美工在做網站前台的時間,可能有的注意到優化方面的知識,有的可能根本就沒有注意過優化方面的知識。大家可能都曾聽說過這樣一句話:“細節決定成敗”,如果我們沒有做好網站美工的設計,SEO方面的工作可能就會有決定性的影響,下面我就要說說從美工下手做好SEO的前期工程:
第一 FLASH效果
前期問題:大家也都知道,做網站優化的人非常清楚的一件事情就是:對於搜索引擎來說根本就不抓取flash,因為他對這個代碼根本就不能讀取。還有就是和flash有同樣效果的JS代碼。所以,大家在網站優化的時間都說網站如果出現flash時,搜索引擎就不太經常抓取這樣的網站,其實這個也不是太絕對,也有解決的辦法。
解決辦法:上面的問題我們說的也不能太絕對,這個解決的辦法還是有的,比方說你想做一個flsah效果,而又不想阻止搜索引擎的抓取,我們可以把flash效果,做成一個gif圖片,然後我們設置一個DIV 然後把圖片做為一個傳上去,再一個就是這個圖片加上一個alt=""屬性,這樣網站的效果也好看了,也不太影響網站收錄方面的問題。當然這個解決辦法也不是決對,我只是考慮到一個相對比較好的解決辦法,而最好的解決辦法就是盡量讓網站中少出現flash、JS等等這樣的效果。
第二 垃圾代碼
前期問題:說到這個垃圾代碼我想我還是給大家截一個圖會比較好一點,大家可以看下圖:
![]()
像這樣的代碼應該算是比較沒有用的代碼了。其它的垃圾代碼還有很多很多,而上面的我只是舉一個簡單的例子,而上面的空間垃圾代碼我們如何還化解他呢?
解決辦法:遇到像上面的這個問題來說時,我們最好不要用敲空格的方面來進行首行字母的縮進,或是我們為了讓圖片或文章前面空兩格就這樣一直敲空格,這樣雖說是一種解決辦法但不是最好的解決辦法,我建議大家最好是這樣做 :
![]()
就像上圖的,我們可以在div裡面寫一個style的樣式,也可以寫一個css樣式,然後把這些代碼寫的CSS裡面,這樣就提搞了網站頁面打開的速度,有利於網站的用戶浏覽網站。
第三 alt=""屬性
前期問題:雖說這個屬性大家都是老生常談了,但是我在這裡還是想要再羅嗦兩句,為什麼要羅嗦呢?因為這個問題關系到一些圖片很多的一些網站,這些網站經常性的沒有加alt屬性。還就有是一些圖文結合的文章,常常就是文章裡的文字顯示了,可是文章裡面的圖片卻沒有顯示,就出現了一個白方框中間一個紅叉。
解決辦法:在我們更新這樣的圖片文章,或是我們更新圖片的時間,我們一定要進入代碼設計的頁面,在圖片的路徑前面加上這個alt屬性,而屬性裡面加入的這個標題或者描述,最好是含有你們網站的一些關鍵詞,但是也不能你這樣:alt="裝修裝修裝修"。如果這樣的話不但不能起到效果,把而會給網站帶來作弊的嫌疑,因此大家要慎重而用。
第四 兼容問題
前期問題:在我們做網站的時間,兼容性問題是最難的問題,也是我們最容易出錯的問題,因為現在的浏覽器太多了,我們也不能完全保證網站能兼容所有的浏覽器。我們如何才能解決網站對多個浏覽器的兼容問題呢?
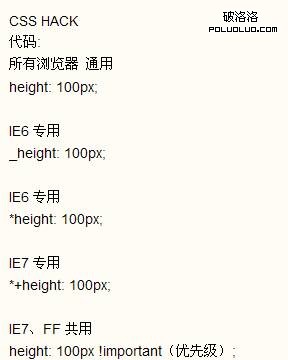
解決辦法:如果用CSSdiv做的話你可以看看或者使用 css hack 或者用ietester 這個軟件來模擬出IE 6 7 8 前提是你必須安裝IE7以上版本否則模擬不出IE8 但後修改CSS做出調整
下面給你列出一些簡單的特想和小例子可以參考一下:

上面的這種是通過css樣式來解決網站浏覽器的兼容問題:

以上的兩種方法可能有些人會用,而有些人不能用,而我所提供的也只是我自己用著比較不錯的方法,這個要根據你自己的情況,但是這些方法也不一定能解決所有的浏覽器兼容問題,只是對你來說一個參考而已。
以上關於美工的四個方面,我也只是片面的說了一下,在我的想像中這些並不全面,但是我所知道的,今天有時間寫的也就這四個方面了,如果以後我在做的過程中再遇到一些問題時,我會及時也出來與大家分享。我們的網站裝飾網 http://www.zxdyw.com 也曾經遇到過。最終也慢慢被解決掉了,我想遇到問題並不是一件壞事,因為我們只有在問題中慢慢學會東西,如果沒有問題那就說明你根本就沒有進步。所以,在這裡我們請大家認真對待你的每一個問題。這是本人的原創文章,請大家在轉載的時間保留鏈接,最後,謝謝大家的點擊!
- 上一頁:實戰解析如何通過改版來恢復被K掉的站點
- 下一頁:談談百度最近的幾點變化