當一個網站從小流量短期內做到大流量的時候,我想給技術帶來最大的問題就是服務器不穩定。同時在線幾千IP裡面,服務器上的CPU就會經帶來100%,從而造成了訪問網站速度下降,特別是一些網絡比較慢的用戶,此時容易打不開網站。在用戶體驗和網站本身都是一傷害。作為頁面設計者,如何從頁面結構上,在降低服務器連結數的一些經驗之談,希望對大家有用:
我們撇開程序運行效率的問題,一個網站如果要做的美觀兼實用,肯定少不了一些小圖,背景圖的功能,同時還有表而上看不到的CSS,JS。
一、網站圖片優化
圖片我想是每個網站必備的,不然審美觀上過不去;小圖標,背景圖,登錄框等等。當訪問一張頁面時,每一張圖片都是一樣連結數,如果你的首頁有20張的小圖,那就是一個用戶訪問時,要占有用20個連接數,2千人同時在線時,恐怖啊。
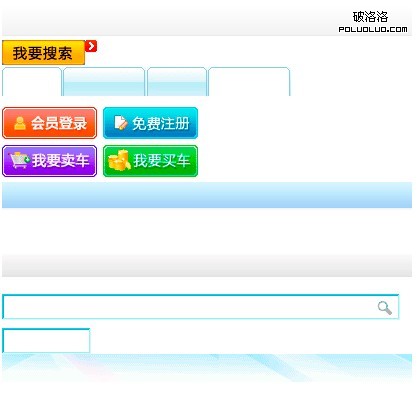
解決圖片問題就是把所有的小圖集成到一個大圖裡面,如下圖:

這樣就把可以20變為1一個連接數,除了降低連接數,可以加快網頁的加載圖片,這兒我建議您保存為png-8格式化,因為它同比gif,jpg,png-32要更小,更小就意味著你加載頁面的速度快,用戶可以更快的看到你網站的內容,一石兩鳥。
學一下如何調用這些圖片:
比如要調用會員登錄這個圖標
頁面上:
<a class="login" heft="#"> 會員登錄</a>
CSS上:
.login{background:url("圖片.png") 0 -100px no-repeat; height:30px; width:50px;}<!— 0 -100px;指圖片所在的位置。Height和width是圖標長寬看圖標大小而定-->這樣就完成了對圖標的調用,是不是很簡單啊,趕快學一下吧。
二、網站的CSS優化
在CSS優化了,除了降低css大小,像marin,padding,font等一些常用的縮寫外面。像上面所有說的backgroud這個也是可以簡寫的。如下;
頁面上:
<p><a class=”login” heft=“#”> 會員登錄</a><a class=”reg” heft=“#”> 會員注冊</a><a class=”sell” heft=“#”> 我要賣車</a><a class=”buy” heft=“#”> 我要買車</a></p>CSS上:
.login{background: url("../images/圖片.png") 0 -100px no-repeat; height:30px; width:50px;} .reg{background: url("../images/圖片.png") 0 -100px no-repeat; height:30px; width:50px;} .sell{background: url("../images/圖片.png") 0 -100px no-repeat; height:30px; width:50px;} .buy{background: url("../images/圖片.png") 0 -100px no-repeat; height:30px; width:50px;}改進後
.Login,.reg,.sell,.buy{background: url("圖片.png") no-repeat; }<1
.Login{background-position: 0 -100px;}
.reg{background-position: 0 -100px;}
.sell{background-position: 0 -100px;}
.buy{background-position: 0 -100px;}
這是css的簡寫上,可以減少CSS文件大小。
為了降低CSS連接數,會把CSS代碼直接寫在首頁的《style》***《/style》,這種情況適合像百度,163,淘寶這種重量級的。
常用的寫法是
<link href="css/index.css" rel="stylesheet" type="text/css" />
…
<link href="css/top.css" rel="stylesheet" type="text/css"/>
我們可以把共用的頭部樣式寫到一個common.css裡面,然後在首頁裡的index.css裡面
@import url("common.css");注意:不要在@import url("common.css");又導入@import url("common1.css");這樣在效果上適得其反。
因為在加載首頁就會把common.css保存下,當第二次用戶訪問就直接調用本地的緩存,從而加快速度。
三、網站的JS優化
為了便於管理,很多人在寫JS時,只要是廣告就會用JS來代替,代碼如下;
文字連接的JS調用:
<script language="javascript">document.write("<a href='#' target='_blank'>會員廣告鏈接</a>");</script>圖片鏈接的文字調用:
<script language="javascript">document.write("<a href='#' target='_blank'><img src='abc.jpg‘ /></a>");</script>因為JS會把本來1行的代碼變成了三,四行,增加了一些不必要的代碼,還增加了下載請求。
總結:這是針對短期內來的高流量,等高流量穩定長漲後,收入增加了,可以買台服務器把CSS,JS,圖片這些大量文件放到新的服務器。這是種方法能起到治本的效果。
以上只是我一些經驗,希望能為廣大站長提供幫助,寫的並不好,希望大家理解。
- 上一頁:醫院網站如何換取高質量友情鏈接
- 下一頁:淺談新站收錄排名的方法