都說外鏈為皇,內鏈為王,那麼如何去做好網站的內鏈工作?說到內鏈,我還是簡單的給大家說一下,內鏈所起到的作用,說到內鏈的作用無非還是離不開兩點:
第一,提高用戶停留時間
我這麼說,我相信大家會更容易理解,用戶在浏覽你的網站中某個單頁面的時候,如果側邊欄有置頂分類或者產品的關鍵詞鏈接,那麼用戶就會很自然地去點擊繼續浏覽自己感興趣的內容。比如說一篇新聞報道中提到了幾年前發生的一個與此很類似的案件,正好在報道中有幾年前那篇報道的地址,那麼我相信用戶自然會感興趣去點擊浏覽,這樣就大大的提高了用戶在網站停留的時間以及對網站的粘性,換句話說其實就是所謂的SEO服務用戶體驗。
第二,利於網站SEO
利於網站SEO就更容易理解的,內頁裡面的關鍵詞錨文本指向首頁,這就是有利於提高關鍵詞的排名,那麼其余的指向分類,以及相關信息中的超鏈接,則是為了讓蜘蛛在爬行這一內頁的時候順著其余的內鏈爬到指定分類,爬到指定內容,利於蜘蛛的抓取在這個層面上大大的提高了網站的收錄以及關鍵詞的排名,也就是內鏈利於網站SEO。
以上談到了兩點網站內鏈的作用,基本上也都說到了,內鏈它的作用在SEO中還是萬萬不能忽視,我在給許多用戶網站做SEO診斷的時候發現往往有很多網站排名再11、12位徘徊,到了一個瓶頸,其實為什麼進不了前十,原因就是內鏈還沒有做到一個極致,下面舉例總結做好網站內鏈的方法;
第一,在每篇信息底部添加一個相關信息選項

相關信息
上圖只是以dz為例讓你更清楚什麼叫相關信息,當然在很多門戶網站上面他的叫法也可以是相關資訊、相關新聞、關聯文章,不管叫什麼,總之,這一笑版塊兒,在每一篇內容底部展示了多篇相關內容,蜘蛛在爬去的時候會順著爬過去,這樣就更利於之前不被收錄的內容被重新收錄。
第二,為網站加上tags標簽
tags標簽無疑也會是內鏈做法的一大亮點,以我自己的“張清博客”為例:

博客tags
在發布每一篇內容的時候,選中兩到三個tags標簽,那麼一樣的道理,蜘蛛在爬取我這一篇新的內容的時候會順著這篇文章所選擇的tags標簽,將選過該標簽的所有內容重新抓取一遍。
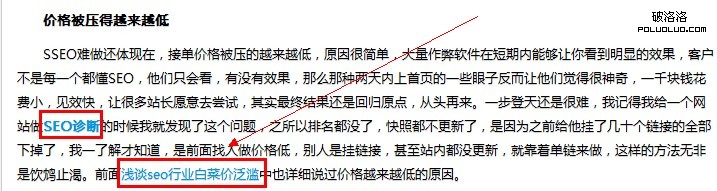
第三,正文中的關聯文章
正文中的關聯文章,我以越來越難做的SEO一文為例,這一文章中我就寫到了SEO越來越難做的原因,而這一文章中我也加入了正文中的關聯文章,如圖:

文章內的關聯文章
上圖中箭頭所指的淺談seo行業白菜價泛濫這就是正文中出現的關聯文章內鏈。
第四,內頁右側的側邊欄要利用好
說到這裡大家應該和我是有共鳴的,網站每一篇內頁的右側邊欄我們需要好好利用起來,你可以添加指定分類快捷點擊,也可以是推薦的好文章放在裡面,方便別人點擊是次要,重要還是做內鏈。

側邊欄推薦
以上就是筆者在給別的網站做SEO顧問期間發現的他們網站內鏈的缺陷,內鏈做法總結四小點,希望對大家有幫助,外鏈怎麼做大家都知道發個帖子帶個鏈接,內鏈的技巧就在於總結,發現。
文章由張清原創,如需轉載http://www.mrzhang2829.com/seo/3762.html注明出處。
- 上一頁:初步解析360與百度搜索對方品牌的區別
- 下一頁:如何選擇一個好的網站空間?