21世紀是互聯網高速發展的時代,此時網頁設計也越來越呈現多元化的趨勢,爭取在第一感官上獲得用戶的好感。眾所周知,網頁流量、用戶活躍度是檢驗一個網站成敗的指標。從古至今,傳統行業的商家都十分注重門面的裝飾。一個店面的裝飾風格體現本店的消費水准和適宜人群,以此來招攬顧客。互聯網來源於生活,也有如此的講究。就像是人的臉面之於形象一樣,網站的登錄界面的重要性不言而喻。
登錄界面向來是發揮感情設計,拉近與用戶距離,提升用戶體驗的重要拒地。小編從自己多年混跡於網絡世界的經驗來談談,為大家介紹幾種經典的登錄界面,以供大家參考。
1、把握內心情感,溫情建立用戶感情
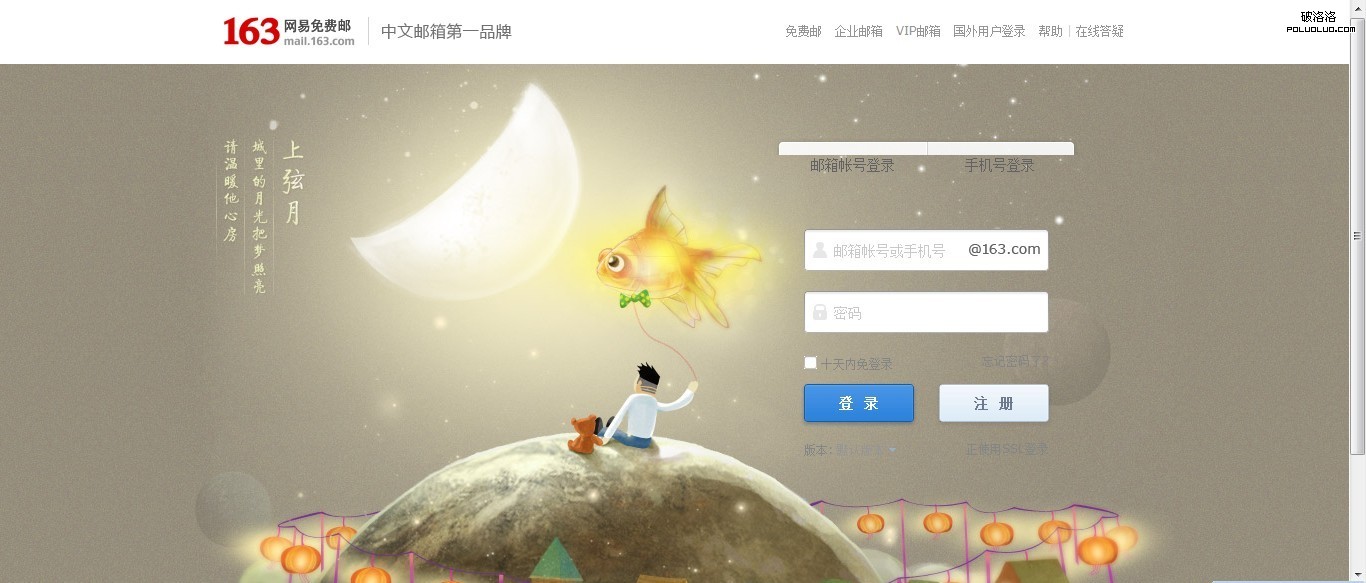
在網頁設計中,設計師們順應時代的潮流,加入繪畫元素,使界面更具有表現力。繪畫藝術的表現技法相當繁雜,深谙此道的設計師們會從中選擇適合該網站的風格和表現手法。插畫藝術和網頁設計的結合,使頁面更富有藝術魅力。例如163郵箱的登錄頁面,運用簡單的色彩,描繪出一個男子手握住一只氣球的繩子,對著月亮,眺望著遠方。構圖簡單,意境深遠。163郵箱用於交流通信,在互聯網還未發展起來的時候,人們的通信都是依靠信件,這可以勾起用戶對以前的懷念,尤其是80後一族。在他們的青春期時代,很多人依靠信件來往,筆友滿天下。那是他們內心深處的一段純真回憶。由此可迅速建立與用戶的感情,喚起其心理的共鳴,增強歸屬感和親和力。如果你的網站面對的主要服務對象是文藝青年,那麼此種風格是你的首選!

2、清新簡潔,一目了然,節約用戶時間
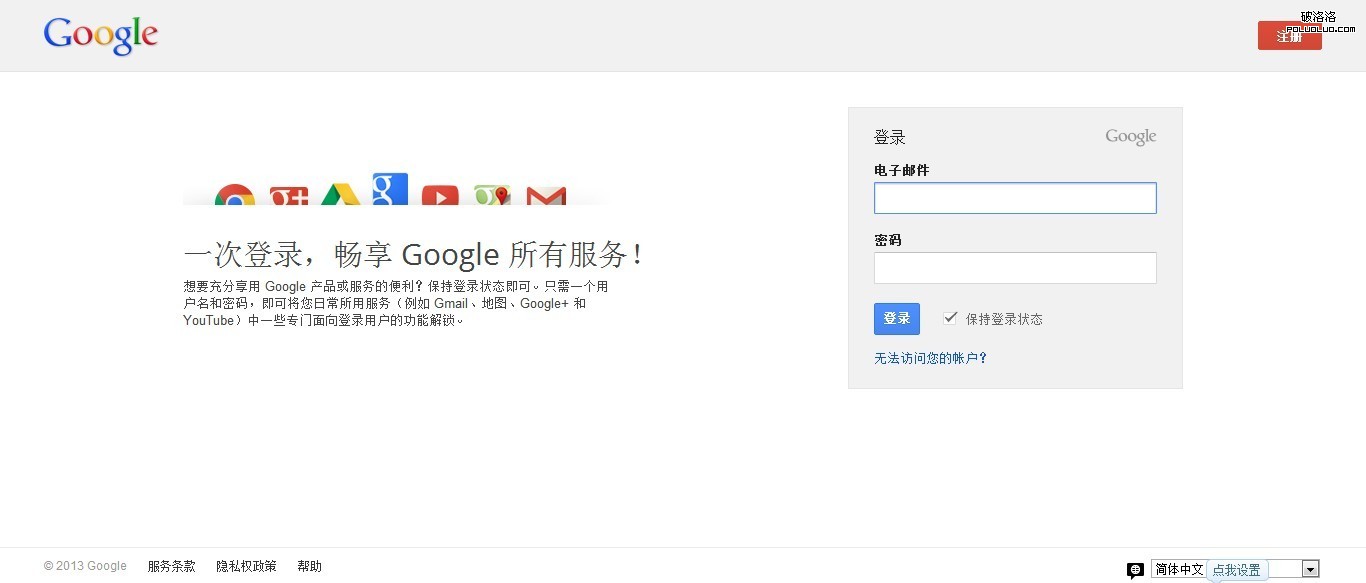
很多人對於清新簡潔的頁面有好感。在高節奏的生活中,只有單純的登錄界面的網頁設計似乎更容易引起用戶的關注。舉個最具有代表性的例子——Google。看下圖,頁面的底色為白色,簡單明了。登錄頁面大量地使用留白可以讓登錄框更加突出。頁面左邊旗幟鮮明的告訴你:一次登錄,暢享 Google 所有服務!相比於新浪網站的繁瑣復雜,Google的登錄頁面沒有過多的視覺干擾,一切的存在都是為了讓用戶更好的登錄,登錄過程非常流暢,最大程度的減少用戶分心。就像安東尼所說的“完美就是多一點則太多,少一點則太少”。顯而易見Google在這方面是相當成功的,節約用戶時間,商務型人士會更傾向於此類型。如果你想做一個電子商務網站,不妨來Google取取經,為你的開始找對方向。

3、注重細節,提供用戶質感享受
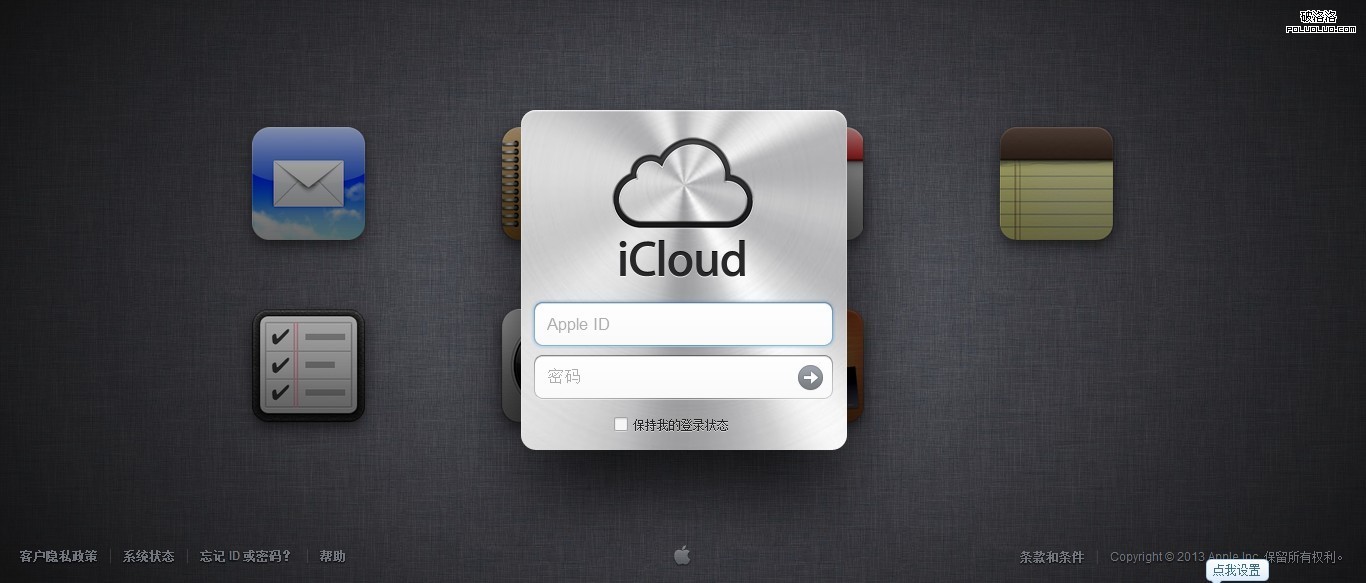
古語告訴我們,細節決定成敗。蘋果公司在這方面給很多設計師上了一課。在喬布斯的帶領之下,蘋果公司向來注重細節,在手機、電腦的界面,他的細致程度達到了像素的層面。在其提供的雲端同步服務中,對於細節的苛求、文理和陰影的微妙體現得淋漓盡致。引人注目的是,登錄框上的金屬光澤可以隨著鼠標的移動而移動,而底部也暗藏玄機,圖標可以隨著分辨率的大小自動適應,改變排列方式,以此確保用戶的浏覽體驗。豐富的細節可以大大提升設計的價值,這並不是說要在頁面中加入很多元素,而是加入一些讓用戶能夠沉浸的、驚喜的元素。只要一兩個小亮點,用戶對於網站的好感程度就能大幅度的提升。尤其是女性用戶,更是樂於和身邊的友人分享。

總結:以上的分析,最終目的只是為了告訴站長朋友們不要忽視登錄界面的作用。巧妙的運用用戶登錄頁面設計,摒除過去的單調乏味,給用戶以全新的感官體驗。當然這並不是一件簡單的事情。好的設計在一定程度上也能夠提升網站的流量。作為用戶使用的入口,希望這篇文章可以喚起站長朋友們對登錄頁面的重視起來,設計出更多精彩的、適合本網站的登錄頁面。
本文章由(www.banjia89.com)北京搬家公司撰寫,轉載請注明出處。
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:SEO優化:點擊對搜索引擎排名產生的影響
- 下一頁:發現網絡營銷的本質