最近在群內和一些朋友交流以及一些朋友問我,發現關注比較多的就是網站首選域的問題,很多新手朋友很困惑,特別是對於一個新站,看見自己的帶www的不帶www的同時在的時候,其實這種情況完成沒有必要驚慌,是很正常的。因為對於百度來說開始並不知道你打算用哪個域名做為首選域,而且不帶www的還是頂級的,百度一般會先收錄不帶www的,但是經過一段時間的適應之後,會慢慢的快照不更新再慢慢的不收錄,下面徐國祥和大家一起來探討下關於所謂的網站首選域問題:
一、對於新站我們怎麼處理網站首先域
一般新站上線或者上線幾個月,但是沒有怎麼做推廣的站,都會出現帶www的和不帶www的同時收錄的情況,對於這種情況,如果我們想快速的解決的話,只能采用301轉向。我們可以采取下面2種方式來讓搜索引擎快速的明白你選擇的首選域:
1、首頁導航和絕大多數地方采用絕對地址顯示,eg:我博客的“seo優化”欄目,就采用:http://www.***.com/seo/default.html這個地址,而不是采用/seo/default.html這個相對地址。
2、就是站外推廣和站內鏈接的時候統一采用你自己想要做的首選域。
經過上面的2個步驟之後,搜索引擎自然會知道你主要想做的域名。

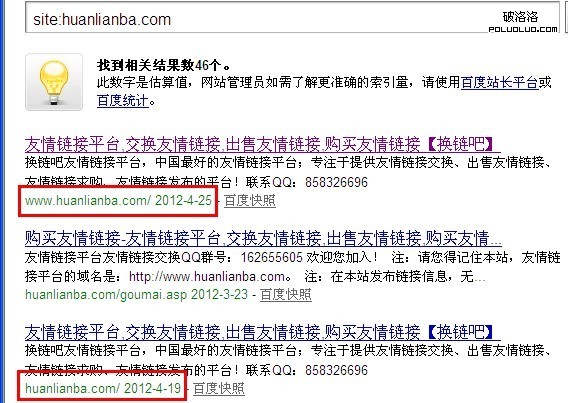
上圖是同時出現2個快照的,也是沒有做多久的新站,沒有怎麼推廣,都是靠搜索引擎自動選擇的,使用結果會比較慢,有的選擇的甚至是自己不希望看到的結果,那種情況下,還是采用301比較合適。

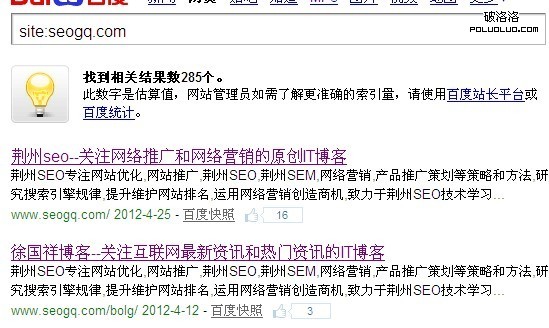
上圖是我自己的博客,現在就site不到博客不帶www的信息了,因為我自己做外鏈和站內鏈的時候都是用的www的,搜索引擎選擇自己正確選擇了。
二、小常識和關於站外推廣首先域需要注意的問題
我們site網站的時候往往發現,site不帶www的網站域名,搜索結果比site帶www的域名,結果會多一些。這個是自然的,因為前者包含了後者,而後者不包含前者。如果發現相反的情況,那是搜索引擎的錯誤了。
因為我們很多人的網站程序的不同,造成了很多的主頁形式,比喻:www.xxxx.com,www.xxxx.com/index.html,www.xxxx.com/default.html,www.xxxx.com/index.asp,等等,很多種不同的主頁,這個導致我們站外推廣的時候出現很多的主頁的不同的鏈接樣式。這裡我所強調的你只能確定一種自己的主頁形式想外推廣,好比我的博客:www.***.com,站外的時候就選用www.***.com或者http://www.***.com,而不是選擇http://www.***.com/,www.***.com/,http://www.***.com/default.asp或者www.***.com/default.asp,等這樣的形式,可能我們做外鏈的時候就是隨機的,自己也沒有注意這麼多,但是我們做的不相同的話,會導致權重分散,所以有些朋友以後做外鏈的時候適當的注意下。
總結:做推廣的時候做個有心人,多注意總結和交流,而不是一味的去做,最後是時間花了還沒有結果,自己都打擊自己的積極性,相信用心去學,做個有執行力的人,你一定會成功的。
原創文章請注明轉載自荊州seo,本文地址:http://www.seogq.com/post/110.html
- 上一頁:分析:站內錨文本鏈接使用規則
- 下一頁:細節成就權重 權重決定排名