網站權重是我們SEOer們永恆的話題,但是這個權重是怎麼來的?究竟可不可控?以及如何讓權重傳遞到想要的頁面上去是我們今天要和大家討論的話題。
還記得那句“內容為王、外鏈為皇”嗎?在搜索引擎舊時代,內容是網站最基本的元素,而外鏈才是給網站出彩的。PR值的出現體現了文章權重來源於文章的被認可度,所以那時文章質量並不被看重,重要的是你的文章有沒有人看,有沒有人頂。然而它卻違背了搜索引擎的核心價值,也就是網站文章的相關性和實用性。數字是極容易作弊的,所以先前好多網站靠買外鏈、掛黑鏈獲得了高權重,帶給網民的卻是垃圾網頁或廣告頁面,極大傷害了用戶的體驗,所以搜索引擎打擊外鏈作弊,一步步削弱著外鏈對權重的傳遞。
互聯網上網頁數量的暴增給了SEOer極大的發展空間和空前的挑戰。搜索引擎要從億萬網頁中篩選出優質頁面不單單要看文章質量,也要看人們對該網頁的推薦(盡管已經不是主要影響因素了),而鏈接除了外鏈還有內鏈。在外鏈不可操縱的今天,網頁內容依然無法被搜索引擎精確地評定,那麼可操縱的影響網站權重的還有什麼呢?對,就是內鏈!
仔細想想,內鏈一直是早期SEOer們熟知卻不重視的一個環節。內容為王的時代,我們就知道網站要扁平化,目錄不要深,盡量讓網站所有頁面都通過鏈接聯系起來形成一張網。但是又有多少網站能做到這些呢?先說動態網站頁面,一個頁面有多種不同URL,這讓搜索引擎進來之後往哪個URL裡爬呢?爬進去之後還爬得出來嗎?或者爬進去之後權重能留在那個頁面麼?這都是內鏈要考慮的問題。網狀結構不難實現,最簡單的方式就是做一個網站地圖把所有鏈接都寫進去。但是這樣就算是好的內鏈了麼?
好的內鏈結構首先不能出現死鏈。其次,所有鏈接有且僅有一種URL。再者,從任何一個頁面想訪問任何另外頁面不要超過3次點擊。最後,用nofollow來對搜索引擎進行有選擇地引導。
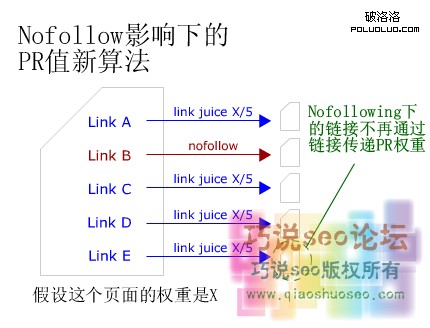
終於引出nofollow這尊大神了。咦?它怎麼這麼熟悉呢?沒錯,它就是我們在幾年前就接觸過的加在鏈接上防止PR值流出的屬性。它也能用於網站內鏈?答案是肯定的。

搜索引擎對nofollow的響應是不跟蹤該鏈接,也就是說不會順著此鏈接爬行,當然也不會向該鏈接傳遞權重。我們在接觸PR的時候學過,導入鏈接越多,PR就會相應升高,導出鏈接越多,PR就會相應降低。但是權重遠沒有PR那麼簡單。權重考慮的是當前頁面文章質量、網站整體權重、來源頁導入的權重、目標頁導出的權重以及鏈接相關度評分等因素。所以不要覺得有些網站好多導出鏈接仍然排名很高而納悶。那麼我們什麼時候應該使用nofollow呢?
1、首頁內鏈接過多時,我們可以借用nofollow標簽來降低一些頁面來分享首頁的權重 2、對用戶非常有用的價值內頁面要在首頁顯眼的地方展現,沒有任何價值的直接添加nofollow標簽。
3、產品頁或專題頁想提高排名時,可以在首頁對此類鏈接放行,其他的鏈接多使用nofollow。
4、不相關鏈接,不需要傳遞權重和排名的頁面。比如注冊頁、關於我們、聯系方式等。
5、分析網站日志,通過蜘蛛爬行情況進行設定,假若蜘蛛經常爬行的頁面是沒有多大作用的欄目或者頁面,也可以直接nofollow掉。比如說論壇的簽到欄目,這純粹就是沒多大作用的欄目,像這種的可以直接nofollow掉,從而讓蜘蛛有更多的時間來抓取其它有用的頁面。
來源:巧說seo論壇http://www.qiaoshuoseo.com/thread-1298-1-1.html
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文