Widget logic 是最有用的wordpress插件之一。通過設置,Widget logic能夠讓博客的不同頁面顯示不同的側邊欄。這個功能非常有用,當你打算在側邊欄顯示廣告或其它內容時,不必再費事地修改模板。
你可以從wordpress.org網站下載這個插件,安裝完畢後,需要激活才能正常使用。
實例—在除首頁之外的所有頁面的側邊欄中顯示“最新日志”。
步驟一:添加“最新日志”選項到側邊欄
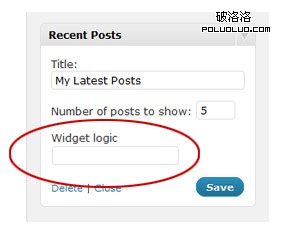
登錄博客的管理後台,然後點擊小工具(widget)菜單,拖拽“最新日志”選項到右邊的側邊欄,再設置相關標題,顯示日志數(例如:5),最後點“save”按鈕。

步驟二:添加頁面顯示條件
在所有的小工具底部,有一個選項框,即“widget logic”。在這裡輸入頁面顯示條件來控制側邊欄的顯示。新手如果不懂不要緊,你可以參看下面的說明來設置: WordPress Codex – Conditional Tags
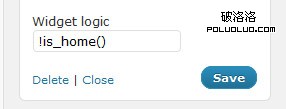
在本例中,我設定的篩選條件是“除了首頁的所有頁面“。因為判斷首頁的函數為:is_home(),那麼除了首頁的所有頁面的語句應該是:!is_home()。在widget logic選項框中輸入這個語句,然後保存即可。

更多高級的條件判斷函數
is_single() -》 判斷是否為單篇日志
is_page() -》 判斷是否為單個頁面
is_page('about') -》判斷是否為about頁面
is_page('25') -》判斷是否為id=25的頁面
is_archive() -》 判斷是否為存檔
is_category('wordpress') -》 判斷是否為別名是“wordpress“的目錄
is_category('37') -》判斷是否為id=37的目錄
has_tag ('wordpress') -》 判斷是否存在名為“wordpress“的標簽
你也可以使用邏輯運算符實現更多的控制。|| 為邏輯“或”,&&為邏輯“與”。
實例1
在title為“fruit”的頁面或名為“food”的目錄頁或tag為“banana”的頁面顯示某一小工具。
is_page('fruit') || is_category('food') || has_tag('banana')
實例2
僅在單篇日志並且不是某一指定目錄中顯示小工具。你需要提供特定目錄的id號,而不能用別名或目錄名來代替。
is_single() &&!in_category( array(23,30,78))
正如我上面所說的,你可以參看相關文章來學習更復雜的條件判斷函數。
Widget logic測試小技巧
如果我打算利用widget logic實現復雜一些的功能,一般我會把小工具拖拽到側邊欄,輸入一段純文本”hey it worked!”,然後看是否所有頁面都會顯示它。接著添加一些頁面顯示條件,如果顯示成功,說明我的語句沒問題。
為什麼要做如此麻煩的工作呢?有時候當你試圖添加一些動態廣告代碼或其它比較復雜的代碼時,一不小心就會出錯。這時候,你會茫然不知那裡出錯了。先用一段純文本進行測試,能保證你輸入的邏輯判斷語句正確。這是我每次都要做的一件工作。
原文地址:http://www.enfar.net/30