在互聯網迅速發展的時代,網站建設似乎陷入了一個尴尬的境地。站長朋友們想要對網站進行優化,但是思來想去都無從下手。那麼,不妨考慮下優化你的用戶界面,提升用戶體驗。
一個好的用戶界面設計能夠將網頁和用戶連結,通過設計(如順手的導航、流暢的交互)讓用戶對網站產生好感。盡管網頁設計以實用為主,但依然可以為用戶提供優良的用戶體驗。站在用戶的角度來思考,注重網頁設計的多個小細節,別讓你的用戶對著你的網站“發呆”——不知道下一步應該怎麼操作。筆者下面就簡略介紹其中的幾個注意點,以供參考。
1.唯一操作
設身處地仔細琢磨琢磨,用戶應該如何與網頁進行交互?用戶進行操作時會呈現何種動態效果?
盡管在互聯網時代,還是有很多用戶不具備專業的知識、對操作的流程沒有預期,特別是女性以及剛接觸互聯網的新手。在一些流程復雜的交互操作前總會產生或多或少的迷茫。而最好的解決方法就是讓用戶單次只需執行唯一操作,告訴用戶下一步你應該怎麼操作,不要把復雜的選擇題拋給用戶,不讓用戶有“發呆”的機會。
2.適當進行限制操作
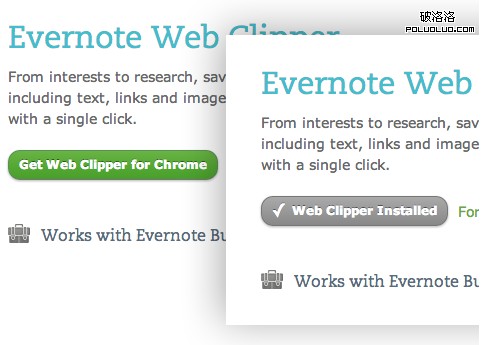
想象一下你坐在電腦桌前,以用戶的身份點開你的網站,當你點擊某個功能按鈕時,彈出提示不能使用。此時你是否會呆住:既然不能用,為啥要放出來做煙霧彈?所以,根據你網站的實際情況,當用戶當前狀態不能進行一些操作時,適當地這些操作隱藏起來吧。為用戶封閉掉不正確的道路,當用戶狀態可以進行這些操作的時候,再彈跳出專門的窗口指引。例如,浏覽器中已安裝某個工具,該頁面對應按鈕顯示為灰色不可用狀態,避免用戶重復安裝。

根據用戶的使用狀態,進行相應功能項的展示和隱藏,是有效避免用戶誤操作的有效手段。適當進行根據狀態來限制操作,在很大程度上預防了用戶可能發生的操作失誤,節約用戶的時間成本和精力。也許用戶不會察覺到,但是用的次數多了之後,慢慢的提示新的功能,何嘗不是另一種驚喜?


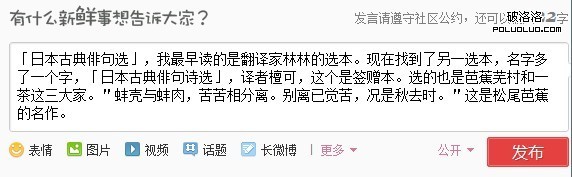
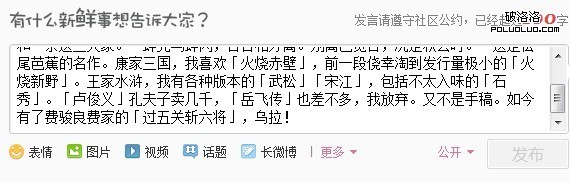
此外,通過有趣的形式提醒用戶達到限制也是一個友善的防呆做法。注意到上面兩圖的區別了嗎?新浪微博中,隨著用戶逐漸輸入內容,在輸入框的右上角提示還可輸入多少字符,超出多少字符。當用戶輸入超出140個字符限制時,發布按鍵自動變灰。用戶可直觀的了解到是字符超出限制,避免多次嘗試重復操作。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
1 2 下一頁 收藏本文
3.跳出空白界面
盡量避免用戶在你的網站上操作的時候出現空白界面。單純的空白界面會讓用戶焦躁不安,不知所措。他不清楚發生了什麼,也不知道接下來應該進行哪些操作。這種焦慮肯定讓用戶感到不舒服。為避免這種心理,我們需要給用戶適當的出口,跳出空白界面,讓用戶有路可走。在加載頁面或者連接失敗不得已出現空白的時候,,提供用戶多個解決辦法,或其他出口,引導用戶接下來的操作,讓用戶不在空白頁上發呆,幫助用戶快速離開空白。

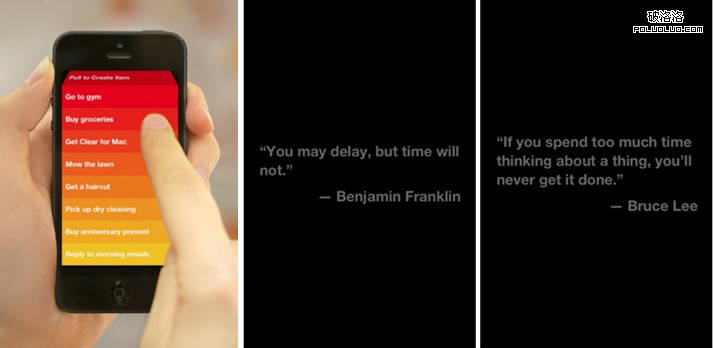
又或者,給用戶以與眾不同的空白頁,讓用戶可以在空白中思考。例頁面進行加載的時候,展示出一些有意思的語句,引起用戶的思考。
4.清晰的步驟提示
清晰的步驟提示在用戶進行一些復雜的操作時,顯得格外受用。

用戶可能會產生心理疑問:什麼時候才是個頭呢?此時,為了避免用戶發呆,需要告訴用戶操作所處的狀態和接下來的操作步驟。對用戶在這個頁面需要做什麼、已經做了什麼有清晰的劃分,對現在需要進行的、當前所處的操作階段予以高亮顯示,吸引人進行操作;對於還未進行到的操作階段也預先做了一個介紹,很清晰的介紹了完整的任務流程。
總結:除去上面列舉的4點,還有想用戶所需、盡量簡化等等。在網站優化設計中,seoer應學會如何去防止錯誤發生的方法,讓非專業、無經驗的用戶可以在第一時間完成正確操作,不至於開始發呆。
我們應該拋開自己的高級用戶視角和慣用思維,在用戶可能&l
- 上一頁:快照不動了,為啥跟不上
- 下一頁:經驗分享:5個高效挖掘長尾關鍵詞的方法