隨著web2.0時代的到來,越來越多傳統企業也開始把目光轉向了網絡營銷這一塊上面,希望能在這個網絡時代分一杯羹,於是很多企業站都開始實施了 seo,並且都能獲得理想的排名。但是,一個尴尬的問題卻困擾著這些企業,他們的網站主關鍵詞都有不錯的排名,但是網站盈利卻寥寥無幾,這到底是怎麼回事呢?
筆者接手了好幾單類似的產品企業站,也從中分析過他們為什麼有排名卻無盈利的尴尬問題,最終得出一些淺顯的解決方案,現在想和各位同樣面臨這個尴尬局面的朋友們分享一下,希望朋友們能夠指出其中的不足之處。
方案一:做好產品站的著陸頁優化
所謂的產品著陸頁,就是一個網站展現給用戶看的引導頁,專門用來引導用戶購買本站產品的一個頁面。筆者分析過很多產品站,這些產品站都沒有做過著陸頁,即使做了著陸頁,也是隨隨便便放上去,並沒有加以優化,無法讓其發揮作用。那我們該如何做好著陸頁優化呢?
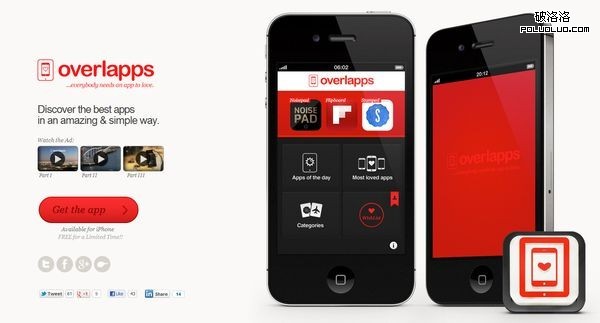
(1)我們應該設計一款屬於自己的、有個性的著陸頁,不需要太多華麗的裝飾,最重要是頁面能夠特別突出我們的產品,如下面的一個著陸頁:

這個圖雖然做得不算很華麗,但是很好地突出了網站產品的特點和外形,是一個非常優秀的著陸頁,值得我們學習。
(2)著陸頁的圖片文字一定要具有引導作用,我們要把類似“點擊購買”,“點此下單”之類的文字做成有特色的圖片,放在著陸頁顯眼處,這樣才能夠有效發揮著陸頁的導購作用。
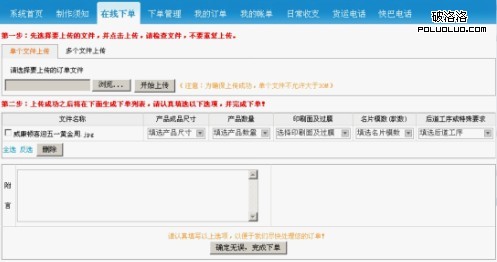
方案二:設置一個功能齊全的、方便用戶的下單系統
產品站容易忽略的第二個優化要素就是下單系統,現在很多產品站都只是提供一個聯系方式給用戶來間接下單,卻沒有提供一個能夠直接下單的功能系統,這真是網 站有排名卻無盈利的原因之一。產品站既然要進行網絡銷售,就一定要提供一個能夠讓用戶快速購買的入口,設置下單系統就是最好的做法。下單系統的功能盡量做 齊全一點,也可以尋找一些網絡公司,專門為自己網站度身量做開發一個下單系統。

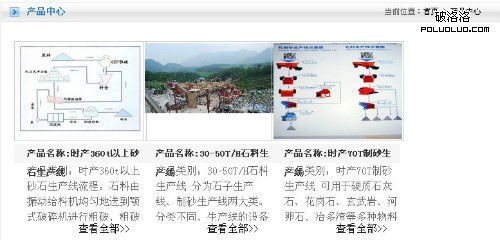
方案三:盡量用產品圖片和描述來代替行業新聞
網站內容也是產品站需要優化的一個地方,但是很多產品站seoer一味為了提高網站排名,為了更新內容而更新,每天都從行業新聞網站采集幾篇新 聞到網站上,並且利用加粗關鍵詞和錨文本來提升關鍵詞權重、排名。這樣做的確能夠提高網站排名,但是這樣做明顯就是降低了網站的權威性和轉化率。因為用戶 來到我們的產品站就是為了購買產品,他們需要的是產品的展示和介紹,而不是產品的行業新聞,如果整個網站充斥著行業新聞,這個產品站的權威性將會大大降 低。所以我們應該多點添加產品圖片以及產品描述到網站上,並且做好圖片與文字的排版,每個圖片加上alt屬性,適當加上一些關鍵詞,這樣做既能提高網站排 名,也不會讓網站充斥著無用的行業新聞,充分提高了網站的轉化率和權威性。

以上三點就是筆者總結出來的簡單的方案,相信產品站能夠做到這三點,就可以很好地解決網站有排名卻沒盈利的局面了,也希望那些困惑在尴尬局面的產 品站能夠早日走出迷霧,獲得最大的產品盈利。