預加載器(Pre-loader)可以說是提高浏覽器性能最重要的舉措。Mozilla 官方發布數據,通過預加載器技術網頁的加載性能提升了19%,Chrome測試了 Alexa 排名前2000名網站,性能有20%的提升。
它並不是一門新技術,有人認為只有 Chrome 才具備這個功能。也有人認為它是有史以來提升浏覽器性能最有效的方法。如果你第一次接觸預加載器,也許心中已經有了無數個問號。什麼是預加載器?它是如何提升浏覽器性能的?
首先需要了解浏覽器是如何加載網頁的
一個網頁的加載依賴於腳本文件、CSS樣式文件。讓我們看看浏覽器加載網頁的過程。
首先,浏覽器下載 HTML 並開始解析。如果浏覽器發現外部CSS資源鏈接則發送下載請求。 浏覽器可以在下載CSS資源的同時,並行解析HTML文件,但是,一旦發現有腳本文件的引用,則必須等待腳本文件完成下載並且執行後才能繼續解析。 腳本文件完成下載並且執行後,浏覽器可以繼續解析HTML工作,如果遇到非阻塞資源 i.e. 圖片浏覽器會發送下載請求並且繼續解析。
即使浏覽器可以並行執行多個請求,但是無法與針對腳本文件的操作並行執行。
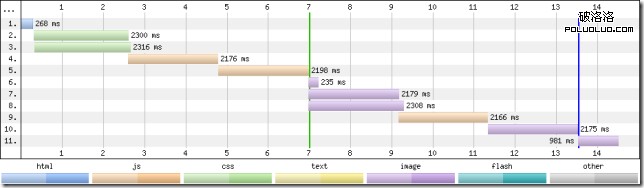
可以通過IE7打開鏈接中的網頁進行測試。我們可以看到,網頁head標簽內包含2個樣式文件和2個腳本文件。在body 中,包含3個圖片、1個腳本文件。
通過瀑布流我們可以查看資源加載的過程:

腳本文件的下載和執行,會阻斷其他資源文件的下載,無疑將大大降低浏覽器性能。
預加載器如何提高網絡利用率
2008 年,IE、WebKit和Mozilla都實現了預加載器功能,來提升網絡的利用率,改善腳本文件對其他資源文件的阻塞現狀。
當浏覽器被腳本文件阻塞時,另一個輕量級的解析器會繼續浏覽剩余的標記,尋找需要下載的資源i.e. 樣式文件, 腳本文件,圖片 等。
一旦發現,預加載器既可以在後台開始接收這些資源,等待主解析器完成當前的腳本操作,其他資源已經完成下載,這樣就減輕了腳本阻塞帶來的性能損耗。
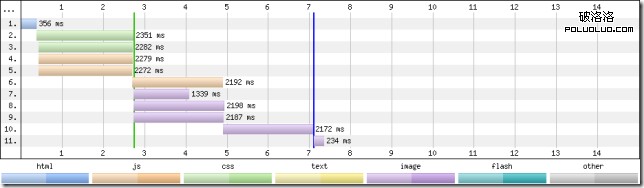
下面這個瀑布流是使用IE8打開鏈接中網頁的結果,性能有顯著的提升:IE8=7S > IE7=14S。

預加載功能仍然是各大浏覽器廠商樂此不疲的實驗領域。很多浏覽器嘗試設置資源下載的優先級。例如,Safari降低了不作用於當前視圖區域樣式文件的優先級。Chrome 則設置腳本文件的優先級高於圖片,即使腳本文件位於HTML底部。
預加載器的陷阱
預加載器只能檢索HTML標簽中的URL,無法檢測到使用腳本代碼添加的URL,直至腳本代碼執行時才可以獲取這類資源。
我曾經遇到過一個通過javascript判斷當前Window寬度,進而決策加載CSS樣式文件的例子。預加載器無法識別此類資源。
<html>
<head>
<script>
var file = window.innerWidth < 1000 ? "mobile.css" : "desktop.css";
document.write('<link rel="stylesheet" type="text/css"
href="css/' + file + '"/>'); </script>
</head>
<body>
<img src="img/gallery-img1.jpg" />
<img src="img/gallery-img2.jpg" />
<img src="img/gallery-img3.jpg" />
<img src="img/gallery-img4.jpg" />
<img src="img/gallery-img5.jpg" />
<img src="img/gallery-img6.jpg" />
</body>
</html>
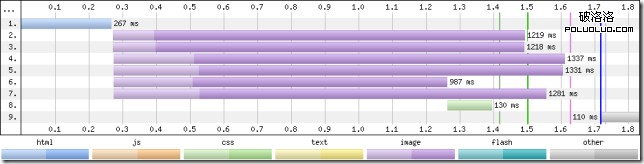
上面這段代碼可以輕松的騙過IE9的預加載機制,在下面的瀑布流中我們可以看到,加載圖片占用了所有的連接,直至第一個圖片加載完成後,CSS文件才開始下載。

影響預加載器的加載順序的因素
當前,有幾種方式來控制預加載器的加載順序(使用javacript隱藏資源文件既是其中一種),同時,