對於中大型網站來說,內部鏈接的效果有時候比外鏈更為重要,而小網站在做好內部鏈接結構的同等情況往往效果更明顯,這不僅僅表現在搜索排名,對於網站的用戶體驗度和粘度都非常有幫助,而這又間接地促進了排名。當然,很多事情是相對而言,但網站內部的鏈接架構對於SEO來說越來越重要,至於什麼是內部鏈接這裡就不多說,可以參考蕭涵SEO博客以前的文章,本文將給大家講解一下高質量內鏈的做法。
網站內部鏈接的做法有兩種,一種是文章內容中插入其他頁面的鏈接,另外一種是在文章內容外增加一列相關文章的列表。首先,內部鏈接一定要遵循相關性的原則,然後要考慮自然性,不要強行插入。另外,經常有人問我說一篇文章裡加幾個內鏈為好,這裡給大家提一下,不要花費時間在思考並詢問這個問題上面,根據前面兩個原則來做好就行。
內容中的鏈接就像是知識點解釋一樣,當用戶在閱讀這篇文章時看到某個詞語,如果有不明白則可以點擊進去浏覽,這就是用戶體驗的表現,這種鏈接也是很相關的。這種鏈接的做法通常是使用手工或者程序自動生成,各有利弊,如果是使用WORDPRESS程序,我建議大家使用手工添加,因為可以非常靈活地控制錨文本,使用各種各樣的錨文本都可以添加對應的頁面鏈接;如果程序自動生成,通常是比較固定的,自己設定好關鍵詞和鏈接地址,這樣的話就很死板;當然,有技術支撐的可以開發自己的程序來達到手工的功能。
接下來就是內容外面的相關文章列表,其實這才是今天主要講的東西,在《淺談互聯網頁面價值》一文中也有提到過關於轉載文章的價值性,大網站轉載了文章後可能會提供給閱讀者更多相關的內容,包括資訊、視頻或者圖片等等,所以相對來說,這篇文章雖然是轉載但比原文更具有價值性。那麼,同理,我們一篇文章的下面提供更多高度相關的內容,給用戶在閱讀完後可以浏覽到更多類似的話題頁面,那麼這個頁面的價值性自然地提高了,這裡關鍵點就是“相關性”。

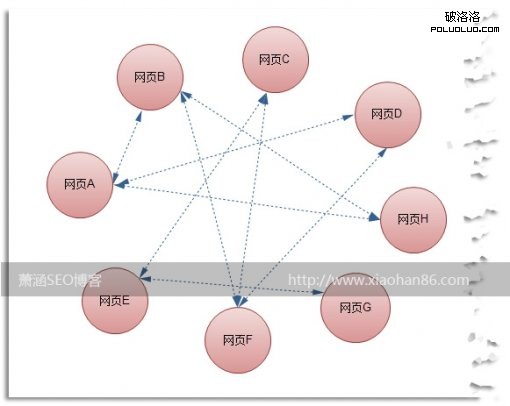
這是我做的一個簡單的圖,可以從這張圖中看到,網頁A與B、D、H是高度相關的,那麼互相鏈接;網頁B與A、F、H高度相關的,那麼他們之間相互鏈接;網頁C與E、F相關,他們鏈接;網頁D與A、F鏈接;網頁E與C、G鏈接;網頁F與B、C、D鏈接;網頁G與E鏈接。這八個網頁中的相互鏈接關系與相關性可以從上圖很清楚的看出來,通常我們使用一些CMS程序自帶的生成相關文章列表一般很難靈活地實現這一功能,而且絕大多數是我們自己心裡認為的此網頁跟彼網頁相關,這就造成了內部鏈接的質量稍低。這就又會扯到技術上面了,如果有技術能力,並懂得搜索引擎原理,那麼可以模擬搜索引擎的類似判斷相關性算法來調用最相關的網頁。
還有一個技巧就是去查看搜索引擎是如何判斷與我這個網頁最相關的是哪些頁面,使用搜索指令:關鍵詞+site:域名,按照排序原理排名在最前面的是它認為與這個關鍵詞最相關的,那麼確實我們當前頁面使用的關鍵詞即可知道我們網站中有哪些頁面是高度相關的。比如在百度中搜索“內部鏈接 site:www.***.com”,那麼可以查看到前面的那些頁面,大家可以查看一下我的這篇文章下面也確實顯示了這些文章列表。
當然這些工作只有在網站SEO工作進行了一段時間後才做的,前期只能利用程序自動生成的了,因為前期可能沒什麼內容。但又有一個問題了,如果文章數量非常多,要每個去查看然後一個一個添加的話也太費時間了,根本不現實,這又出現技術問題了,同樣的,如果有程序能力可以寫出程序來完成這一系列的工作。目前我給我的WORDPRESS做了一個簡單的修改,稍微提升了這一些工作的效率,但還沒有達到完全自動化。
總之,SEO工作是不斷持續的,要記住,我們的SEO還只是開始,有太多東西需要被我們挖掘了。
感謝 蕭涵SEO 的投稿
- 上一頁:做SEO如逆水行舟 不進則退
- 下一頁:淺談百度快照倒退停留的解決方法