
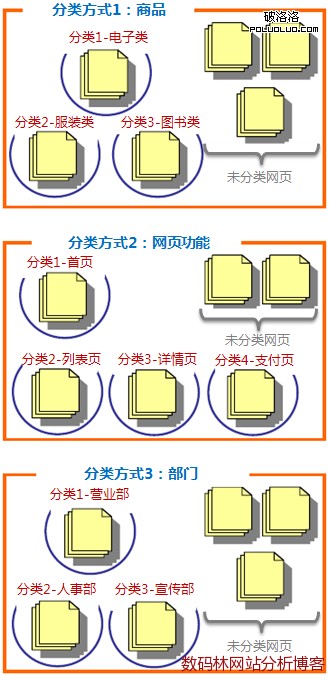
圖1: 網站內容分組樣例
——內容分組細分
網頁作為網站的基本組成單位,記載著各種各樣的內容,像數碼林網站分析博客的一篇篇博文頁;或者企業的產品宣傳頁、聯系信息頁;網頁類型復雜點的像電商網站:首頁以及各種活動登陸頁、各種商品列表頁和商品介紹頁更是不計其數,再加上購物車頁以及購物流程中的其他相關頁,這一系列的網站內容共同組成了龐大的電商網站。如果挨個對所有內容進行分析,既不現實也不會有什麼成效;做網站分析數據細分時,常常希望關注某種分類商品(例如某個品牌的商品分類匯總)或某類功能網頁(例如所有商品列表頁匯總)的過濾數據,但如何對形式各異的網頁內容進行分類,分完類後又通常關注哪些分析指標呢?這就是本篇“網站分析高級細分六脈神劍-第五脈”想要討論的內容。
網頁內容分組方式:
網頁內容的分組方式主要取決於網站分析時的業務需求:內容型網站通常以欄目內容作為分類依據,例如“體育類”、“娛樂類”、“財經類”等等;企業宣傳站可以將“公司業務類”、“公司新聞類”、“售後支持類”等分別歸類;這麼說對於同一個網站只有一種內容分組方式嗎?答案當然是否定了,以何種依據進行內容分組主要取決於你當前網站分析的業務目標以及報告對象,以圖1中的一個電子商務網站為例,對銷售部、設計部或者運營部等不同部門,分析時設計的網頁分組方式也不盡相同:
既然復雜的業務決定了我們注定要面對各種網頁分組模式,那如何在網站分析工具中操作組織網頁來實現這些分組呢?
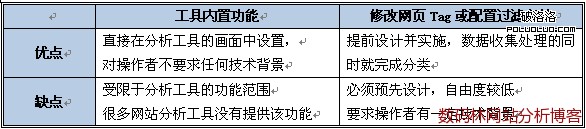
網站分析工具中對網頁分組的實現方式一般主要分為兩種:一是在工具內直接提供網頁分組功能接口,方便非技術人員直接手動操作;另一種需要在網頁的數據收集Tag代碼中添加相應分組的標記代碼或者在工具中為網頁URL配置特殊過濾條件以變相實現分組合並。這兩種實現方式各有利弊,選擇哪種主要還是取決於現在正使用的網站分析工具以及實施人員的技術水平。

表1:網頁分組方式利弊比較
接下來我們結合網站分析工具對常用的幾種網頁分組操作方式進行詳細介紹:
(版權歸數碼林網站分析博客所有,歡迎轉載,但轉載請注明出處。)
(1)手動分組
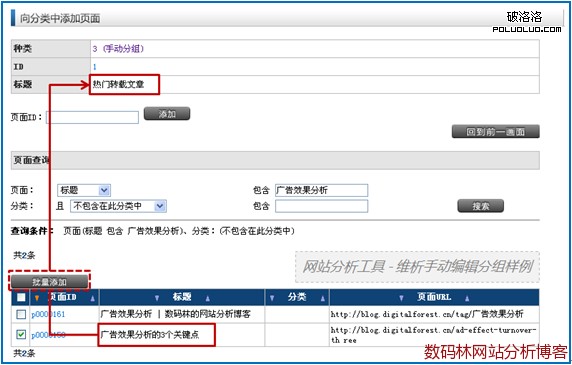
對很多非技術者來說,能在分析工具中直接手動操作網頁分組是再方便不過了,當然這需要分析工具的功能支持:在工具系統中可以直接設置添加網頁分類,然後選擇相關網頁手動添加至對應分類。以本網站分析博客為例,我們想建立一個在互聯網中被熱門轉載的文章分類,以方便了解這些文章被轉載來源和熱度持續時間等信息,在網站分析工具 – 維析中,可以先手動添加一個“熱門轉載文章”分類,然後選擇相關文章網頁(圖2中以“廣告效果分析的三個關鍵點”為例)將其添加至該分類,日後發現有新轉載文章也可隨時添加或編輯。

圖2:維析手動編輯分組樣例
(2)根據URL規律創建匹配規則
一些中大型網站的網頁數量可以達到數以萬計或者更多,如果還是手動對這些網頁進行分類的話,操作者恐怕要崩潰了,通常這種情況會根據URL規律創建相關分類的匹配規則。例如一個在線銷售手機的電子商務網站,我們想關注分析各個品牌(例如蘋果、三星或HTC等)的浏覽及銷售情況,為了將各個品牌相關的網頁匯總到各自分類中,我們先研究下該網站URL的結構特點:
http://www.domain.com/Apple-iphone-5-black.html
http://www.domain.com/Samsung-Galaxy-4-white.html
http://www.domain.com/HTC-One-black.html
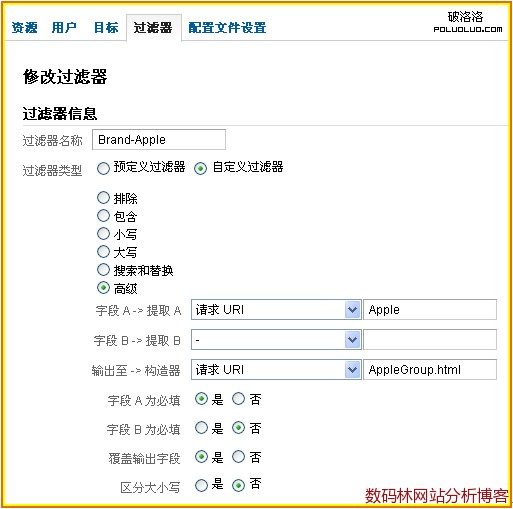
可以發現每個網頁的URL中都帶有品牌標識,也就是說我們可以將URL中的品牌標識作為劃分網頁分類的依據,如果使用Google Analytics的話,先建立一個“內容分組”的配置文件(Profile),然後在該配置文件中創建如下自定義過濾器: