如果大家有認真的看Alvin’s Seo Blog博客中關於分頁優化的文章,就可能知道網站分頁對SEO會產生一些負面影響,而這些負面影響可能會對網站的用戶體驗造成一定的障礙,在目前百度非常重視用戶體驗的情況下,我們的確需要為這些負面影響做些工作。首先具體的看一看Alvin為我們整理的分頁對搜索引擎優化的壞處是:
1.增加用戶的無效點擊,頁面停留時間短,跳出率高。
2.大量重復內容,頁面標題與URL意義多樣化。
3.頁面圖片ALT屬性的確定與添加,編輯人員工作量加大,網頁加載服務器可能加大負載。
4.頁面核心內容相關性與下一頁承載關系容易混亂,會導致索引擎抓取收錄出錯。
5.分頁會導致分散鏈接,錨文本,PageRank的目標頁面指向。讓搜索引擎不好判斷第幾頁作為權重傳遞頁面。
針對這五個壞處,下面先談談我自己的一些看法:
1、針對用戶的無效點擊和停留時間,跳出率高的問題,由於完全需要根據用戶的喜好,而且搜索引擎對於這一部分的算法也是非常模糊的,我們不知道度如何控制跳出率,讓網頁更符合搜索引擎的要求,這裡的不可控性因素太強,所以我們在這一點上唯一可做的就是討好用戶,通過精美的內容來吸引用戶停留,個人覺得可以參考的有三點:A、內容充實,排版清晰,為用戶減少閱讀負擔;B、圖片精美,在圖片上吸引用戶點擊和停留;C、站內的引導,避免流量直接跳出損失。
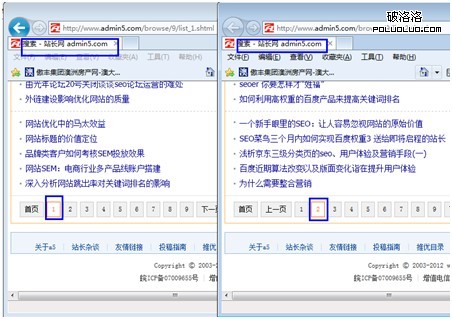
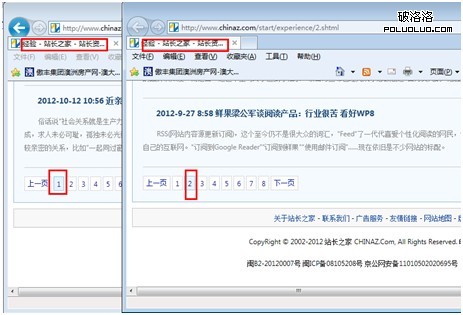
2、由於分頁產生的大量重復內容,特別是在網頁標題上的重復是最明顯的,例如我們使用比較多的程序織夢CMS和wordpress都會遇到分頁的這個問題,雖然有不少朋友會注意到這個問題,但是還是有不少網站會忽略了這個問題,如知名站長網站A5和chinaz都在分頁的時候沒有注意分頁標題的差異性:

A5分頁標題

chinaz分頁標題
當然,這一點可能有點吹毛求疵,但是解決思路很簡單,讓每個頁面標題產生差異性,標題可以書寫為“欄目標題+第幾頁+網站標題”,對於織夢CMS欄目列表分頁的解決方案就是:
{dede:field.title/}{dede:pagelist listitem=”pageno” listsize=”0″ function=”html2text(@me)” runphp=”yes”}if (strlen(@me)>10 || @me==1) @me=”";else @me=” – 第”.str_replace(‘ ‘,”,@me).”頁”;{/dede:pagelist} – {dede:global.cfg_indexname/}
而對於wordpress來說一個很好的解決方案就是使用All in One SEO Pack插件,至於其他的程序肯定也有好的解決方案,這裡因為不太懂技術就不獻丑了。
3、分頁用到最多的就是圖片資訊,這裡面涉及到兩個問題,一個分頁造成工作人員的工作量有可能增加,另外,雖然單頁的加載速度加快了,但是卻占了網站服務器的大量存儲,太多這樣的頁面必然會對網站的性能造成影響,而性能優化是對於大型資訊網站在硬件上的基本要求。
4、對於頁面核心內容的分頁,其實是很難把控的,因為你不知道切分出來的哪個頁面真正能符合網頁核心主旨,也不知道搜索引擎會如何去抓取收錄這幾個頁面,而且更值得注意的是這些分頁的頁面必然會形成一定的內部競爭,最終展現給用戶在搜索引擎結果中的也可能會有一定的問題。
正好針對這個問題我找到一個例子, 27美悅網專業做美容資訊的分享,我在首頁上隨便點擊了一篇文章,百度收錄還是非常好的,但是仔細一看才發現百度展現的搜索結果頁面標題是“清水或紅棗水促進新陳代謝-護膚技巧-美容”:

百度收錄標題展示
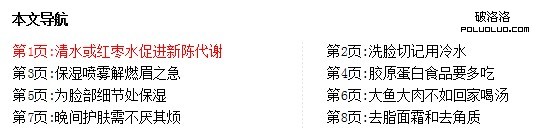
搜索結果展現的這個標題與網頁的標題“洗臉切記用冷水-護膚技巧-美容”和文章標題“OL七個最佳美膚時間 擺脫“沙漠”困擾”都不相同,仔細觀察才發現這個標題是頁面底部本文導航的第一個標題:

標題文字出現處
這個案例有可能
- 上一頁:如何看待一級域名和二級域名的友鏈交換
- 下一頁:常用搜索指令在360是否能用