現在互聯網要建造一個網站已經不是一件難事,只要找到一個開源程序,然後尋找一些模板網站套進去就完事了。也正是如此的風氣,造成了現在的網站界面設計看起來都是大同小異的,這對我們運營網站的站長們影響不大,但是用戶卻是已經產生了深深的厭惡感和審美疲勞。
相信每一位站長都希望用戶能夠青睐自己的網站,但是大同小異的網站界面設計,又怎麼能讓用戶有耐心浏覽下去呢?因此,我們要有改善網站界面設計的意識,並且付諸實踐,用心去打造一個讓人耳目一新的網站。
第一:選擇獨特而又不失優雅的網站色調
筆者曾經是一名網站建設的程序員,從中也接過不少仿站、建站的單子,發現一個非常普遍的規律:幾乎90%的客戶都要求網站采用淡藍色來作為網站的主色調,因為淡藍色是目前最流行的主色調。筆者卻認為這種一味跟風的做法是相當不妥的,而且經過實踐也發現,大部分采用淡藍色作為主色調的網站跳出率都會比較高,也就表明用戶對這種色調已經產生了審美疲勞。所以,作為站長的我們,應該學會捨棄這種跟風的做法,采用另外一些獨特的而不失優雅的顏色來建站,也未嘗不是一件壞事,比如我們的a5站長網就是采用了淡黃色作為網站主色調,顯得十分大氣:

這個細節也是a5站長網為什麼能夠在同類站長型網站上鶴立雞群的重要原因之一,因此,小站長們應該立刻換掉你那陳舊老套的淡藍色色調,具體顏色還是要由你的網站類型來決定,筆者在這裡就不詳細解說了。
第二:網站布局要求盡量化繁為簡
現在越來越多站長會認為,一個網站的界面設計應該要越華麗越好,這樣才能吸引用戶。但是這個想法無疑是錯誤的,根據筆者的了解和調查資料的顯示,超過60%的用戶討厭那些布局花哨,華而不實的網站。因此,筆者還是認為,網站布局能夠化繁為簡才是最好的。
那麼,到底什麼樣的布局才是簡單的、大氣的?
第一,一些網站為了自身的盈利,不顧一切放上好幾個廣告位在網站的顯眼位置,這樣會對用戶的實現產生干擾,因此應該盡量少放點無用的廣告代碼;
第二,撤掉那些華而不實的flash動畫,flash動畫不僅對搜索引擎不友好,而且也會讓用戶打開網站速度變慢,也阻礙了用戶浏覽網站的主要內容,不撤掉只會成為網站的禍根。
第三:合理分配主次欄目的擺放位置
如今是一個信息爆炸的時代,用戶不可能會在你的網站停留很長時間,除非你的網站是新浪網、a5站長網等大型網站。所以,第一時間讓用戶看到我們的網站的重要欄目是提高用戶粘性的重要舉措。
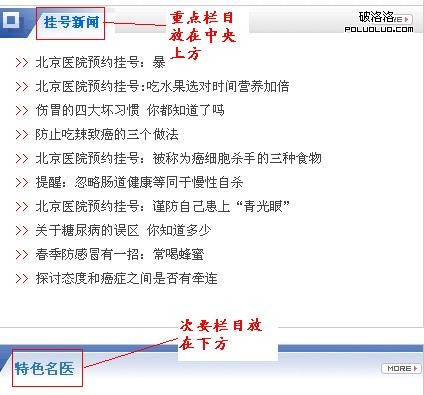
(1)首先分析哪些欄目才是網站的主要欄目,所謂的重點欄目就是你每天著重更新內容的那個欄目,這些重點欄目應該要放到網站的正中央,然後用css著重突出該欄目的特色,讓用戶能夠關注到這個重點欄目。
(2)而次要欄目只是作為襯托主要欄目的存在,因此應該把它們放在重要欄目的下方或者右方,形成如同眾星拱月的形狀,這樣才會讓用戶感到耳目一新,才會願意去浏覽你的網站。

網站界面設計這塊工作不應該被站長忽略,站長們要拋棄那種隨便套個模板就完事的思想,多點從用戶的視角去考慮界面設計的各種因素,只要這樣做才能讓用戶不再審美疲勞,也讓自己的網站更加受到用戶的青睐。