當站長們都在討論外鏈的時候,很少有人注意到內鏈的作用,內鏈就是網站內部的相互鏈接,我認為內鏈的最主要的作用在於提高搜索引擎索引效率和用戶體驗,增加PV,除此之外,由於是自己的網站,內鏈容易控制,有助於PR的傳遞推動網站排名。
博友Fgyb_網民聚焦:對於知名站點的seo而言主要精力應該放在內鏈的合理布局上,改善搜索引擎的抓取效率,讓搜索引擎明白什麼內容才是網站的重要的內容。既然內鏈與外鏈有著同樣重要的作用,那麼不妨借此機會講解一下網站的內部鏈接策略,本文是結合著seomoz的內鏈策略撰寫的。
頁腳的鏈接—變身次導航
從2012年開始,網站底部的設計已不再是版權聲明、關於我們等簡單的介紹信息了,如新版的騰訊科技頁底。

隨著信息量越來越大,網頁越來越長,網頁底部的功能不再是簡單的幾個信息介紹,網頁底部開始承載了“導航”的作用,而不需要再次返回頂部。
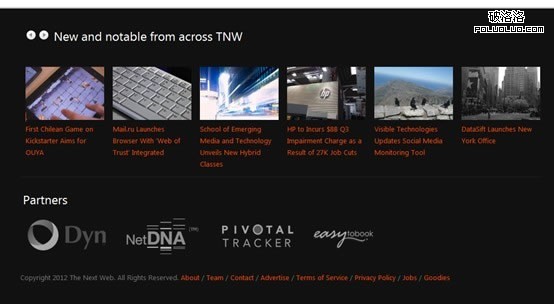
像騰訊科技這樣在頁腳加入“專題活動”之外,很多網站也會加入“推薦信息”“最新信息”等,如國外的科技網站TNW,在頁腳加入了推薦文章。

這是網站設計趨勢……
內部鏈接的設計
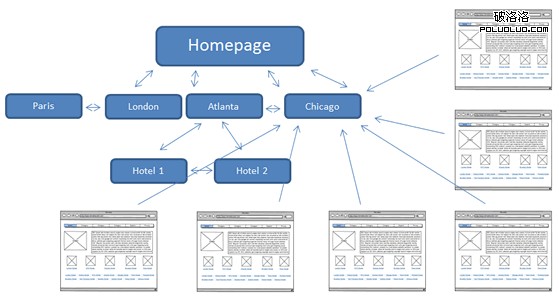
傳統網頁的頁腳設計都非常隨意,如下面這個企業網站的例子。
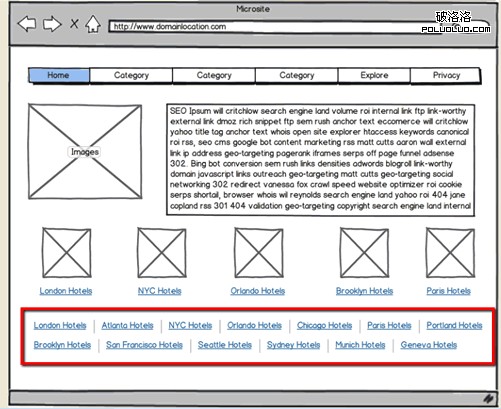
這是網頁設計師的一個初稿:

看起來這是一個非常標准的架構,傳統的做法都如此,沒有任何問題:

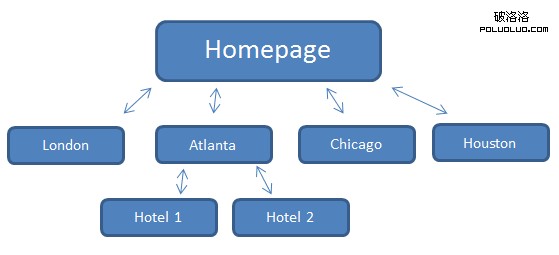
但如果你擴展到整個網站上,每個頁面變得像一個網頁鏈接錨文本優化,而這些鏈接通常是不相關的或者對用戶沒有任何幫助。
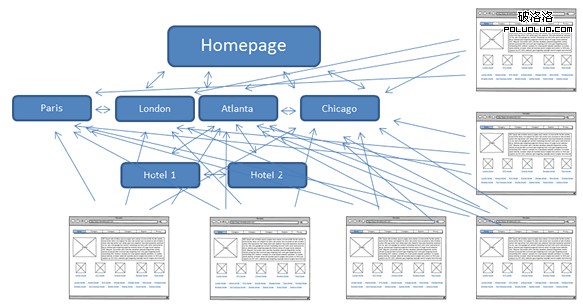
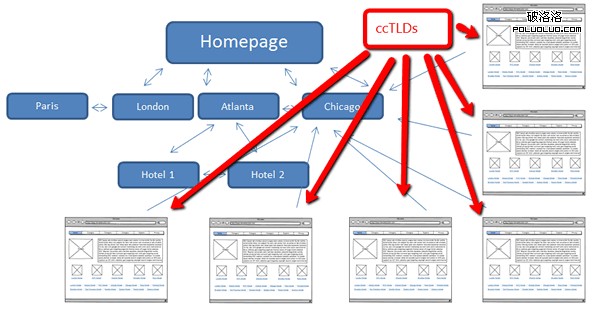
但當你把網站規模化之後,頁面的內鏈瘋了,網站建成後的效果變成了這樣:

這樣最終的結果可能會導致“過度鏈接”。如果你想改變你的內部鏈接,而且是不同層次之間的互聯,最好的辦法是設計下內部鏈接架構或算法,讓具體幾個網頁指向某一個頁面。
建立智慧的內鏈—相關性鏈接

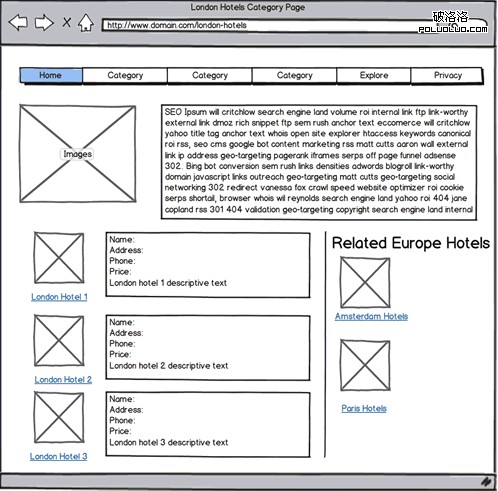
這樣的內部鏈接,就清爽多了,用戶也容易接受。比如有人在華盛頓一家酒店,他們不感興趣的可能看到倫敦的酒店。如果有人正在尋找倫敦的酒店,他們可能在奧蘭多酒店不感興趣,但他們可能是在巴黎或慕尼黑酒店感興趣。
這時候,我們需要弄清楚如何細分。可以用這個特定的網站進行分類:
大洲、國家、市、類別或酒店
然後模式匹配到大洲、然後國家、然後城市,如果這樣做,那麼你的倫敦酒店頁面的側欄鏈接到巴黎、慕尼黑、阿姆斯特丹等,而不是鏈接到奧蘭多和亞特蘭大。

但對於中小網站來說,這樣的分類過於復雜,並且需要強大的內容和分析技術,所以我們可以使用第三方工具,比如無覓相關文章插件、友薦等,也能實現此功能,只不過從搜索引擎優化角度來講就沒有意義,但對用戶體驗是有幫助的。
使用這種方法,我們得到了以下的結構和連接模式,而不是上面看到的瘋狂的鏈接。

人工鏈接—做最精准的內鏈
前面所說的均為通過算法、工具來實現網頁的內部鏈接,優勢是自動推薦節約時間,但因為技術的問題導致鏈接的不准確。
而人工鏈接可以說是最精准的