昨天在《淺析京東商城通用二級分類頁的seo、用戶體驗及營銷手段(二)》中咱分析到了那幾個廣告位,今天繼續看下面的

“大家電”用的是H2標簽,至於為什麼沒有加鏈接,我個人的理解是這樣的
1:此頁主要針對的關鍵字是“家用電器”這個大范圍的詞,畢竟這是一個分類首頁,過多的錨文本可能會導致權重分散
2:導航裡已經出現兩個“大家電”的錨文本鏈接勾引蜘蛛去爬,這裡就沒必要再給蜘蛛增加負擔了,同一個鏈接同樣的錨文本蜘蛛爬多了或許也會感到厭煩和累的
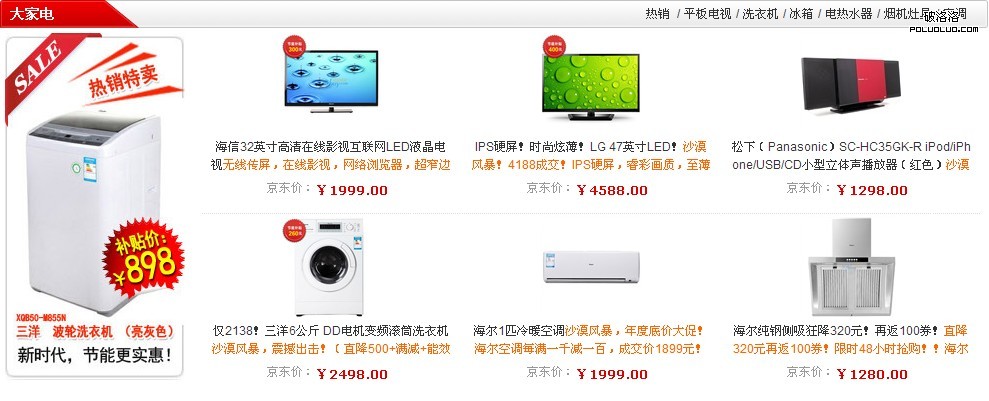
3:對於用戶來說,導航裡的“大家電”是告訴用戶,點擊這裡可以進入“大家電”這個分類,而這裡的“大家電”其目的僅僅是告訴用戶,下方的產品是屬於大家電這個類別裡的,是想讓用戶看下方所展示的產品,而不是讓用戶點擊這裡進入“大家電”分類。所以這裡只用了紅底加粗的文字來告訴用戶信息。
右邊幾個錨文本鏈接,首先第一個錨文本就是“熱銷”,顧名思義就是賣得很好的產品,人們購物的時候都有一個通用的心理的,大家都在買的東西就算不是什麼好東西但也絕對不會差,這個心理在網購方面體現得特別特別強烈,人們進入一個產品列表頁,最常用的排序方式就是“按銷量排序”和“按價格排序”,所以“熱銷”二字在一定程度上勾起了用戶想去了解它的興趣,只要用戶感興趣了,也就成功了第一步了……
後面幾個小分類鏈接,其目的有兩個
1:給蜘蛛一個小網,讓它去爬
2:告訴用戶“大家電”這個分類裡包含了這幾個類別的產品
但是由於空間有限,不可能全部展示出來,所以只展示了幾個最常用的類目。
一張大圖,清晰的把產品圖片呈現出來。
左上角一個“sale”,直接告訴用戶,這個產品很廉價。
三條由細變粗的斜槓很含蓄的表達了此商品或許隨時都會漲價,現在不買,過了這個村就沒有這個店了,給用戶一種緊湊感。
斜槓裡幾個紅色加粗的文字簡單明了直觀的告訴了用戶這個產品現在到底是個什麼活動,大家都知道“活動”理論上來說都是很便宜的並且周期很短的,遲了就沒了,進一步提醒用戶這個產品很便宜,快買吧,遲了這個價格就買不到了。
紅色由深入淺的漸變背景色爆炸星形加上黃色加粗的字體標注商品價格,赤裸裸的告訴用戶,這個價格很勁爆;其圖形大小加上其設計師高明的搭配方式,使用戶只要浏覽到了這一塊來,用戶的眼球中絕對不會忽略這個爆炸星形的價格。只要有大量的用戶看到並關注了它,那麼訂單自然而然的就來了。
右邊六個產品,以標准的圖片+標題+旁白+價格形式整齊的排列出來,每張圖片都加了ALT,告訴蜘蛛這個圖片是什麼東西,清晰的產品圖片使用戶一眼就看出來這是個什麼東西,標題簡要介紹其品牌以及基本屬性,橘色的旁白小小的刺激一下用戶的購買欲,紅色加粗的“京東價”提醒用戶或許這個價格你只能在京東才能享受得到,其他地方這個價格可能是買不到的,暗示用戶可以去別處比一下價格再來購買;給用戶一種安全感。
幾個分類產品展示版塊中間穿插的壓搾商家的廣告咱就不多說了,只有利潤多元化才能賺更多的錢……

在《淺析京東商城分類地圖頁的seo 用戶體驗及營銷手段》中咱們就發現了一個現象,那就是很多真正家喻戶曉的大品牌並沒有出現在其推薦品牌之列。
這裡也是一樣,海爾,公認的中國家大電行業第一,在世界上都是排的上號的,但是這裡大家都看到了,並沒有海爾的商標排列在此,由此咱們可以更進一步大膽的斷定,京東的品牌推薦完全是由商家自主來決定的,只要是有一定名氣的品牌,交了錢都可以給你推薦……
好了,今天就寫到此了,明天繼續,由於本人水平有限,望高手在批評的時候不要噴口水,謝謝!
文章由鋼度網 http://www.gangdu1688.com 原創分享,歡迎點評指導,轉載請保留原地址!
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文