筆者認為,作為一個成功的網站就是當用戶從搜索引擎進來後的“幾秒鐘內”找到需要的內容,然後再找到更多感興趣的內容,直到問題基本上都解決了才離開,並且將來還有回頭訪問的可能。基於這樣的邏輯去思考,所以就必須要在模板上著手,設計出一個符合用戶體驗,讓人越看越想看的網站。
網站頁面設計要精簡,以突出內容為重點
網站不是搞藝術的,就不要放太多的圖片背景,排版也不要太另類,讓用戶一眼看下去就可以區分出不同的模塊。並且,網站要結合相關頁面本身的關鍵詞,突出相應的內容,讓用戶快速找到他需要的內容。
例(一)
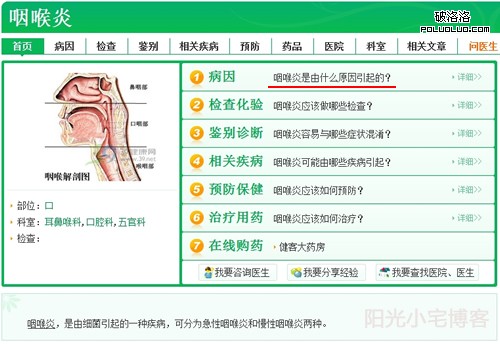
假設網站是一個以“咽喉炎”為主題的網站,當用戶經常在百度搜索“咽喉炎是由什麼引起的”這個關鍵詞進入網站首頁的時候,那麼我們就要把“咽喉炎是由什麼引起的”相關鏈接放在首頁明顯的位置,讓用戶可以馬上找到他要找的內容,並且點擊進去內容頁慢慢浏覽。

(圖1)
這樣做的好處是起到“雙贏”的作用,不但幫助到用戶一來到網站就有很好的垂直體驗,而且對seo也起到很好的作用。在<title>標簽設置好關鍵詞,網站頁面已經有精准的內容標題作為關鍵詞,以不作弊的方式“守株待兔”。
引導用戶多次浏覽,想方設法留住用戶
當用戶在首頁進入內容頁後,提供的資訊一定是要有權威性的高質量內容之外,還需要引導用戶浏覽感興趣的相關內容進行二次以上的浏覽。
例(二)
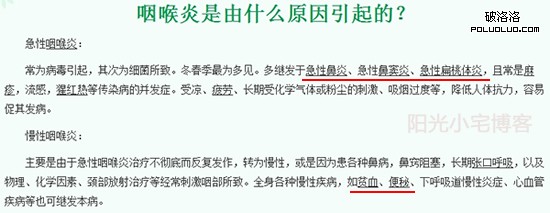
當用戶在浏覽“咽喉炎是由什麼引起的”的內容的時候,多數肯定會對可能會洩及到的“急慢性疾病、貧血……”等相關知識點感興趣。因為用戶是搜索“咽喉炎”這類的關鍵詞進來的,肯定會跟這裡提及到的某些方面有點關系。所以我們把相關知識點鏈接到相關頁面,然後再不斷延伸出更多可能感興趣的內容,整個流程就像一個循環。
需要注意的是,這樣做的目的是把用戶正確引導到對他有幫助的地方去,而不是做那種什麼都亂鏈一通的內鏈。

(圖2)
我們要學懂分析用戶的需求,盡最大可能在你的網站上就可以解決到問題,讓用戶沒辦法跳出你的手掌心。
增加用戶的回頭率,進行二次訪問
運營網站要學會累積人氣,這一點是絕對不可忽視的,只有增加用戶的回頭率才可以做大。陽光小宅博客建議,網站的名字一定要好記,當用戶下一次想繼續訪問你網站的時候,能夠百度一下網站名稱就能再次搜索回來。還可以在網站頁面適當位置增加“收藏代碼”,方便用戶把網站放在收藏夾。最好的方法就是增加互動性,建立論壇、微博……使用各種各樣的方法讓用戶每天都跑到網站去“簽到”。
原文:陽光小宅博客 出處:http://www.guangzzz.com