網站如何留住用戶減少跳出,提高轉化一直是一個熱點話題,一個網站只有能真真正正的吸引來用戶並且留住用戶才是完整的,既然是要留用戶,在談如何留住用戶減少跳出之前我們先來看看用戶進入你網站之後是如何閱讀的。
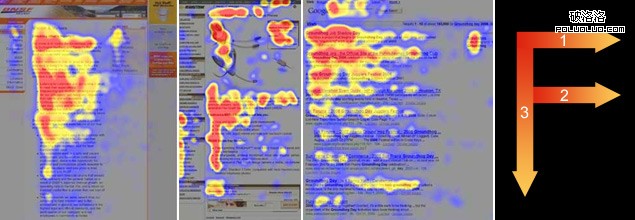
用戶不會逐字逐句地去閱讀所有內容,當用戶浏覽網頁的時候,打開一個新的頁面,掃視一些文字,並點擊第一個引起他興趣的鏈接。在這過程中,頁面上有大量的區域用戶甚至完全沒有看過。大部分用戶在頁面上尋找他感興趣且可點擊的內容,一旦發現目標,點擊行為就會發生,但如果頁面不符合需求,可能馬上就會關閉。著名的用戶F掃視區域原理很多人也知道,該實驗表明,用戶首先會在內容區的上部進行橫向浏覽,然後視線下移一段距離後在小范圍內再次橫向浏覽。最後用戶會在內容區的左側做快速的縱向浏覽,這也就形成了一個大大的F。

盡管該原理不是100%精確,單也很大一定程度上反映了用戶浏覽網頁的過程,很明顯用戶在網頁上游走的時候是掃視的,並且不會對你網頁上的所有內容都感興趣,更不會由你擺布,最重要一點用戶很懶,東西多了找不到就不找了。
好了,看了用戶是如何浏覽網頁的,現在回歸正題,那麼網站如何留住用戶減少跳出呢?
1.減少彈窗
為什麼把這個老生常談的放在第一個,因為這個確實是個大問題,一大堆千奇百怪的彈窗真的是讓用戶望而止步,還沒開始閱讀就被你彈走了,或者說正在尋找信息的時候被你連續的彈窗煩走。不是說網站不要彈窗,只是說你各種彈窗要有個度,並且如何彈、怎麼彈、彈多少次一定要把握好,給用戶一個良好的閱讀環境,也是給自己一個機會。
2.有用戶需要的東西
當用戶可以正常閱讀了,他們需要什麼?為什麼到你網站來?因為用戶在尋求能解決需求的東西,用戶需要的是全和專業的需求信息。全不單單是指多,也包括類型全,數量多,信息面廣。專業意味著能獲取信任,有權威,讓用戶覺得這裡的分類最全最專業。所以網頁上的內容信息一定要完整、有價值,能滿足用戶的各種需求,網站上沒有優質的內容,什麼都是虛的,再好的設計再好的包裝那也就是個空殼子,如果你的網站還是充斥垃圾內容,到這裡你就可以打住了,回去優化內容先。
3.扁平化的導航和清晰的布局
網站有非常全的信息也不能亂塞,屏幕頁面上承載的信息越多,認知的負擔就會越重,就需要花費更多的時間去處理信息,並且這些信息中還有些不是用戶期望的,那麼用戶還需要花費額外的經歷將這些多余信息從注意力中剝離,然後再找需求的。所以網站的導航系統和布局一定要完善要扁平簡潔,要保證用戶對本站的內容一目了然,分塊清晰,用戶不必一個個點進去看才知道是什麼。這些用戶才能在眾多的信息中很快掃到自己需要的,不需要花費很多時間去尋找,並且優質的布局和導航能一步步引導用戶閱讀,不會給用戶帶來任你擺布的感覺。
4.主動推薦
用戶不會浪費太多的時間在閱讀網頁上,他們只想快速搜尋想要的信息和答案,如果花了一些時候還找不到,他們只會果斷地關閉頁面。但是有很多用戶的目標是很模糊的,他們不知道自己的需求到底是什麼,這個時候,一旦網站給予的推薦理由正好符合他的某些需求,他就會很隨機地點進去看看。所以做好推薦就成功了一半。但是做推薦一定不要做八竿子打不到一起的推薦,推薦的信息也不要太多,本就是幫用戶選擇,給予太多的選擇反而造成遲疑,所以不是推薦的產品越多越好,而是要把用戶從選擇中拯救出來,給他一個理由,讓他更容易做選擇。京東的很多這種推薦就做得非常好。

![]()
5.重點展示
從F掃視原理我們看到內容的開頭極其重要,同時也是用戶關注度最為集中的區域,所以這個部分一定要好好利用,可以用一些誇張的技巧告訴用戶為什麼這篇內容值得觀看、這篇內容可以為你解決哪些需求等。要在這個最重要的位置展示內容的核心,並且能夠吸引人,要在第一時間將用戶留住。並且在閱讀過程中用戶的關注力會逐漸下降,可以利用小標題再一次喚醒用戶,至始至終網站頁面最重點最核心的內容要重點展示,你自己都不知道你的重點在哪,要用戶幫你找?
6.猜你喜歡
有人可能會覺得這裡的猜你喜歡和上面的推薦不是一個東西嗎?大多情況下是一個意思,不過我這裡所說的是不一樣的,這裡的猜你喜歡是在用戶找到自己需求,知道自己要什麼後再額外給出的推薦,是根據用戶需求提供用戶可能需要的東西。而上面的主動推薦是在用戶還不知道要什麼的時候幫助用戶快速找到他們想要的東西。這裡面的不同,大家應該知道。正因為這個道理,猜你喜歡這類推薦大多都是用在落地頁,在適當的時候,向用戶推薦適當的東西,也是留住用戶的一個非常好的辦法,並且往往效果不錯。總之,既然是提供用戶可能需要的東西,那麼就要從用戶個體之間存在的差異性和共性入手,挖掘更多用戶潛在需求,以提高用戶粘度,減少跳出。
7.操作簡單
復雜的操作也是用戶跳出的一個重要原因,在一些復雜的操作時,用戶會產生一定的心理疑問:什麼時候才是個頭呢?很多網站在注冊、填表單、提交、購買等的時候那可真是相當麻煩,好不容易讓用戶產生興趣下定決心,結果復雜的操作搞得不想讓用戶注冊、購買一樣。網站的操作設計得一定要簡單,方便於用戶,別讓用戶覺得老子來消費,你還讓我填一大堆,大爺不要了。另外,最好能顯示用戶操作的進度,讓用戶了解到自己的操作進度,知道馬上就要完了,不要產生沒完沒了的感覺。
寫
- 上一頁:如何利用鏈接誘餌來為網站獲取強大的流量?
- 下一頁:百度優化過程中的7個技巧