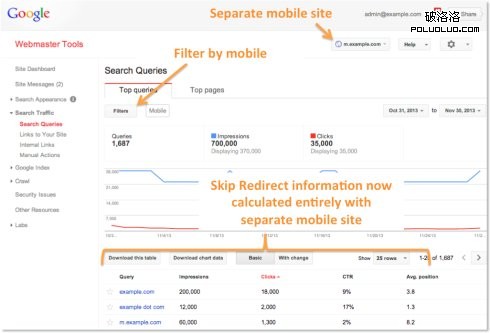
對於管理移動版網站(與桌面版網站使用不同的網址,例如移動版網站的網址為m.example.com,而桌面版網站的網址以www開頭)的網站站長來說,網站站長工具中的“搜索查詢”功能變得更有吸引力了。
自2013年12月31日起,如果您在搜索查詢中查看您的移動版網站,並將設定為查看“移動設備”,將看到以下信息:
您的移動版網頁顯示在移動浏覽器的搜索結果中的查詢數
Google應用了跳過重定向的查詢數。這意味著,當搜索結果中顯示桌面版網址時,系統會自動將用戶定向到與該網址對應的移動版網址(從而使用戶避免服務器端重定向造成的延遲)。

為移動版網站計算“跳過重定向”信息(展示次數、點擊次數等)。
在進行此次“搜索查詢”功能改進之前,網站站長工具會報告桌面版網址的“跳過重定向”展示次數。現在,我們在“跳過重定向”被觸發時就已經對信息進行了整合,因此系統會為經過驗證的移動版網站單獨計算展示次數、點擊次數和點擊率,從而使您的移動版網站統計信息更加清晰明了。
適用於獨立的移動版網站的最佳做法
下面我們針對在獨立的移動版網站上發布內容的網站站長提供了一些有益於搜索的建議:
遵循我們在建立針對智能手機進行優化的網站方面的建議
在桌面版網頁上,添加指向相應的移動版網址的特殊鏈接rel="alternate"標記。這有助於Googlebot 找到網站的移動版網頁所在的位置。
在移動版網頁上,添加指向相應的桌面版網址的鏈接rel="canonical"標記。
如果您的服務器會根據用戶使用的用戶代理/設備自動為他們進行重定向,請使用HTTP Vary: User- Agentheader。
在網站站長工具中驗證桌面版網站(www)和移動版網站(m.)的所有權,以此來提高與Google的溝通並獲取針對每個網站的錯誤信息。
* 請確保您已驗證您的移動版網站的所有權!
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:搜索引擎眼中的原創文章
- 下一頁:2014:SEO不會死 還會活得很好