有些網站設計者(很多網頁內容的作家)查看邪惡的有效對網頁搜索引擎優化的一個必要 內容戰略 在網頁上。 然而,當正確執行, 搜索引擎 實際上可以提高 一個網站的訪問者的體驗,而不是削弱它。
這篇文章中,我將貫穿在腦子裡的幾個例子,用戶可以通過搜索引擎優化如何改進。回顧這些例子應幫助網站建設者獲得創造堅實的理解SEO的做法,設計建設出非常有效的網站。
改變你對SEO的看法
關於SEO的誤解,一般不會產生什麼SEO是所有關於不合時宜的觀念,關鍵字堆砌,鏈接的措辭的搜索引擎優化策略仍然有效。
正是如此,網頁設計師和網頁內容的作家反對這種做法,因為這種行為會讓訪問者反感,形成極差的用戶體驗。
谷歌的搜索引擎用這種優化方式建站已經走過了漫長的時間,因為這些做法盛行。今天,關鍵是要理解的是這樣的:
谷歌的蜘蛛能像人類一樣思考。因此,把谷歌的蜘蛛當成一名普通用戶來對待,是最有效的方式。當有人進行搜索時,谷歌(和所有其他的搜索引擎)的結果顯示,有針對性和有價值的人。因此,谷歌設計其搜索算法,以有意義的內容進行獎勵和懲罰那些關健詞堆砌和大量使用重復內容、用戶不友好的內容。
考慮到這一點,這裡是一個七對網頁搜索引擎優化技巧,示范如何良好的SEO,良好的寫作和良好的設計工作,共同創造一個非凡的產品的簡要回顧。這不是一個詳盡的內容優化技術的清單,但有這些問題的網站,將得到正確的有一個非常堅實的基礎。

一、主標題的關鍵字詞組
一個網頁的主關鍵字詞組應該清楚,簡要地描述該網頁的主要議題。為了獲得最大的效果,這句話應該使用該網頁的<h1>標簽。
舉個例子說明:

當人們掃描網頁,他們的注意力被標題吸引到。如果他們有幾秒鐘的停頓甚至分辨它的意義和相關性,他們可能只是點擊即可。
在標題中使用關鍵字,幫助讀者,這將是得到谷歌等搜索引擎獎勵的做法。
二、使用關鍵字粗體文字
另一種方式來告訴搜索引擎-網站用戶這是很重要的內容就是把它用加粗字體來表示。針對某些重要的關鍵詞使用粗體文字,能夠明確的告訴搜索引擎和用戶這篇文章的主體內容。但是粗體文字太多,尤其是在一個段落裡重復使用,會混淆讀者。讀者會無法確定該網頁是否是他需要的內容,他很有可能會選擇關閉。

我們需要的是把重點放在頁面的顯眼的版塊,來吸引讀者的注意力。
放置在文本斜體也吸引了讀者的注意和搜索引擎,但我勸阻,因為它的使用有時難以閱讀。
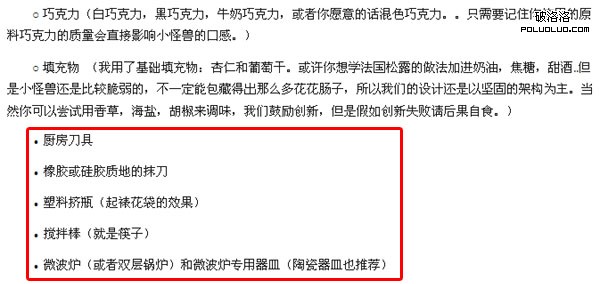
三、使用項目符號列表
搜索引擎被吸引到要點,因為他們認為符號的內容具有較高的重要性。
任何時候,內容可以從文字轉化成一個內容版塊(3至5)要點清單,作家正在幫助訪客和搜索引擎迅速,果斷抓住這一網頁的含義。

作為一般規則,極長的名單是不可取的:他們會讓讀者感到復雜,因為同樣的原因,他們的搜索引擎可能貶值。
感謝 wyflf130 的投稿
四、在內容中使用關鍵字來操作鏈接
會傳達一個鏈接的內容使用關鍵字,你提醒讀者和搜索引擎有什麼新的頁面。

有些人會認為使用“點擊這裡”是更好的選擇,因為讀者更容易遵循一個明確的命令。雖然我可以接受這個論點,我不認為它適用於很好的網站。如果“點擊這裡”的方法是全球使用,你的風格與每一個網站,每一個環節看上去都是一樣的,因此命令所有的丟失的緊迫性。由於顯而易見的原因,這種情況是不好的兩個網站的用戶閱讀你的網絡蜘蛛抓取和上下文鏈接。
五、標題插入關鍵詞
一個網頁的的<title>標簽可能是在頁面上最重要的內容,來引起搜索引擎關注。
大多數設計師和網絡撰稿人會忽視這個標題的重要性,這是因為人們認為讀者看不到它,雖然裡面去什麼<head>標簽的HTML文件的一個很重要。
網站訪客鑒於元數據。例如<title>標簽的值顯示在浏覽器欄,浏覽器標簽,並在搜索引擎的結果頁,當人們進行搜索。此外,如果你的網站有社會化分享按鈕的話,當你分享該網頁時,將使用該標題。

六、建立一個強大的內部鏈接結構
當站點內的網頁用一個合理的方式連結一起,搜索引擎看成是邏輯連
- 上一頁:淺析網站的內容和鏈接哪個更重要
- 下一頁:SEO的簡單入門