人類有好幾個感官,視覺、聽覺、嗅覺、觸覺等。那麼人類偏向於哪一個感官呢?其實我們可以毫不客氣的說人類是一種視覺動物。人類獲取知識、信息等大部分都是來自視覺。這可以體現在我們常說的一句話上:“一張有說服力的圖片勝過千言萬語。”的確,特別是對於隨著互聯網的發展,眼光越來越挑剔的網民。作為我們站長,如何通過視覺效果提供一份更具吸引力的內容顯得尤為重要。筆者將在本文就如何通過視覺效果來提高內容的吸引力分享自己的看法。
一:內容添加高質量的相關的圖片或者照片
你是否曾經進過整個頁面都是文本文檔的頁面?這種頁面是否能夠引起你對內容的興趣?我相信很多人都會離開或者只是看了一點點就沒有耐心往下看。對於一個站點來說,如果你的內容缺乏視覺效果的話,你的內容很難吸引到訪客,當然不排除你的寫作功底好的話。高質量的,相關性的圖片往往能夠很好的吸引讀者的注意力,特別是你想通過社交媒體來推廣自己的內容的話,圖片更加是必不可少的。
二:內容中添加信息圖表
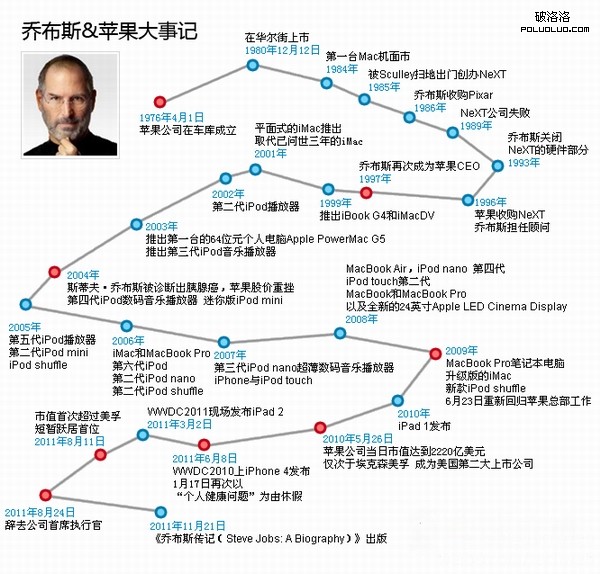
對於構架一個更加有可讀性的內容,我們也要將信息圖表考慮進去。訪客對於信息圖表的喜愛,其原因並不復雜。對於一個相對難於理解的內容,一個好的信息圖表可以提供更多的信息以及更加容易理解消化的信息。當然信息圖表的建立也要與你的內容有較高的相關性,且信息圖表要簡單容易理解。才能更好的服務於讀者。如下圖所示,下圖為喬布斯&蘋果大事件的信息圖表。

三:在內容中添加數據
在上文中筆者說所的添加信息圖片可能要求會比較高,因為這需要你有一定的圖片處理能力。如果你沒有這方面的能力,你可以直接嘗試著使用一些直觀的簡單的數據。這樣也可以使內容更加的有說服力而且使訪客能夠更加直觀的理解站點內容。
四:在內容中添加相關視頻
相對於上文所說的圖片方法,使用視頻對於內容的可讀性將會有更好的促進作用。通過使用視頻,我們可以減少一些復雜的文字說明內容,而且讀者可以更加直觀簡單的理解獲得信息,提高內容的可讀性。最重要的一點是,往往更能吸引訪客的注意。
五:使用幻燈片
幻燈片是一個直觀的展示內容和信息的簡單的方法。一些常見的例子、數據、提示等信息可以簡單的制作成幻燈片。這種幻燈片的內容可以更加使內容具有可讀性、吸引力及更加容易使你的訪客分享內容。你需要做的只是制作幻燈片後,上傳到服務器,然後引用到內容頁面就可以了。
在提高內容的可讀性方面,還有許多種方法。但是主題都是圍繞著一個,那就是提高用戶的友好體驗。本文由苗豬價格http://www.zhongzhu666.com/ 手寫原創,轉載請注明出處。
感謝 的投稿
- 上一頁:淺談五步提高網站的可爬行性
- 下一頁:如何提升網站目錄頁和內頁排名