進行優化前,關鍵是剖析當前的web性能,找到性能瓶頸,從而確定最需改進的地方;如果精力有限,首先將精力放在能明顯提升性能的改進點上;
《高性能網站建設指南》提出了一個性能黃金法則:
只有10%-20%的最終用戶響應時間花在了下載HTML文檔上;其余的80%-90%的時間花在了下載頁面中的所有組件上。
由於本文將實施一個完整的優化流程,所以,我們還是從後台開始;
案例說明:
優化之前的網站規模:
2個js、一個頁頭、一個頁腳;3個css;
類型:博客類站點;後台邏輯簡單;首頁不到10個sql查詢;
首頁html文檔52kb;
第一步:後台優化,啟用頁面緩存;
實驗站點首頁後台邏輯並不復雜,不超過10個Sql查詢,通過查看時間線,本站在獲取HTML文檔時,花費的時間不到總響應時間的20%,優化之前沒有使用緩存,所有的數據都是從數據庫讀取,這裡,我們使用靜態頁面緩存,將首頁整個頁面完全的存放在緩存中(關於YII靜態頁面緩存的使用,參考這裡);
通過查看html文檔的生成時間來檢測優化效果;
首字節時間為376ms;html生成的時間大大縮短,後台時間減少了一倍。
優化前:

優化後:

第二步,DNS域名解析加速:
DNS解析是用戶訪問站點的第一步,在此之前,你的網站無法做任何事情;
站點的DNS解析時間不應該超過500ms,如果站點原始DNS解析時間過長,就該考慮考慮使用第三方解析加速服務;
實驗站點的原始DNS解析較慢,平均耗時1017ms,算是非常長的;對於DNS加速,可以使用DNS域名解析加速服務,本站點采用的國內的一款免費DNS加速服務DNSPOD,效果還不錯,使用後平均耗時降到370ms;
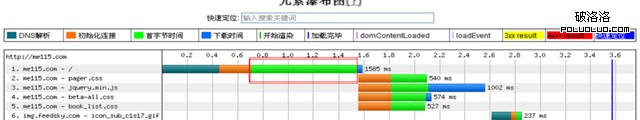
加速前測試:
![]()
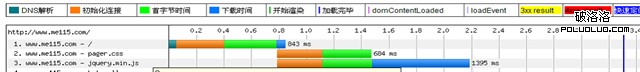
使用DNS域名解析服務之後的測試:
![]()
第三步:使用CDN加速;
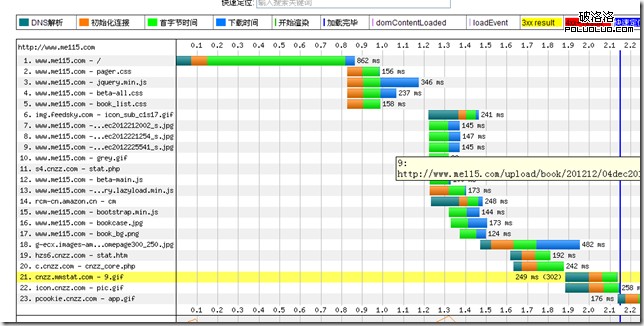
采用第三方CDN加速,時間縮短到2.1s;從下圖中看到主要的耗時在於並行下載的個數有些低,如果能夠提升並行下載量的個數,那麼整體加載時間就會降低;
注:個人建議,啟用CDN最好放在最後一步,等將站點本身的優化都做完了之後,再啟用CDN可以明顯的看到優化效果。(開啟CDN後,由於有CDN緩存的原因,觀測站點的本身的優化就不是很方便了);

- 上一頁:反駁:SEOER你真的認為這些理論是無用?
- 下一頁:好的外鏈資源是靠積累的