網站BANNER是互聯網中非常常見的一個東西,基本上所有的網站上都有BANNER圖片,有的為了推廣品牌、有的突出產品、有的做廣告,企業選擇BANNER主要是因為便宜、效果可監測、行之有效。並且BANNER圖片不僅能概括網頁還且還能為網站增加色彩,所以一直到現在BANNER一直是站長們青睐的一種形式。既然BANNER是用來展現的,那麼我們如何利用BANNER的優勢提高BANNER的點擊率呢?下面是199it給出的建議。
1.Banner尺寸

理想情況下,如果不限空間,那麼Banner可以按照以上的尺寸進行設計。
2.務求簡約

設計越簡約,內容越清晰,用戶便能更迅速的看到Banner廣告,用簡單的搭配突出核心文字,不要做得非常復雜,用戶半天看不懂什麼意思。我們要的就是第一眼就知道。同時Banner需要與整個站點協調,不要顯得格格不入。
3.層級分明

Banner設計首先要了解的、也是最重要的便是:設計的目的是為了提升品牌知名度,提高網站流量。所以我們在做Banner的時候要注意層次的分配。並且設計一定要和品牌形象一致,不要純粹為了美觀。
公司 logo: Logo設計必須能夠提升品牌知名度。在視覺上,要讓Logo在Banner眾多元素中脫穎而出。
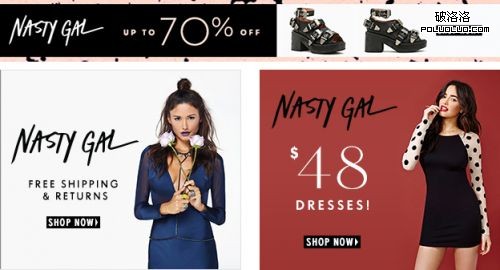
價值主導:通俗的講,通過產品或服務的賣點來吸引用戶消費,這一部分一般占據了Banner的大部分空間,而且要引起用戶的注意。比如特價998.
行為召喚:一般由文本或者按鈕構成,比如”點我”、”了解更多”、”現在注冊”。行為召喚是Banner廣告中的視覺焦點,支持浏覽者點擊深入。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
1 2 下一頁 收藏本文
4.清晰的邊框

從左到右: Android, Netflix,Bing,人眼會自然的觀察框架中的物體,Banner廣告的邊緣最好有清晰的邊框。
5.恰當利用按鈕

按鈕能夠提高點擊率,有效的引起因為召喚。一般在右下角,采用對照感比較強烈的色彩。
6.文本清晰可見
Banner中的文字非常重要,能直接傳遞給用戶信息,幫助用戶決策,一般情況不要使用非主流字體、潦草的字體、過於纖細的字體、全大寫字體、小於10pt的字體。
7.正確的文件格式
.JPG, .PNG, .GIF, 或者 Adobe Flash格式都可以,能夠讓你的廣告有效的傳遞。如果是FlashBanner,記得要轉換成.GIF格式,這樣就能獲取全設備支持,也便會有更多的人浏覽Banner。並且在展現清晰的同時,文件越小越好,最好小於150kb,因為用戶一般登陸一個網站會直接向下翻動,因此,如果能夠迅速載入,就能第一時間讓用戶看到Banner廣告。不要指望用戶等加載。
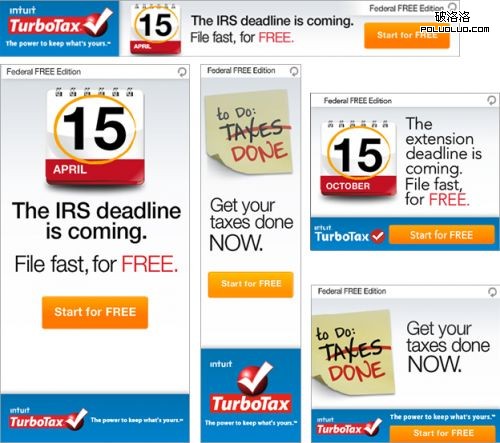
8.打造一種緊迫感

通過使用粗重、對照分明的字體,打造一種視覺上的緊迫感。讓用戶迫不及待的購買、點擊。不過這招偶爾試一下還行,不能總用。
9.合適的色彩
