制定目標,確認需求,分析數據,頁面測試,頁面優化,新一輪測試,新一輪優化。測試與優化是網站分析中不可缺少的環節,如果只分析不優化,分析工作就等於只是一個工作小結而沒有起到應起的作用。Google Analytics正是考慮到這一點,在新版本裡整合了頁面內容測試功能。頁面內容測試功能與分析系統相結合,Google Analytics的功能將更加強大。Googla Analytics的內容測試功能將會取代Google Website Optimizer(GWO,Google網站優化工具),後者將在今年退出市場。因此,如果你現在計劃要做一些A/B測試,建議盡量在Google Analytics的內容測試板塊裡來做,而不要繼續使用GWO。
GA的內容測試功能設置很簡單,與原來的GWO的A/B測試較為相似,常用於對頁面的標題和頁眉、圖片和圖標、文本、行為號召、網頁布局等內容的效果測試。另外測試時頁面的變量盡量要少,這樣才能更好地確認哪一種頁面元素的組合效果更好。我們可以通過下邊的例子把相關設置過一下。
在GA左側導航內容模塊下邊找到【實驗】的菜單,點擊它可進入第一步的設置界面。在第一步中簡單地輸入你作A/B測試的原始頁面URL。輸入原始URL。

例如,我想測試同一頁面上不同顏色的按鈕的點擊情況。原來的頁面為藍色的購買按鈕,我想看一下若把它替換為綠色或者橙色的按鈕點擊率是否會有一定的提升呢? 當然類似這種情況通過多變量測試也行,但多變量的設置稍顯復雜,而A/B測試則相對簡單與靈活,在GA的內容測試功能也容易實現。
輸入所要測試的頁面URL後,URL下邊會顯示頁面的預覽截圖。然後點擊【開始實驗】。

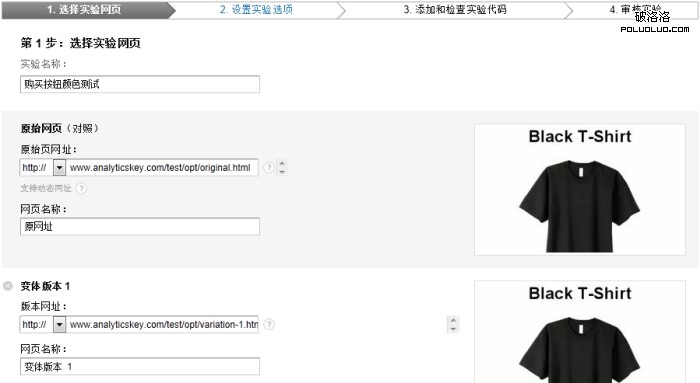
這一步主要是設置變體版本的頁面。實驗的名稱可隨便設置,為便於識別,我把此次實驗的名稱設置為“購買按鈕顏色測試”。然後,在下邊輸入相關變體版本的頁面 地址及名稱即可,輸入頁面地址後,在鏈接後邊的區域將會加載顯示相應的頁面截圖。這一步最多可以添加6個變體,估計已可以滿足絕大部分用戶的需求。

根據我的測試方案,我有兩個變體頁面,我的原始頁面上邊使用的是藍色按鈕,而分別在第一個變體與第二個變體中使用的則是綠色的與橙色的按鈕。設置完頁面變體後我們進入下一步。
頁面測試必然是要與目標轉換相關聯的。同樣的浏覽量,哪個頁面產生的目標轉換更多,哪個頁面的效果就更好。在這一步裡我們需要選擇一個優化目標。在內容測試 中目標一般是頁面URL或事件。如果你之前已在配置文件中設置好目標,在這個頁面通過下拉菜單進行選擇即可。若還沒有配置過目標或是還沒配置好相應的測試 優化目標,點擊【+添加新目標】即可進入目標設置窗口,根據相關提示進行操作即可。
另外要注意的是,你必須是GA賬號的管理員才可以進行目標的配置。關於 目標配置的相關信息可參考:https://support.google.com/analytics/bin/answer.py?hl=zh- Hans&answer=1032415&topic=1007030&ctx=topic 。

從下拉菜單中選擇好要優化的目標後,我們還可以對“納入實驗的訪問者”進行設置。如果頁面的流量很大,我們不必要讓頁面的所有訪客都參與到實驗中,我們可以 把比例數據設置得小一些,如25%,但若頁面的流量沒多少而我們又想盡快得到測試的結果,那就可以考慮把“納入實驗的訪問者”比例設置為100%。在最下 邊的輸入框裡,還可以為這個實驗添加相關備注。設置完畢後,點擊【下一步】。
1 2 3 下一頁
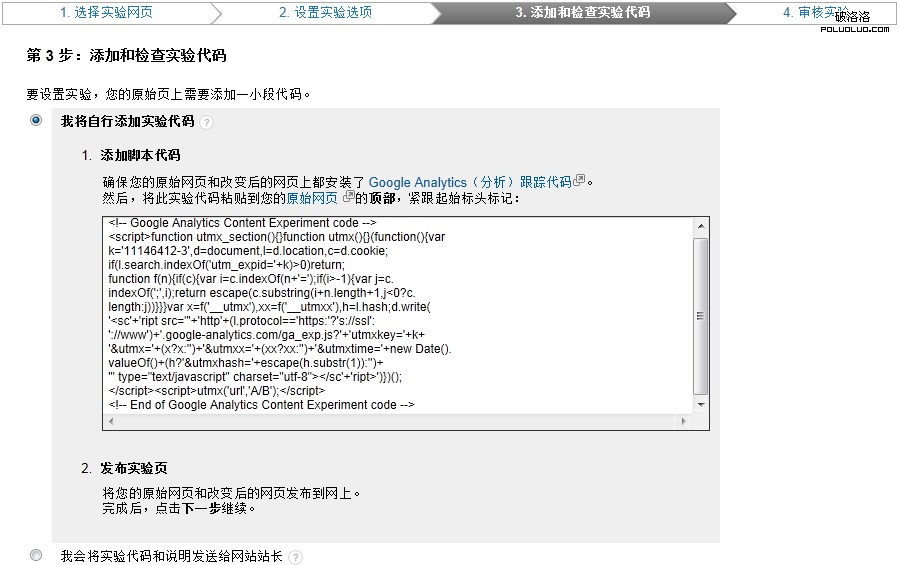
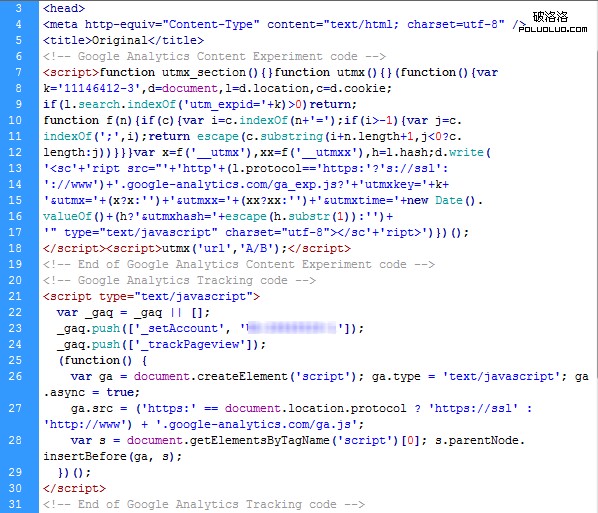
這一步你需要把一些代碼添加至你的原始測試頁面上。在測試的原始頁面<head>標簽中加上生成的代碼即可,而變體頁面不用添加生成的測試代碼,只需配置一般的GATC跟蹤代碼即可。

代碼段大概是這樣的:

代碼在頁面部署好並上傳至服務器後,點擊【下一步】即可驗證測試代碼。如果代碼安裝正確的,在頁面URL後邊將後出現