使用Pagespeed對網頁加載速度進行優化
編輯:SEO優化集錦
最近,我將博客的加載速度進行了代碼和前台的優化,而這個過程中,給予我最大幫助的是一款叫做Page Speed的工具,所以推薦給大家用用。
Page Speed是開源Firefox/Firebug 插件。網站管理員和網絡開發人員可以使用 Page Speed 來評估他們網頁的性能,並獲得有關如何改進性能的建議。(注:現在chrome可以很方便的使用Page Speed)
如果你想下載或更深入的Page Speed,可以點擊這裡查看Google Code中的Page Speed中文主頁。
雖然Page Speed的作用有很多,但此處我僅對網站優化來講。
當你下載安裝完Page Speed後,點擊F12或者按下工具-開發人員工具,點擊Page speed就可以使用了。Google還提供在線檢查服務,點擊這裡使用。
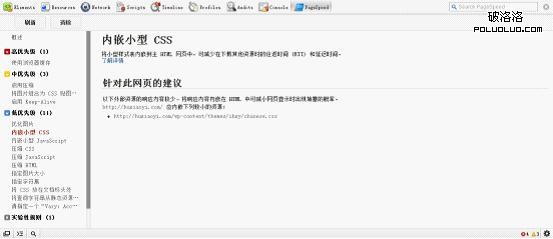
打開Page Speed後,點擊分析按鈕,Page Speed會自動把需要更正的問題按高中低優先級排列,我們要做的事情就是一件事情一件事情的完成就OK了。

Pagespeed
如果有暫時不能完成,可以擱置。
我總結了需要優化的幾個部分:
網頁壓縮是可以讓網頁更快的很好的辦法
圖片的無損壓縮對於網站的打開速度非常有幫助
Js和css的壓縮可以提高網頁載入時間,甚至擺放順序不同整個網頁的加載時間也會不同。如果內嵌小型css和js的話更好。
Html的優化主要是刪除空格和沒意義的字符。
除非注明,胡小易博客文章均為原創,轉載請以鏈接形式標明本文地址
本文地址:http://huxiaoyi.com/website/20120712.html
感謝 胡小易 的投稿
小編推薦
熱門推薦