首先應該大體了解什麼是HTML 5,HTML 5 就是第五代W3C的核心語言也就是我們常說的HTML代碼。它是在HTML4.01上做了一次新的改革,或是說是為了彌補上一個版本的不足之處。從而加強不同User-agent之間的互操作性。
HTML 5 將會帶入一種更好的功能來幫助程序員或是搜索引擎來解剖一個網頁的代碼。在過去div標簽可能被用在很多頁面當中,可以說是泛濫。可是在HTML 5 中會出現一組新的代碼元素來描述導航、頭部、文字等內容。而這個新的元素可以幫助搜索引擎更好更快地去理解頁面的內容。
下面有2張圖就能更好的結束HTML 5 與之前版本的不同之處:
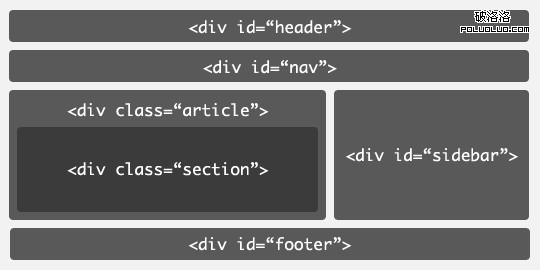
現版本的HTML:

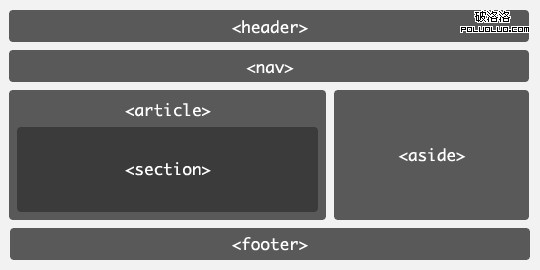
HTML 5:

我們可以清楚的看到,現版本HTML是大量使用Div標簽主要原因是無法精准地表達代碼的位置和內容,而HTML 5 就從中獨立出新的元素代碼來單一描述所要表達的代碼。因此我們的新代碼就可以寫成:
<body> <header>...</header> <nav>...</nav> <article> <section> ... </section> </article> <aside>...</aside> <footer>...</footer> </body>另外有個例子就是,新的“對話標簽”可以替代以前的代碼,從而更加的簡練易懂。比如WP中有個Twitter的插件可以這樣寫:
<dialog id="Twittering"><dt> <time>14:22</time> richardbaxter<dd> Has anyone seen the latest Battlestar?<dt> <time>14:23</time> ZakaZaka<dd> @richardbaxter Get on with your job!</dialog>
視頻或是音頻類的頁面可以寫成:
<video src="video.ogv" controls poster="poster.jpg" width="320" height="240"> <a href="video.ogv">Download movie</a> </video>
<audio src="music.oga" controls> <a href="music.oga">Download song</a> </audio>
HTML 5 必定會給SEO帶來一種全新的代碼優化改革,作為SEOer必須了解新技術所帶來的改變,從而在今後頁面設計中逐步使用新的技術。
感謝 SEO博客 的投稿