新浪網是眾多站長學習門戶網站建設的經典教材,並且新浪網的SEO方面做的也是非常厲害的,很多手法都是跟隨者百度算法的變化調整的。而且還有很多讓人不注意的小細節,都能讓我們學到不少東西。今天來大家分享一個新浪網首頁內鏈設計的小細節,希望能夠給大家一些啟發,將網站的內鏈做的越來愈完善。
大多數門戶網站的首頁欄目列表裡的內容鏈接都是指向到文章頁的,而且鏈接的錨文本一般也是文章的標題,並指向到對應文章。但是新浪網的首頁是怎麼做的?我們來看下面的圖片。

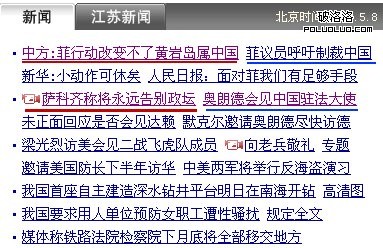
上圖是我寫文章的時候截取的新浪網首頁的新聞欄目,因為可能大家看到新浪網首頁的時候已經不是上圖的內容了,但是就算文字內容不一樣,但是這種方式大家隨時去看應該是不會變的,這裡我就來解釋一下圖片:
1、紅色粗線的鏈接。看起來像是文章標題,其實是指向到專題頁的。
2、藍色細線的鏈接。跟在專題頁面後,鏈接內容是專題的相關內容,指向到對應的文章頁。
按圖中的例子就是:
1、“中方:菲行動改變不了黃巖島屬中國”鏈接的是“中國菲律賓在南海對峙”的專題頁面。雖然專題頁面的Title並不是“中方:菲行動改變不了黃巖島屬中國” ,但“中方:菲行動改變不了黃巖島屬中國” 的確是和專題頁面密切相關的。並且這個錨文本是會根據該專題的隨時變動的,但是不管錨文本的內容怎麼改,鏈接指向是不變的,都是指向到專題頁面。
2、“菲議員呼吁制裁中國”的鏈接是指向的對應的文章內容頁,標題是“菲總統改口稱願合作采油 議員呼吁制裁中國”,從文章內容頁的面包屑也可以看出和上面的專題頁面屬於從屬關系。文章在首頁的標題比完整標題短了。

新浪網首頁的內鏈為什麼要這麼做呢?大概判斷為:
1、豐富專題頁面鏈接的文本屬性,因為內容是高度相關的,更能幫助搜索引擎判斷專題的內容。
2、除了為文章頁的鏈接文本屬性更精確以外,也是為了前面的專題鏈接節省空間。
可能還有一些其他的好處,這裡就不詳談了。這種方法利用起來的比較多,除了利用在專題頁面上,欄目頁、二級域名、頻道頁等都可以使用這個方法。具體來說一下網站的具體做法吧。
一、文章可以另外設置標題,首頁給專題/欄目的鏈接文本可以直接是文章的短標題,標題的字數不能太長。
二、首頁在更新的時候,專題/欄目的鏈接不會被更新。
三、多條相關信息需要出現在首頁。將第一條指向專題/欄目頁面,其他以列表形式指向對應的文章內容。
四、將專題鏈接文本的對應文章,設置為專題/欄目頁面的置頂或者第一篇文章,讓用戶點擊進來後就一眼能看到,不會覺得被欺騙。
以上就是本片文章研究的新浪網首頁內鏈的一些小細節,具體的做法相信很多CMS系統都是可以完成的。希望文章能夠給大家規劃網站內鏈的時候一些幫助。
原文地址http://www.yelot.com/marketing/web/329.html,轉載請保留出處!謝謝大家的支持!
感謝 上海醫略 的投稿