昨天在《淺析京東商城通用二級分類頁的seo 用戶體驗及營銷手段》中說到了幻燈片,這裡先糾正昨天的一個錯誤,昨天我說“48小時搶購”這張幻燈片也許是一直排第一的,由於觀察不仔細,這個幻燈片其實是每天都不一樣的,也許是改變順序,也許是增加一張的同時減少一張,但絕對沒有永久不變的。
這些幻燈片每一張都很大,圖片內容都做得非常精致,很是吸引人,每一張幻燈片的背後都是一個精心設計的獨立專題活動頁面,以不同的風格、不同的方式來促進用戶的購買欲,已達到增加銷量的目的。

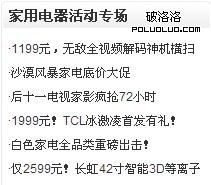
“家用電器活動專區”使用H2標簽,並且加粗,字體大一號,用以告訴蜘蛛,“家用電器”這個詞對此網頁很重要……
同樣的產品,別人都買成10塊錢,肯定沒人希望賣自己12塊,都想8塊錢能夠買到就好了,所以“活動”二字是小小的刺激了一下用戶的眼球,其下每個活動內容的標題無一不突顯了這裡面的東西很便宜,促使用戶有進去看一看的沖動。
每個活動標題點進去就是一新聞頁,用簡單而又充滿誘惑的文字介紹一下產品以及活動簡介,最後留下產品鏈接,誘導用戶進入購買。
不過在這裡我發現一個問題,這些新聞頁面沒有一個有面包屑導航的,當然,如果說是京東的工作人員疏忽而漏掉這個的話我想這是不可能的,他們這樣做肯定是有其用意的,我這裡就不妄加猜測了……

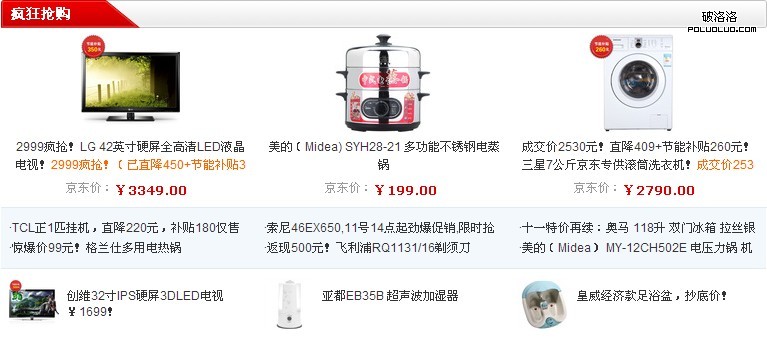
“瘋狂搶購”的產品肯定是有其優勢的,“搶購”二字暗示用戶這些價格過了這個村就沒有這個店了,讓用戶有一種緊湊感;“瘋狂”二字更是非常誇張而又含蓄的推動了一下用戶的購買欲;紅底白字更是讓用戶很容易就注意到這裡了(至少我是一眼就看到這裡了)
這裡分了三行三列,整齊的排列順序讓人看著很是順眼,但是機械化的排版很容易讓用戶產生視覺疲勞,所以每一行又使用不同的樣式呈現:
第一行使用大圖+標題+旁白+價格,圖片沒有ALT,不明白其用意,因為後面的小圖是加了
ALT的。一張大圖能夠使用戶一眼就看出來這是個什麼東西,標題簡要介紹其品牌以及基本屬性,橘色的旁白小小的刺激一下用戶的購買欲,紅色加粗的“京東價”提醒用戶或許這個價格你只能在京東才能享受得到,其他地方這個價格可能是買不到的,暗示用戶可以去別處比一下價格再來購買;給用戶一種安全感。
第二行使用淺色背景+純標題形勢呈現,簡單明了。由於這周圍全是圖片,就很容易使用戶忽略這裡的,用戶買不買是用戶自己的選擇,咱們沒有任何權利去控制,但是想讓用戶買這個東西,至少得先讓其看到它吧?所以京東想了一個非常之絕妙的方法,給其一個淺色背景,這樣就盡最大可能性的留住了用戶眼球,使其不會忽略顯示器所展示給他的所有的網站內容。
第三行使用的是小圖+文字,圖片加了ALT告訴蜘蛛這個圖片是什麼。純文字後面如果直接來一張大圖的話,變化落差就太大了點,這樣使用小圖+文字的方式就很輕易的過渡了用戶眼球,使得下面的產品圖片展示不會讓用戶感到太突然。

作為一個優秀的電子商務平台,只賺用戶的錢肯定是不會滿足的,商家的錢想當然的能賺他多少賺多少。正常情況下,好的位置肯定是屬於京東自己產品的,POP商家如果想在好的位置展示自己的產品,嘿嘿,你懂的……
好了,今天就寫到此了,明天繼續,由於本人水平有限,望高手在批評的時候不要噴口水,謝謝!
文章由 鋼度網 http://www.gangdu1688.com 原創分享,歡迎點評指導,轉載請保留原地址!
注:相關網站建設技巧閱讀請移步到建站教程頻道。
收藏本文