許多時候,針對企業網站,我們在不斷的迎合搜索引擎的時候,和用戶體驗漸行漸遠。平時在各種交換鏈接的群裡,不知道你是否看到過除了在優化之外也能讓你感覺耳目一新,讓您舒服的網站。或者你說有,不過目前我沒看到。充斥在我眼前的各種網站,有諸多弊病,而我們的網站制作者以及優化者都視而不見,在他們眼裡,用戶是次要的,搜索引擎是主要的,當某一天他們排名掉下去的時候,他們叫嚷得比誰都厲害,他們擔心拍民掉下去比擔心用戶更來得沖動和直擊。這些都背離了我們網站的初衷。
初步歸納一些常見的毛病:
1、許多網站在兼容性上很差,非得跑到IE6下面才能正常顯示,或者在不同浏覽器下面顯示的效果不相同;
2、頁面繁冗,一個企業網站,得先給自己定位好存在的價值,許多網站首頁密密麻麻的堆滿著相關資訊文章,企業網站一般首頁一屏足矣,而隨處可以發現兩屏、三屏、甚至四屏的企業網站,其目的就是為了讓蜘蛛每次爬來的時候喂得他飽飽的;
3、細節部分缺乏考究,有一句話說得好,所謂專業和不專業之分,往往就僅僅是1PX的區別,高檔的東西不是排場上有多大,而是細節的地方都大放異彩;
以上只是初步歸納。這些所羅列的種種現象都嚴重影響著我們的用戶體驗,如果我們換位思考,你自己以客戶的身份去訪問你所優化的那個網站,我這裡講句大家要罵我的話,我相信98%以上的企業網站都是慘不忍睹的。
怎麼解決這些問題,我們要對症下藥。
首先,在兼容性方面,我們得考慮主流的浏覽器,IE6、IE7、IE8、firefox、chrome等,至於騰訊TT、搜狗、360等他們是基於IE的核心,在IE6、IE7、IE8下能正常顯示的都不會有問題的。怎麼兼容這些浏覽器,目前網站制作一般都是DIV+CSS架構,這種方式代碼簡潔,並且容易調整,想兼容不同的浏覽器這就要求在建站之初我們就要尋找技術過得去的制作公司或個人,作為公司,那麼多推廣的錢、優化的錢都花了,就不用在制作上面壓制成本了,否則出來的只能是慘不忍睹的網站。我曾經在一些群裡看到一些網友叫嚷著承接各種網站制作的業務,口氣很大,再回頭看看他們的案例,都和剛入行的學生交作業差不多,有一次我問其中一個,你許多都不會怎麼能接業務的?他回答我一句,沒辦法,混口飯吃。這也折射出我們這個行業裡面,許多人的生存狀態,也展現出由此所導致的網絡畸形兒。
其次,企業網站,目前不管是歐美的、韓國的、還是中國現在名氣大的集團企業,他們的網站大部分都是扁平化設計,讓訪問者進去一目了然,一下子就能找到自己需要的東西。而看看各種交換友情鏈接的群裡,那些網站許多都是內容又多,頁面又長,像老太太的裹腳布,又臭又長。楞是把一個好好的簡潔明了的企業網站給拖得像新浪首頁似地,請問那種網站除了從事優化的人還有蜘蛛,還有多少人願意去看?套用一句歌詞,你贏得了我又如何?
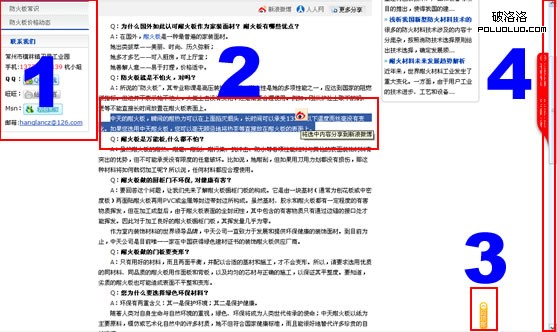
再次,我們許多人都知道,不管用CMS+BLOG+BBS基本能搞定任何行業的排名,那我們作為一個企業的網站,我們可以采用CMS+BLOG+WEIBO這種方式。目前微博的鏈接都被GOOGLE和百度認可,我們可以嘗試以新的方式去推廣我們的企業網站。其實我一直認為,企業網站優化和用戶體驗兩者並不沖突,也不是不能同時兼顧。我現在的網站就以這種方式搭建。例如,下圖是作為文章內容頁的一個截圖:

我們從4處可以看到,該內容頁比較長,這個時候我們可以添加3,也就是返回頂部的按鈕,這一點在阿裡巴巴以及新浪微博等網站都佐證了其對用戶體驗的提升效果。而截圖當中的1處,是跟隨屏幕的導航以及聯系方式,一直處於左側的最頂端,用戶在閱讀下面的段落時,不需要到其他地方尋找導航或者聯系方式。而截圖中2處,又結合當下的微博,采取劃詞發布的方式,只要用鼠標選擇需要的文字部分,就會彈出新浪微博的圖標,點擊那個圖標即會發布到新浪微博當中,簡單方便,又進一步提升了用戶體驗,這對我們許多想在微博營銷上有所發展的企業是一個比較好的方法。
總之,我們不要把用戶體驗講得多麼神奇,正如做SEO的,不管水平多高多低,其實說得最通俗最土一點,不就是內容加外鏈麼?各種方法歸根到底還是內容加外鏈。用戶體驗也一樣,一點都不高深也不復雜,無非就是讓用戶訪問的時候便捷舒服,重點是大家願意不願意去做。
本文
感謝 CO2保護焊機 的投稿