在網站設計的過程中,導航系統可以說是最重要的一部分,一般情況下所有網站都會有導航系統,而提到網站的導航設計,分頁導航可以說也是最常見、最重要的一種,隨便點開一個網站基本都可以看到分頁導航的存在。
分頁導航主要作用:
告訴用戶要浏覽的信息量;
讓用戶可以快速跳過一些不想看的信息;
便於定位和查找;
減少頁面大小,提高加載速度;
分頁的使用可以增加每個用戶的網站的綜合浏覽量;
提高用戶體驗,通過分割用戶需求信息的細化,提供更小的精華內容塊,促進用戶浏覽頁面內容的深入便捷度。
此外,分頁導航還給了用戶一定的停頓,可以讓產品“更有節奏感”,減少用戶浏覽的疲勞感。
下面列出了幾個網站的分頁導航,根據這些導航特點分別從幾方面談一下分頁導航的設計。

Google的分頁導航

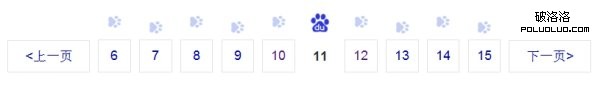
百度的分頁導航

Bing的分頁導航

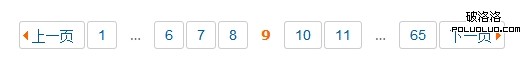
360的分頁導航

亞馬遜的分頁導航

淘寶的分頁導航

京東的分頁導航
注:相關網站建設技巧閱讀請移步到建站教程頻道。
1 2 3 下一頁 收藏本文
1、分頁導航的長度
分頁導航既不可過長,又不可過短。過長的分頁導航,加重了用戶的負擔,而過短的分頁導航,不能很好地起到導航的作用。百度和谷歌的分頁導航頁碼數量都是10,360、Bing、淘寶和亞馬遜及京東都采用了可變長度的形式。360的起始長度為10,隨著頁面的下翻,分頁頁數逐漸增加,最終保持20頁的長度;Bing的起始長度為5,分頁頁數逐漸增加,最終保持9頁的長度;而亞馬遜最初只有4頁,最後維持在5頁的數量上;淘寶最初是5頁,最終保持9頁的長度;京東起始長度為4頁,分頁頁數逐漸增加,最終保持8頁的長度。
可以看到電子商務網站的分頁導航頁碼數量普遍少於搜索引擎,最主要的原因當然是電商網站的搜索結果數量遠遠不及搜索引擎。其次因為電商網站主要是賣東西的,不是像搜索引擎把信息簡單的呈現給用戶,它們更願意讓用戶仔細地浏覽前面幾頁的商品,而不是引導用戶隨意地點擊任意一個頁面去查看商品。
2、是否需要首末頁導航鏈接?
上面幾個網站的分頁導航中都沒有首頁和末頁的鏈接,但是仔細觀察可以發現淘寶、亞馬遜及京東首頁“1”總在分頁導航。
Google、Bing、360和百度這些搜索引擎沒有首頁和末頁可以理解,因為搜索結果數量太大,頁數太多,所以提供末頁沒有太大的意義,用戶也看不到那麼多去。並且他們的分頁導航長度都至少在
- 上一頁:網站代碼該如何進行優化?
- 下一頁:SEM大勢之下SEO工作者該何去何從?