一直以來沒有設置自動版權信息,老是在文章結尾的時候標注一下。最近時間緊迫發現了,自動版權信息的作用。於是我無意中看到了的博客,感覺文字框還不錯,就用Chrome查看其CSS樣式,結合Wordpress簡單的函數得到了我現在的版權信息:

具體步驟如下:
打開後台編輯,選擇Single.php 找到 <?php the_content(__('Read more', 'piano-black')); ?>
在其下方加入如下代碼(提醒確保CSS中的樣式名無重復,重復的話就去修改一下名字)
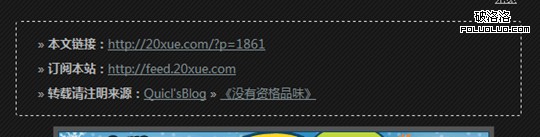
<div style="border:1px dashed #ddd; padding:10px; margin:10px 0;line-height:26px;border-radius: 3px;"><div> » <b>本文鏈接:</b><a rel="bookmark" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>"><?php echo wp_get_shortlink(); ?></a></div><div> » <b>訂閱本站:</b><a title="Quicl’sBlog" href="http://feed.***.com" rel="external nofollow">http://feed.***.com</a></div><div> » <b>轉載請注明來源:</b><a title="Quicl’sBlog" href="http://***.com" rel="external nofollow">Quicl’sBlog</a> » <a rel="bookmark" title="<?php the_title(); ?>" href="<?php the_permalink(); ?>">《<?php the_title(); ?>》</a></div></div>
OK,現在刷新一下你的文章,就會看到這個喽!本文《WordPress文章自動添加版權信息》。
原創於Quicl’sBlog ,轉載注明出處http://20xue.com/?p=1864
- 上一頁:六招打造高質量百度外鏈
- 下一頁:實例講解如何快速恢復被K掉的網站首頁