不論是個博客還是網站,我們比較喜歡WordPress程序作為網站內核。我們選擇WP肯定有其優於其他CMS的原因,但是我們能否在細節處理好自己的網站,提高搜索引擎及用戶體驗。比如你是否為自己的WordPress博客創建利於搜索引擎友好的面包屑呢?
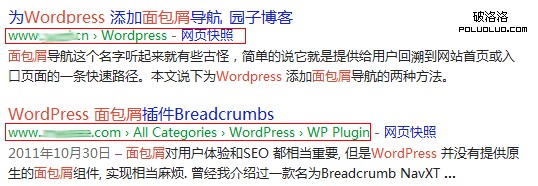
因為默認的WP程序是沒有這個功能的,我們需要額外的通過第三方插件或者修改代碼來實現。因為有了這個功能,能夠有利於用戶體驗,也有利於網站的流量轉化。自從谷歌推出谷歌搜索結果的豐富片段,可以看到面包屑的作用,以提高他們的Google能見度容易實現這個功能。看下面兩個網站是加入了面包屑的功能效果。

我們注意看到網址部分沒有,是不是多了導航功能,這就是所謂的面包屑功能,我們直接可以在搜索結果中更為吸引用戶,也可以直接點擊到我們的網站分類,提高用戶體驗和轉化率。看看我們的Google搜索結果顯示面包屑文章標題下方,它提供了更多的點擊綠色的鏈接,直接點擊進入我們的類別額外的搜索引擎的流量。
那我們應該如何在自己的WordPress博客上添加面包屑功能呢?有些朋友可能要說用插件。的確,是可以用插件實現,但是如果我們能用代碼完成就不要用插件,因為過多的插件使用會降低我們網站的使用效率,增加CPU的負擔。
首先,在我們當前wordpress主題中的 functions.php 文件添加下面的代碼。
<?php if ( ! function_exists( 'seobreadcrumbs' ) ) : function seobreadcrumbs() { $separator = '›'; $home = 'Home'; echo '<div xmlns:v="http://rdf.data-vocabulary.org/#">'; global $post; echo ' <span typeof="v:Breadcrumb"> <a rel="v:url" property="v:title" href="我的博客首頁">首頁</a> </span> '; $category = get_the_category(); if ($category) { foreach($category as $category) { echo $separator . "<span typeof=\"v:Breadcrumb\"> <a rel=\"v:url\" property=\"v:title\" href=\"".get_category_link($category->term_id)."\" >$category->name</a> </span>"; } } echo '</div>'; } endif; ?>
其次,修改”我的博客首頁”的鏈接。這個根據你的博客網址來定,當然你寫成我的肯定是不對的。
第三,你需要安裝在你的WordPress主題的single.php文件在添加獲取面包屑的標簽。
<?php seobreadcrumbs(); ?>
我們在添加後,也可以查看一下樣式是否符合自己的網站內容,我們可以單獨在自己的CSS文件中定義鏈接樣式。
最後,一旦我們完成了上面的步驟,可以使用谷歌”Rich Snippets Testing Tool”工具來測試我們的網址。我們可以看到出現在網站的搜索結果中的面包屑。
總結,如今我們不管是做博客還是做網站,細節是最重要的。雖然WORDPRESS模板很豐富,但是不是每一個模板設計者都完美添加了所有功能,有些還是需要我們自己去設定,調試,盡量做到最為完美。
本文原創來自:http://yumingyouhuima.org/79.html 分享,投稿CHINAZ,轉載注明出處,尊重原創。
(責任編輯:sunsun)