網站剛剛上線的站長要做的一項重要的任務就是把自己的網站提交到Alexa,這樣網站能最快的獲取到排名(如果Alexa沒有排名,想做個友情鏈接都難~~ 呵呵),怎麼提交到Alexa對於菜鳥站長可能不太熟悉,本文可以手把手的教您登陸Alexa
1、第一步注冊Alexa會員
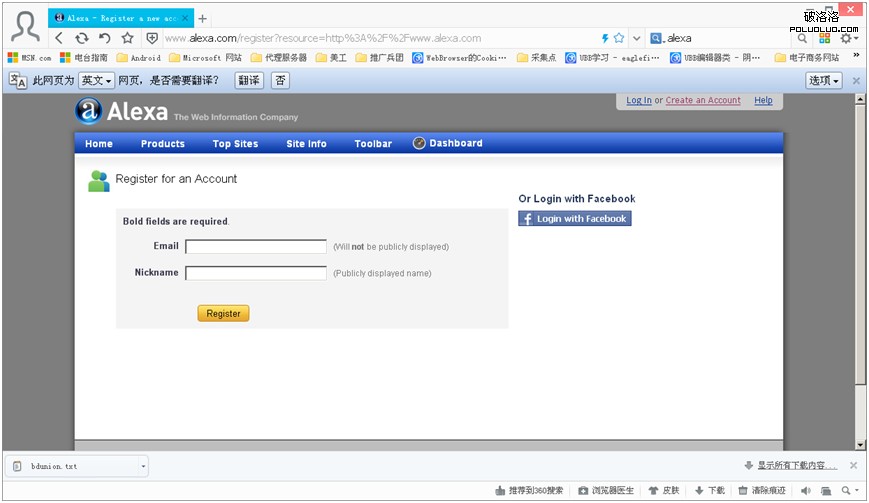
注冊地址:http://www.alexa.com/register?resource=http%3A%2F%2Fwww.alexa.com

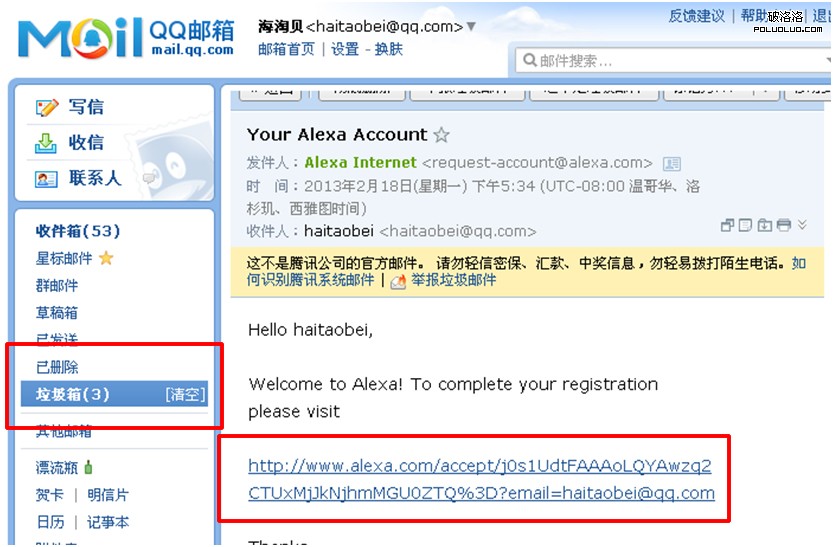
輸入常用的郵箱,然後起一個昵稱,然後點擊【Register】注冊按鈕,成功後,會有一封郵件發到你填寫的郵箱中,注意郵件有可能會進入垃圾箱(我的就是在垃圾郵件中找到的哈哈)
收到郵件後,點擊郵件中的鏈接

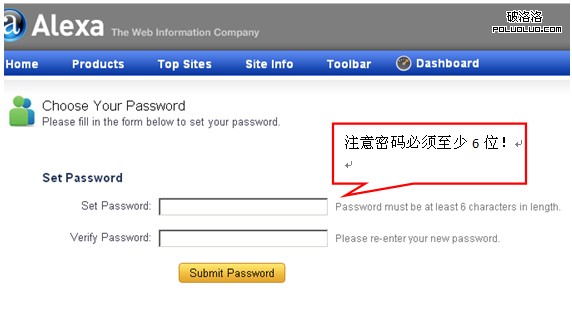
點擊鏈接後頁面進入設置密碼頁面

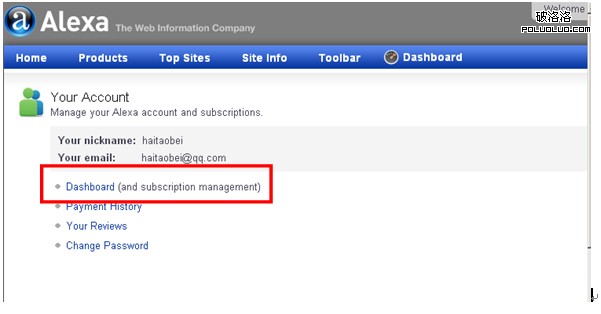
輸入密碼,並確認密碼,點擊【Submit Password】 用戶創建成功,並進入【Your Account】用戶中心


2、第二部 添加網站
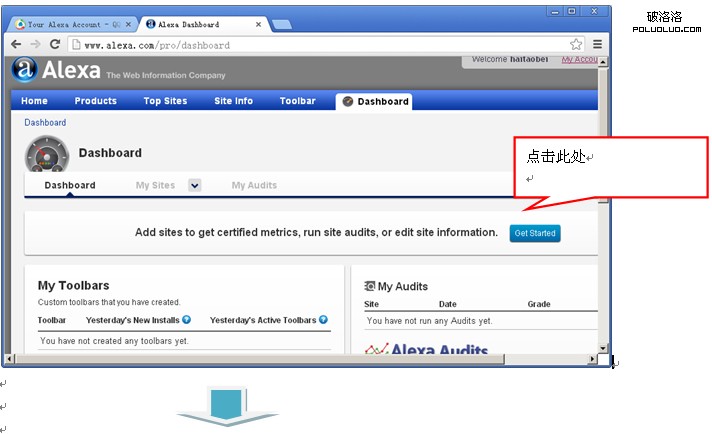
在上圖中點擊【Dashboard】控制面板鏈接,進入下圖所示頁面


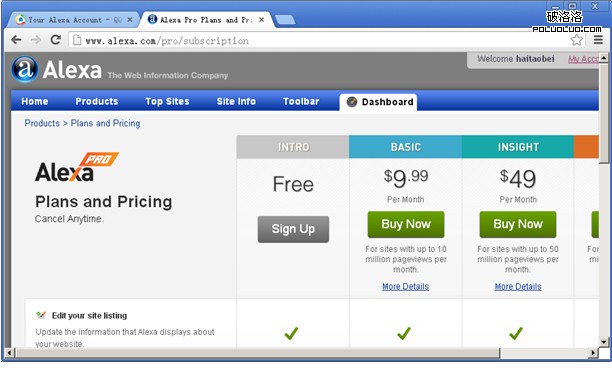
Alexa 現在有很多服務已經要收費了,比如說更新Alexa中網站的Logo等,比較黑啊!
我們選擇免費版的 點擊【Sign Up】,進入添加網站頁面。(~~~勝利就在眼前哈哈!!)

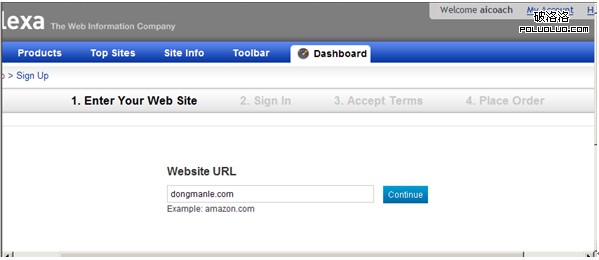
如上圖,輸入網站域名,注意此處沒有三WWW,如:dongmanle.com
輸入後點擊【Continue】繼續按鈕,進入網站所有權驗證頁面,如下圖

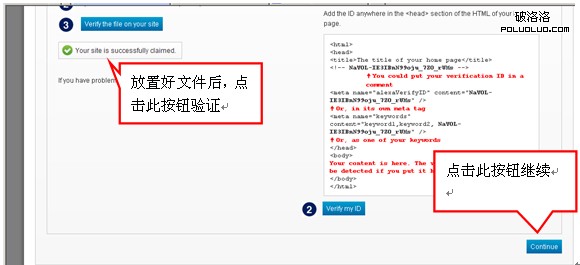
這裡有兩種驗證方式,一是下載一個.txt文件,放到網站根目錄,另一種是在網站首頁添加HTML代碼,我推薦第一種,方便!
驗證成功後,頁面會提示,如下圖:

點擊【Continue】繼續按鈕,進入第三步!
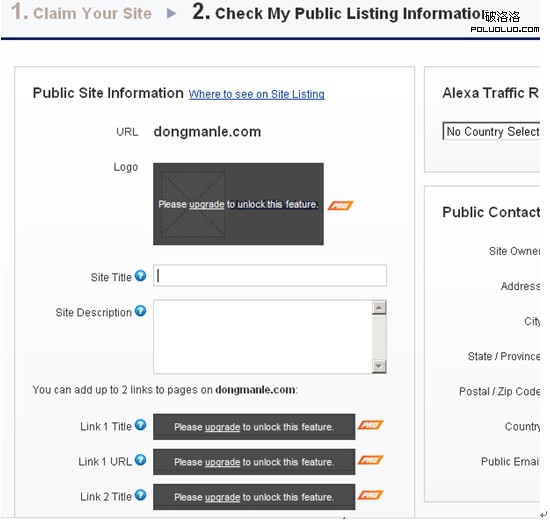
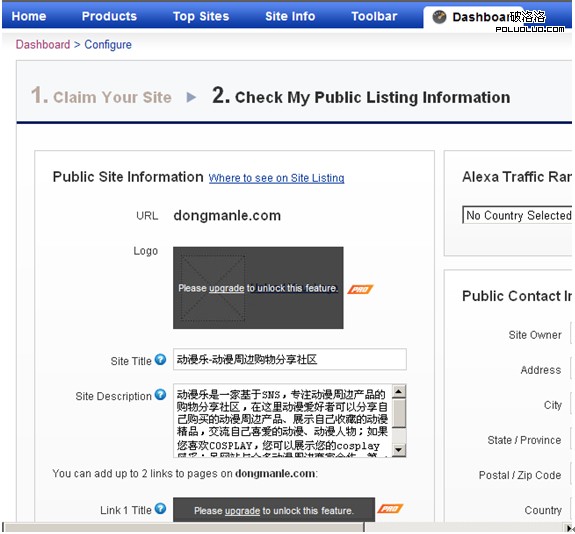
3、第三步 填寫網站資料

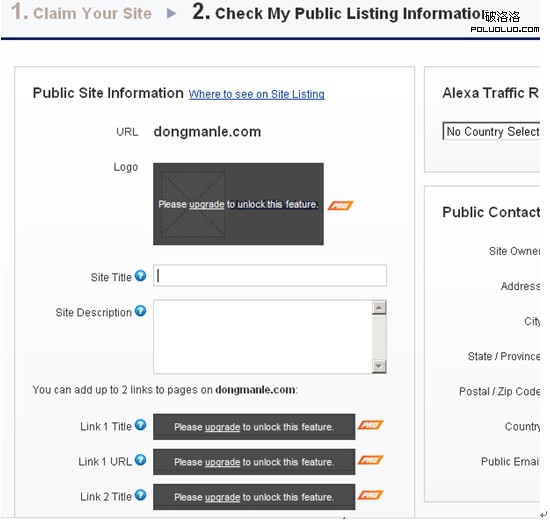
這裡,我們可以填寫只有 【Site Title】網站標題,【Site Description】網站描述,其他的都是收費的了!
注意:填寫的內容盡量詳細些
填寫如下圖:

填寫完畢後,點擊【Save & Continue】保存,Alexa網站登陸大功告成!
版權聲明:本文由www.haitaobei.com 截圖整理,如需轉載請保留鏈接 謝謝!
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文- 上一頁:2013,做SEO應該了解這些
- 下一頁:剖析外鏈建設的技巧之“論壇外鏈”