在進行網站前端開發設計的時候,如何做到用戶與SEO兼得,是每個站長都要考慮的問題,很多時候要做到確實不易,下面整理幾個小技巧,大家可以看下。
一、文字替換圖片
這種手法在LOGO的處理上最為常見,很多時候人們會把首頁的LOGO加上<H1>標簽,可是<H1>標簽裡如果沒有文字的話,效果肯定不好,因此很多人會在logo上加上alt描述,但是肯定還是沒有直接文字或者錨文本來的效果好,這個時候我們就需要用到這個技巧了,我們來看一下一般人的做法:
<h1 class="main-logo">
<a href="#">
<img src="images/header-image.jpg" alt="淘客站長網" />
</a>
</h1>
下面我們來看下如何運用CSS實現文字替換圖片:
<h1 id="tk">
<span>淘客站長網</span>
</h1>
下面是CSS代碼:
h1#tk {
width: 250px;
height: 25px;
background-image: url(logo.gif);
}
通過這種方法,我們就可以很好的兼顧用戶體驗和SEO。
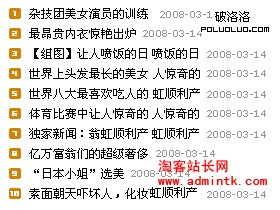
二、文章列表字數截取問題

這是所有網站都會遇到的問題,如上圖所示,文章列表如果字數太多,就會分成兩排或者把列表擠變形,這個時候就需要截取標題的字數,這樣一來對SEO是很不利的,這個時候我們可以用CSS來控制,不截取字數,但是顯示的依然是截取字數的,這樣一來,在美觀及SEO上都能兼顧到。
我們來看下網頁代碼:
<div class="list">
<ul>
<li><a href="#">多個啟發靈感頁面網站設計多個啟發多個啟發靈感頁面網站設計多個啟發</a><span>2010-03-14</span></li>
<li><a href="#">315個JS廣告代碼和269個特效</a><span>2010-03-14</span></li>
<li><a href="#">SNS網多個啟發靈感頁面網站設計多個啟發多個啟發靈感頁面網站設計多個啟發站</a><span>2010-03-14</span></li>
<li><a href="#">阿裡巴巴推商人</a><span>2010-03-14</span></li>
<li><a href="#">谷歌評估必應搜索算法</a><span>2010-03-14</span></li>
<li><a href="#">谷歌評估必應搜索算法谷歌評估必應搜索算法</a><span>2010-03-14</span></li>
<li><a href="#">漢王創藝高手+無線0604數位板…</a><span>2010-03-14</span></li>
<li><a href="#">跨過後台開發的那道檻</a><span>2010-03-14</span></li>
<li><a href="#">09年國外100大最佳設計博客網站</a><span>2010-03-14</span></li>
<li><a href="#">阿裡巴巴推商人</a><span>2010-03-14</span></li>
</ul>
</div>
再來看下CSS代碼:
body{
padding:2em;
font-size:12px;
font-family:"SimSun";
}
.list{
width:300px;
}
.list ul{
margin:0;
padding:0 0 0 30px;
list-style:none;
background:url(http://blog.owncsser.com/wp-content/uploads/2009/08/bg_li.gif) 8px 5px no-repeat;
float:left;
}
.list ul li{
clear: both;
float:left;
width:100%;
height:20px;
}
.list ul li a{
float:left;
margin-right:60px;
padding-right:10px;
height:20px;
line-height:20px;
overflow:hidden;
}
.list ul li span{
float:left;
margin-left:-60px;
width:60px;
height:20px;
font:11px/20px "Times New Roman", Times, serif;
color:#ccc;
}
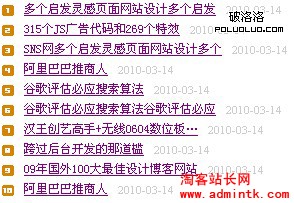
再來看下顯示效果:

可以看出,標題中多余的字數已經沒有顯示出來了,而html代碼中的標題卻很完整。
感謝 我愛騾 的投稿
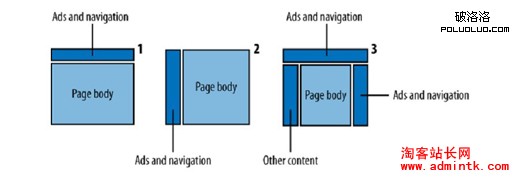
三、用CSS來控制網頁的布局
大家都知道在一個網頁中,越重要的東西越靠前越好,而在實際的網頁設計中,有的時候因為考慮到用戶體驗而不得不把重要的內容放到後面,其實,我們還是把重要性強的內容靠前,次要的東西放置靠後一些,然後用CSS來定位實際顯示的位置。

上下布局:
<html>
<head>
<style>
#navigation {position: absolute;top: 10px;left: 50%;width: 800px;margin-left: −400px;text-align: left;}
#content {position: absolute;top: 150px;left: 50%;width: 800px;margin-left: −400px;text-align: left;}
body { text-align: center; min-width: 600px;}
</style>
</head>
<body>
<div id="content">content<!-- SEO optimized content text goes here.--></div>
<div id="navigation">navigation<!-- navigational elements, ads go here--></div>
</body>
</html>
左右布局:
<html>
<head>
<style>
#navigation {position: absolute;top: 0px;left: 400;width: 200px;margin-left: −400px;text-align: left;}
#content {position: absolute;top: 0px;left: 600;width: 600px;margin-left: −400px;text-align: left;}
body { text-align: center; min-width: 800px;}
</style>
</head>
<body>
<div id="content">SEO optimized content text goes here.</div>
<div id="navigation">navigational elements, ads go here</div>
</body>
</html>
混合布局:
<html>
<head>
<style>
#top {position: absolute;top: 10px;left: 50%;width: 800px;margin-left: −400px;text-align: left;}
#left {position: absolute;top: 150px;left: 50%;width: 200px;margin-left: −400px;text-align: left;}
#main {position: absolute;top: 150px;left: 50%;width: 600px;margin-left: −200px;text-align: left;}
#right {position: absolute;top: 150px;left: 50%;width: 200px;margin-left: 0px;text-align: left;}
body { text-align: center; min-width: 800px;}
</style>
</head>
<body>
<div id="main">optimized main body</div>
<div id="left">left panel</div>
<div id="top">top panel</div>
<div id="right">right panel</div>
</body>
</html>