我覺得HTML5的興起完全是因為iPhone和iPad,自從Adobe停止開發flash、Android4.0不支持flash後,我覺得在不久的將來HTML5會廣泛應用,而且HTML4已經10年沒更新了。

HTML5與HTML4代碼結構對比
HTML5很多功能已經被介紹過了,比如在圖片中可以直接寫標題(不是alt哦),更精簡的代碼,直接用HTML5播放音頻、視頻,HTML5新增了不少內聯元素,這為黑帽SEO節約了一筆不菲的時間。不過主流浏覽器支持的比較少,盧松松在這裡就不介紹了。
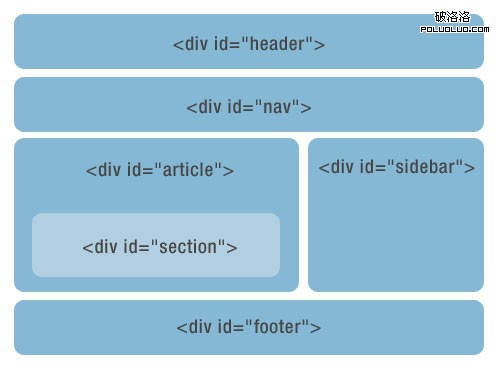
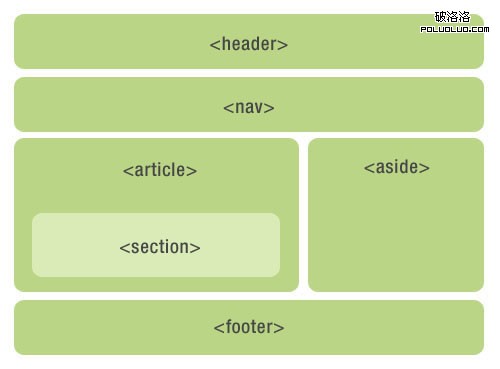
隨著HTML5的到來傳統的<div id="header">和<div id="footer">無處不在的代碼方法現在即將變成自己的標簽如<Header>和<footer>,下面以一張圖來表達更為清楚:

(傳統的div+css寫法)

(HTML5的寫法)
可以看看出HTML5的代碼可讀性更高了,也更簡潔了,內容的組織相同,但每個元素有一個明確的清晰的定義,不再被迫去猜測之間不同命名的<div>標記,搜索引擎可以更容易地衡量你網頁上的內容和相關內容。
值得介紹的一些標簽
雖然我們看到了HTML5的簡潔和強大之處,但據我所知,很多人制作html頁面的時候不會按照語義來書寫代碼。邊欄(aside)會寫成sidebar,如果是這樣的話,會使網頁更加混亂,最終導致搜索引擎不好理解。
noscript標簽將會被大量使用,因為HTML5時代將會是一個富媒體時代。傳統的文字、圖片、鏈接、視頻、音頻可能已經滿足不了用戶的需求,大量的腳本能夠編輯出豐富的信息,包括游戲、個性化設計等等。
time標簽可能會作為一個來判斷網頁文字源,也就是能夠通過time標簽來識別哪篇文章是原創的。而time標簽可能將是成為HTML5時代SEO們爭論不休的一個標簽。
video標簽中間區域的文字信息將會讓搜索引擎讀懂視頻,這是一次飛躍。
那麼搜索引擎會抓取HTML5嗎?
這是一篇來自Google站長論壇John Mu的文章,我覺得比較中肯,拿來給大家分享下:
“一般來說,我們(Google)的搜索引擎爬蟲是不能夠百分百地從語法層面去精確地描述或者分析HTML中的標簽的,新興的HTML5也不例外。如果HTML5組織的網站越來越多,並且在實際當中給我們的爬蟲抓取信息帶來方便與效益的話,我們會盡力將完善我們的算法去迎合HTML5的標簽特性。要記住的是,我沒有明確地支持你們大家都用HTML5來構建網站,並且我沒有明確提出希望大家的網站由於用HTML5來構建而在搜索當中獲得很好的對待。HTML5仍然有許多地方需要不斷完善,而如果大網站致力於運用HTML5的話將是令人振奮的事。”
對於HTML5,我覺得它仍沒有得到廣泛的推廣與應用,因此我們暫時不會將焦點放到它上面,我們不肯定使用HTML5構建的網站比用舊版本的HTML構建的網站在搜索中是否表現出優勢。
Google尚未准備好,百度更不用說了。
最終用戶優先(Priority of Constituencies)
“In case of conflict, consider users over authors over implementors over specifiers over theoretical purity.”
一旦遇到沖突,最終用戶優先,其次是作者,其次是實現者,其次標准制定者,最後才是理論上的完滿。
當HTML5提供了一些令用戶興奮的東西,其次產品得到更好的展現,其次我們可以放心地使用它們,其次元素被更謹慎的方式定義,最後搜索引擎也不再淡定了。
寫在最後:
我覺得,因為HTML5現在並沒有廣泛地運用,而且搜索引擎支持效果也不佳,現在用HTML5來寫網站並不會給你的網站帶來什麼好處,但我不否認將嘗試用HTML5來編寫盧松松博客模板。而HTML5會讓搜索引擎讀懂圖片、視頻、富媒體,一個新的時代即將到來,SEOer將會有大量的工作要去處理。
本文地址:http://lusongsong.com/reed/398.html,轉載請注明出處,謝謝。