我們人類是視覺動物,我們有時候理解一些新的概念最好的方式就是通過視覺。畢竟這就是為什麼說:“一張圖片勝過千言萬語”的原因。因此,既然人們喜歡視覺效果,那麼作為我們站長為什麼不利用這一個事實,在你的站點的內容穿件更有視覺效果的內容。筆者這裡分享六個創建給有視覺效果的內容的創造性的方法。
一:提供高品質、專業的照片或者圖片
你有沒有進過只有文本內容的站點。如果做作為一個博客文章、電子書等缺乏任何的視覺元素的文章是很難吸引到訪客的注意的,當然如果你的文筆夠好的話就另當別論了。至少你可以引入文章一些相關的照片。事實上,據研究表明,圖像對一篇內容的影響作用非常的大,特別如果你文章在社交網絡上發布的時候,文章的圖片往往是吸引訪客的關鍵。

二:建立信息圖表
作為內容建設,我們還應該把信息圖表歸納到戰略的一部分。人們愛這些信息圖表,這並不難理解。信息圖表的作用就是可以提供大量的有價值的並且易於消化的信息。談到價值,你要確保你選擇的主題符合你的目標訪客的價值。比如我們茶韻閣寫一篇關於茶友最喜歡的茶的文章,我們可以通過建立一個圖片信息表來更好使讀者了解。

三:使用數據使內容直觀化
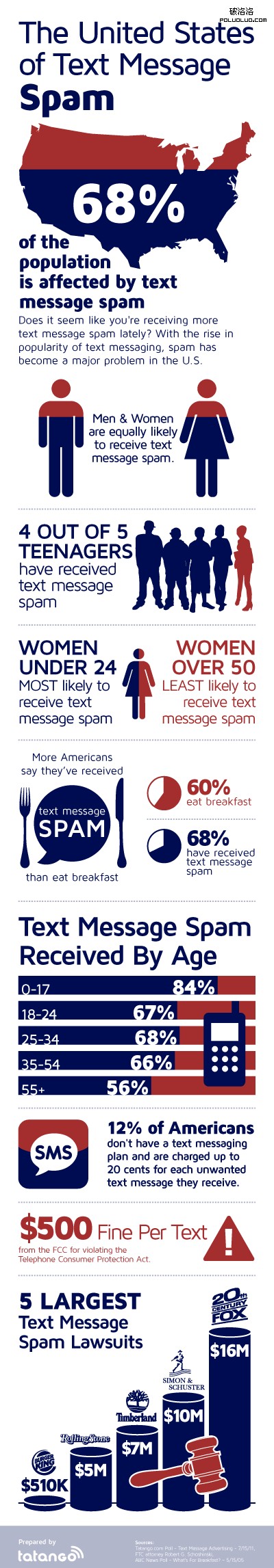
上文所說的創建信息圖表需要大量的工作,如果你沒有個成熟的圖片信息處理技術,並不意味著你不能呈現一個直觀化的內容,你可以通過使用數據。簡單的數據化可以在文章的內容中創造出奇跡。如下圖。

四:制作視頻短片
制作是視頻短片這是一個提高內容視覺效果一個強大的方法。使用這個方法,可以避免用復雜的文字說明,且更容易使訪客理解。更重要的是使用視頻可以很好的吸引到訪客的注意力。
五:創建幻燈片
幻燈片是目前可以展現內容和信息的最佳方式。快速的提示、例子和數據可以很容易和有效的被格式化成為幻燈片演示。使用幻燈片可以使內容更見的有吸引力和方便共享。你只需要上傳到服務器,然後在你的站點內引用就可以了。
提高內容的視覺效果還有很多方法,筆者就簡單的分享這幾個我比較常用的方法,希望對大家在提高內容的視覺效果方面上有所幫助。本文由teayg茶韻閣http://www.teayg.com/整理編輯,轉載請注明出處,謝謝!
感謝 的投稿