說到H標簽,你可能也知道它的重要性,但不是每一個H標簽都很重要,那麼這些H標簽我們怎麼才能運用的更加完美呢?讓他在SEO技術中發揮更大的價值呢?
H標簽自然是指HTML頁面中需要使用的代碼標簽,那麼我們都應該從哪幾個方面來做呢?又該注意哪些方面呢?下面說說這些H標簽的使用。
1、H標簽在SEO中的作用?
H 標簽是搜索引擎識別網頁的標題標簽,它能很快的讓搜索引擎識別我們網站的某個網頁哪裡是標題,而搜索引擎爬蟲知道了標題,並且標題中包含關鍵詞,對於我們 的優化來說豈不是更加友好。補充一下,H標簽不一定等同於首頁標題,你可以把title部分理解為首頁標題,而H標簽理解為內頁的標題
2、H標簽都有哪幾種?
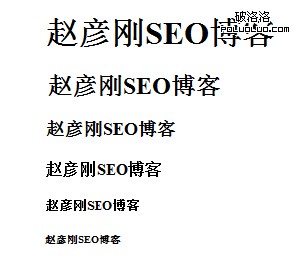
H 標簽分別有h1/h2/h3/h4/h5/h6,H1字體最大依次字體變小,但都是加粗效果。在這其中我們經常用到的是h1/h2/h3這三個, 當然既然是我們用到的肯定說明了它是影響網站排名的因素之一。圖為H1到H6依次的效果圖,當然這個大小是默認的,你也可以讓你的程序是修改它的大小以 及顏色。

3、如何運用H標簽在網頁中?
前面說到H標簽和網頁標題你要拆開來理解才更好理解,這段我說說我在實際中對H標簽的運用。在此我會分為兩種情況,首先我的網站是做首頁排名還是整體的首頁和內頁都需要排名(內頁排名的話,內頁鏈接建設也很重要)。
第 一種情況:只有首頁需要排名的話,我會把H1標簽鎖定在網站的頭部,也就是網站的logo的那一行,因為這是網站每一個頁面都會有的,所以每一個網頁的 H1標簽都是這個,這也就告訴搜索引擎我的整個網站主旨就是這一點,整體都是在圍繞它展開的,一般這個H1的內容是與網站標題(title)一樣的。
據目前對於這點的使用,有很多的說法,打擊都認為這點會被判斷為作弊,是黑帽SEO,但據我的統計,目前還沒有因為這個降權網站的,大家可以參考做做看。如果 你是這種情況,像欄目頁以及文章或者產品頁的標題你都使用H2標簽,而如果有側邊欄的話,那麼可以使用h3標簽。如果沒有在內容中的副標題中使用H3,右 側邊欄那麼這裡就用加粗就可以了,像我這篇文章的第一點、第二點、第三點都是加粗效果。
第二種情況:做整站排名的話,H1標簽就需要在每一個頁面都使用了,也就等於按照上述中的,首頁H1只是用一次,列表以及文章頁不再使用,而把列表頁和文章頁的H標簽替換成H1。側邊欄使用H2,內容頁的標題使用H3就可以了。
補充一句:今天百度在更新,估計明天還會持續一天,大家要關注自己網站快照更新的問題以及排名。
以上是我在使用H標簽進行SEO技術調整時的一些手法,如果你有不同見解,歡迎提出,讓每一位讀者都能夠學習與交流。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:學習SEO的技巧
- 下一頁:如何讓網站獲得更好的排名?