從浏覽器輸入網址或從別處鏈接打開的網頁,一直到整個網頁全部加載完成,這個過程浏覽器會加載哪些文件呢,首先來看一下,網頁由哪幾部分組成的,一。網頁文檔,即是網頁上顯示的文本文字,這是一個比較小的部分,二。圖片,即是網頁上顯示的圖片,圖片占整個頁面大小是最大的一部分,三,對象,哪些是對象元素呢,就是如flash,插件視頻之類的,這個是比較大的,四,腳本,這個主要是js文件,,五,樣式表,控制網頁顯示效果的。
那麼,網頁文件越大,浏覽器從服務器下載到顯示頁面的時間會越長。這個對網站seo是非常不好的,具體的內容可以參看SEM一家之言中的一篇文章《網頁加載速度是如何影響seo效果的》, 這篇文章寫的比較全面,有一些網站本身可能是因為CMS的原因,也可能是服務器的原因,在浏覽器的狀態欄總是在請求的狀態,這個也是要注意的。所以,對於 網站,文件總體積包括,上面提到的內容,html,外部css,外部的javascript,和網頁上的圖像,聲音,視頻,flash等一些文件的大小。 這些文件中html,css,javascript,全是文本文件,這些文件在網頁編寫好候可以去控格,不過現在的web服務器都有壓縮文本的功能,管理 員可以設置。
但是像圖像,聲音,視頻,flash這些文件在網站占的比重很大,而且這些文件相對於文本文件要大很多,在網站打開過程中是影響下載速度的重要因素。

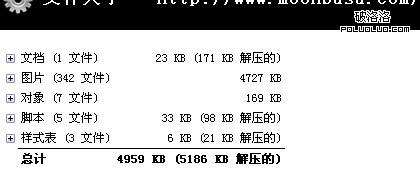
這是國內某b2c商城首頁的大小,

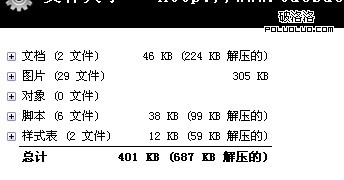
這是淘寶首頁大小

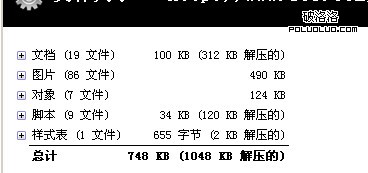
163首頁大小,相對於門戶型網站,商城網站頁面確實是比較大。上圖中是firefox中的一個插件,web developer 中有一個功能可以查看網頁的大小 ,此工具對於技術分析網站非常有用,功能比較強大,有需要的朋友可以裝上用一用,seo很多也是要分析網站底層代碼,分析竟爭對手的網站等。
一般情況下,要求每頁多大才合適呢,即使是所謂的專家在這個問題上, 也普遍存在著分歧,如果你的網站需要專業的品質的圖形,那麼就不可能遵守“20k定律”,比如現在的電子商務商城,圖片的處理效果,給銷費的感受是不一樣 的,如一些網站制作專題的,大部分是圖片,那麼這個時候,在設計頁面時就可以將大的圖片切割成比較小的部分,如國內的moonbas商城,雖然是專題但是 他們把大圖分成了很多小的部分,這樣用戶在打開網頁時,網頁被加載的就比較快,網站打開速度很大程度上會影響用戶的體驗,試想,一個網站打開的速度很慢, 你一般情況下會等多久呢,不要讓用戶等待太久,否則你將失去潛在的用戶或定單。
那麼,要給網站的網頁要減肥,要做到哪些比較好呢?
1. 把大部分的css樣式表和javascirpt文件放入到網頁的外部文件,將它們單獨寫在一個文件中,只有在網站第一次被打開時才引用這些文件,才進行加載。然後,網站的 任何頁面都可以重復使用這些文件,而不需要再一次的下載,雖然這些文件可能不是很大,但是如果每次打開新的頁面都要加載,這些也是節省用戶帶寬的一部分。
2. 如果可以的話,盡量使用不同頁面的圖形,音頻,視頻。這些文件也是在第一次使用時才被加載。
3. 不要使用不必要的圖片,動畫,聲音,不管是出於實用性或是為了增加網站的美觀,每個文件都應該有它存在的原因,有些圖片是用來填充空白的,像這樣的圖片可以去掉。
4. 盡量使用小尺寸的圖片,而不是大尺寸的圖片,因為在相同的情況下,小圖片的下載速度更快,如果對圖片像素要求不高的,可以使用gif格式的圖片,例如,做為背景的圖片可以用小尺寸重復,而不用一個大圖作背景,如一些商城網 站,專題頁面的圖片可以切成小尺寸的圖片,這樣可以讓你的網頁打開速度加快。
5. 盡量減少導航按鈕中用圖片作翻轉的效果,因為要下載不同的圖片,相反,如果,用的是文本鏈接,用css控制翻轉也可以達到同樣的效果。
以上基本列出了影響網頁大小的相關因素,可能還有一些沒有找出來,希望有朋友找出更多的影響網頁優化的更多因素
作者信息:劉運威博客
感謝 kitwer 的投稿
- 上一頁:分享新站30天IP突破100的方法
- 下一頁:關於企業網站10個SEO通病