博客之前的一篇文章——優化網站導航設計,介紹了如何評價網站導航功能及基於分析的優化。但後來才發現其中遺漏了Google Analytics上一個很實用的功能——Navigation Summary,字面上翻譯是“導航概要”,但似乎用“頁面上下游”(百度統計上的稱呼,拿過來先借用下)分析更加貼切。它能夠很好地分析網站導航的實現度(說得直觀點就是導航功能上的有效點擊或操作),下面就來介紹下這個功能。
更好地衡量導航實現度
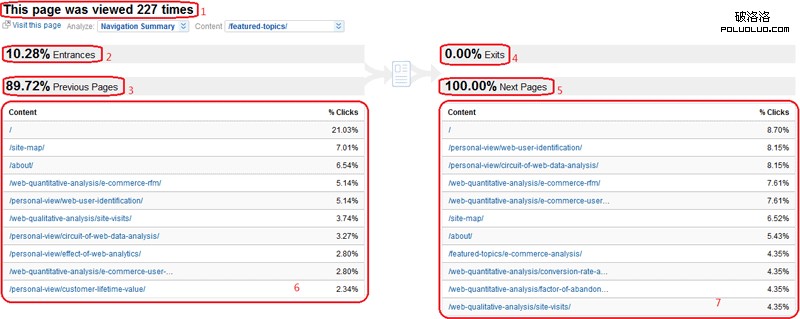
先看一下我的“文章專題推薦”這個導航索引頁面的在GA的Navigation Summary報表(該功能在Content模塊的Top Content標簽下面):

從上圖可以看到頁面被浏覽的次數(圖中標注1),有多少的比例的Visits是從站外進入這個頁面開始訪問網站的(圖中標注2),有多少的比例的Visits是從網站內部的頁面跳轉到這個頁面的(圖中標注3),有多少的比例的Visits在浏覽的該頁面後離開了網站(圖中標注4),有多少比例的Visits從該頁面進入了網站的其他頁面(圖中標注5,4和5部分現在貌似數據有點問題);同時列出了網站內部前10名的上游頁面(浏覽該頁面之前用戶所在的那個頁面,圖中標注6)和下游頁面(浏覽該頁面後緊接著浏覽的下一個頁面,圖中標注7),及它們各自所占的百分比。這裡需要注意的是有時會在上游頁面和下游頁面出現與選擇頁面相同的URI地址,比如你選擇首頁(/)進行分析,上游頁面和下游頁面也出現了首頁地址(/),這個主要是刷新操作引起的,GA會把頁面刷新統計到Pageviews裡面。
通過上面這個功能,我們就不再需要通過導航頁面的離開率(Exit Rate)來粗略估計有多少的Visits留在了網站並可能點擊了導航頁面的鏈接。並且通過Navigation Summary我們不僅可以看到有多少Visits從導航頁直接離開了,而且可以通過分析導航頁的下游頁面更加准確地衡量有效點擊率,排除那些刷新、返回或者調到其他非導航列表頁的操作,將那些導航頁面中的鏈接的點擊率(%Clicks)相加,就是該導航頁面的有效點擊轉化(CTR),也就是該導航功能的實現度指標了。以上表為例,排除返回首頁(/)、頁面刷新(/featured-topics/)及跳轉到非導航頁面中的頁面(/about/、/site-map/等)這些點擊,將剩下的實現了導航功能的有效點擊率相加就是該導航功能的實現度,可惜GA上的上下游頁面都只能顯示前10個。
上面是對前一篇關於優化導航設計的內容的補充,其實頁面的上下游分析是一種很有效的網站分析方法,不僅可以用於分析導航實現度,下面介紹一下它的另外一種應用——相關內容推薦效果分析。
網站的相關內容推薦

博客之前的一篇文章——優化網站信息架構中介紹了大部分的網站可能都是基於樹形結構來進行購建的,但是原始的樹形結構本身存在一個問題就是葉子節點(或者說是網站的內容節點)之間沒有直接的聯系,也就是用戶無法從一個底層的內容頁直接跳轉到另外一個底層內容頁,需要返回首頁或者中間導航索引頁面才能進入其他的內容頁面,從那篇文章的樹形架構圖中也有體現,底層頁面之間沒有直接相連的線條。所以很多網站都會在內容的結尾或側邊欄提供相關內容的推薦,比如亞馬遜、淘寶等電子商務網站產品頁面會有同類別、同價位的產品推薦,或者是用戶在購買該產品的同時也購買了的產品推薦,豆瓣上的書籍、音樂、電影頁面也提供了相關內容的推薦。
這些功能很多都是基於內容相關度的算法來實現的,之前的文章——向上營銷、交叉營銷與關聯推薦介紹過基於用戶行為的關聯推薦方法。其實很多博客也有類似的功能,即每個文章結尾的相關文章,下圖是我的博客的電子商務網站RFM分析這篇文章的相關文章列表:

我是用Wordpress的插件——Yet Another Related Posts Plugin來實現這個功能的,按照插件的介紹,它是通過計算文章的標題、正文、標簽和分類的相關度選取排名前幾的顯示到頁面上。這個功能很棒,它打通了文章頁面之間的通道,也許用戶在看完一篇文章之後還想浏覽下相關的文章,那麼相關內容推薦就提供了很好的途徑,用戶不需要再回退到內容的檢索頁面,直接點擊就行,幫助用戶更加方便、快速地定位到想要尋找的信息上。
1 2 下一頁
相關內容推薦效果分析
網站中的相關內容推薦功能很多都是借助機器算法來自動生成的,所以從某種層度上來說,算法一
- 上一頁:怎樣根據用戶的搜索習慣去選擇精准關鍵詞
- 下一頁:新站優化必須具備的四顆心