前言:
最近一直在做性能優化和模塊化改造的工作,並完成了一次前端重構。在這裡總結出一些經驗和得失來幫助大家思考。共兩篇文章,第一篇討論性能優化,第二篇討論模塊化框架。而之所以把這兩個話題放到一起,是因為這兩項工作都涉及到對前端代碼進行不同程度的重構,而且模塊化改造其實是我們在對性能優化做到一定程度之後發現必須要做的一件事情。本篇是性能優化的部分,下面我把我們的產品簡稱為N頁面。
應用場景分析:
N頁面作為一個入口頁面,對頁面加載速度有著極高的要求。同時,N頁面內部卻又有著非常復雜的功能與交互。N頁面的第一版上線時,頁面引用的js文件有3個,一共40-50k(壓縮&Gzip之後)。頁面onload時間在1.3秒。
1.3秒的load時間,相比較絕大多數網站來說都是一個不錯的數值。但老板一句話“怎麼這個頁面打開這麼慢”,立刻像是給我們的後背安了一枚定時炸彈。性能優化成了N頁面下一步工作的重中之重。
老板重視頁面速度,對於Web前端開發人員來說其實是件幸事,這表明你將有更豐富的時間和資源去實踐Web性能優化這一課題,不用被翻來覆去的產品升級需求所打擾。那麼對於N頁面,我們做了哪些實踐:
常規優化手段包括:
CSS置頂,JS置底。
靜態資源外聯、合並、壓縮。
圖片優化。(Png使用pngcrush;Gif使用gifsicle;Jpeg使用jpegtran)
圖片延遲加載。(主要針對首屏外的圖片。)
使用CSS Sprite,首屏圖片全部合到一張圖上。
靜態文件上CDN。(靜態文件的下載能提速20%左右。)
靜態文件設置強緩存。(命中強緩存82.4%;命中若緩存3.4%;未命中緩存14.2%。)
HTML壓縮。(Gzip後減少%5。)
增強型手段:
基礎庫定制。(用代碼分析代碼,自動打包被使用到的方法作為基礎庫,使基礎庫從原來的壓縮後25K減小為9.8K,減小了61%)
頁面數據存儲優化。(從原來的直接寫json形式的script,變為將json隱藏在textarea中,初始化或用到的時候才去提取並進行解析。)
首屏CSS檢測。(對首屏用到的CSS進行檢測,將不屬於首屏的CSS代碼單獨打包並移到首屏之外進行延遲加載)
js按需加載。(在後面做重點介紹)
監控& 測量
性能優化最重要的工作不是優化而是監控。這個道理很簡單:沒有監控體系就沒辦法衡量性能優化的效果,那麼你所做的任何工作都是盲目的。
我們對性能的監控是從多個維度展開的,包括平均時間、時段分布、浏覽器分布、省份、運營商等。便於發現和定位任何一個細節的問題。
而在平均時間這一維度,我們又分為四個級別:
1.Head時間– head標簽加載完成的時間
2.TTi時間– 頁面可交互時間(即首屏第一次渲染出來的時間)
3.Dom時間– Dom Ready的時間
4.Load 時間– 頁面完全加載完成的時間
這樣劃分的好處是,頁面加載每個環節的耗時一目了然:
Head :CSS加載時間
TTI :整體HTML加載和渲染時間
DOM 減TTI : js文件網絡傳輸時間和在浏覽器進行解析的時間
Load 減Dom : js初始化+ 圖片加載的時間
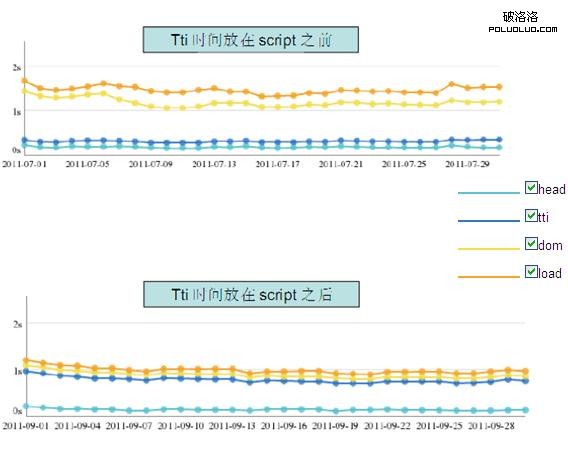
而且,我們通過移動tti時間點的位置,發現了一個有趣的現象,如下圖

可以看出,頁面加載的性能瓶頸就在script的下載和解析時間。
為了進一步定位性能瓶頸,我們在頁面內對用戶網速進行了測試,結果很震驚:有2%的用戶網速小於2k/s,5%的用戶網速小於10k/s。(國內的網絡狀況真是慘不忍睹啊)
那麼,優化方案就很明顯了:最大限度地減小js文件大小,以減小網絡傳輸時間,提升頁面性能。
通過後來的優化工作我們發現:js代碼壓縮、Gzip後每減小1k,頁面加載時間就能減小10ms左右。
按需加載:
這是除了js壓縮外,你能想到的最有效減小js文件大小的辦法了。
按需加載,顧名思義,就是在頁面首次加載的時候只提供最需要的js給用戶,而剩余的js等用戶使用到了相關的功能再去加載。
按需加載適合哪種類型的網站:如果80%的用戶來到你的頁面只使用20%的功能,那麼就有必要把這20%的js作為首屏加載,而剩余的js做按需加載。
從這個角度來講,幾乎所有網站都可以做按需加載,因為總有一些功能是用戶很少會用到的。
那麼,如何做按需加載:
按需加載需要有一套js模塊加載的框架。這個框架的作用是:保障在所需的js加載完成後才去執行回調方法。
按需加載還需要有一套觸發條件。在我們的頁面中,對鼠標移動和鼠標點擊都進行了監聽,以保障在用戶想使用某個功能之前或進行了相應操作時,觸發js加載。
除此之外,我們還對js基礎庫進行了進一步拆分,分為首屏用到的基礎方法,和延遲加載的js所需的基礎方法。以最大限度地保證首屏js量的最小化。
通過按需加載的拆分,我們將首屏的js代碼從原來的gzip之後40-50k減小到了只有24k。
同時,我們對CSS的加載也進行拆分,首屏不需要的CSS代碼也隨JS進行延遲加載。
效果 & 總結
性能優化是一個非常繁瑣的工作,頁面性能受很多因素的制約,不過相信一點:方法總比問題多。我們通過優化,最終將頁面加載時間降到了650ms,僅為優化前的一半。所有優化工作中,效果最明顯的就是js按需加載了。
不過按需加載也為我們的代碼結構帶來了很大的沖擊,極大地改變了我們寫代碼的方式,也制造了很多問題,我會在下一篇《前端重構——模塊化框架實踐》中進行詳細介紹。
- 上一頁:SEO需要堅持 SEO更需要用心
- 下一頁:百度推廣質量度優化指南