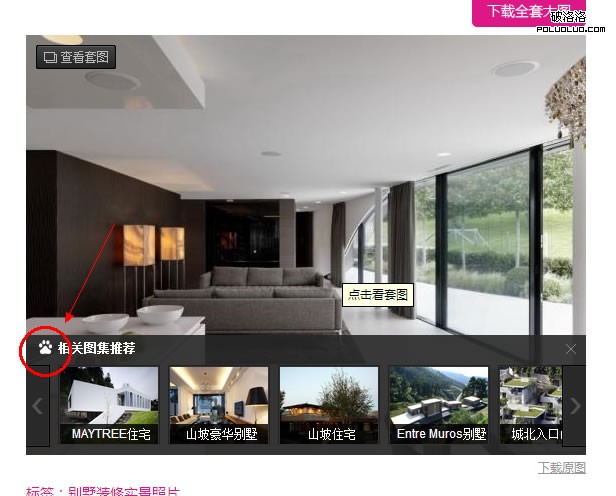
同時我們發現,但凡是帶圖的網頁,排序都會得到提升,不帶圖的網頁都被降權了,如果帶縮略圖,一般都會排在前3,至少也是前10,點開山坡上的別墅,看一下:

- 上一頁:高質量鏈接建設的那些事兒!
- 下一頁:SEO和藏獒有什麼關系?