昨天,一位粉絲問筆者,說網站被百度收錄了,但是百度快照裡沒有顯示title與description標簽裡的內容,其他搜索引擎都顯示正常,如:谷歌、搜狗、搜搜。當時筆者很好奇,如是打開網站一看,title與description標簽設置得沒有錯誤地方,但是為什麼百度會抓取不到title與description標簽裡的內容呢。
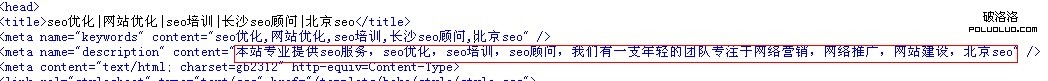
仔細看了一下網站,title與description標簽裡出現的是大量的關鍵詞,見下圖。

(圖一)
從上圖可以看出,此網站明顯出現了關鍵詞堆積,從而讓筆者聯想到了title與description標簽的可讀性;於是做了一個小小的實驗(如下)
實驗一,筆者在百度搜索了“SEO”關鍵詞,看到了百度站長平台,如下圖:

(圖二)
經常關注百度站長平台的朋友應該都知道,百度站長平台的標題title標簽不是這樣的。
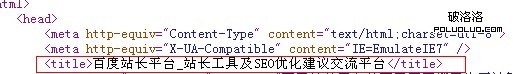
下面對比一下百度站長平台網站

(圖三)
從(圖二)、(圖三)可以分析到,百度站長平台title標簽在百度快照裡並沒有抓取。
現象說明:百度快照沒有抓取到title標簽描述,但是被抓去到的標題明顯比title要更全面。
實驗二,筆者在百度搜索“購物”關鍵詞,看到了淘寶網,如下圖:

(圖四)
同上實驗,淘寶網的title標簽實際上也不是這樣,如下圖:

(圖五)
從(圖四)、(圖五)也可以分析出百度快照並沒有抓取到淘寶網的title標簽。
現象說明:淘寶網國內最大的一個購物平台,如果在百度搜索購物沒有出現淘寶網,那麼用戶肯定會覺得百度不夠專業。
從以上二個實驗種完全可以理解成,百度搜索引擎已經會自動去判斷title於description標簽了,而且放出的快照都是最具有可讀性,所以seo們如果你們的網站也出現了這種情況,請不要著急,可以先分析下自己網站標簽裡是否出現了關鍵詞堆積,以及是否有相關標簽。
建議:可以將標簽修改成一段通順的話,這不但讓搜索引擎蜘蛛好判斷也能夠獲得用戶更好的體驗。