很多時候提及到了搜索引擎收錄頁面排名優先級的問題,除了說搜索引擎是以頁面權重來進行決定頁面排名優先級的;其實搜索引擎對網站收錄頁面排名優先級還與樹狀結構有一定關系,樹狀結構也是決定排名優先級的一個因素之一,那麼我們通過下面舉例來說明這個問題。
一、首先我們來看看以下這幾個URL地址,考慮一下他們在搜索結果頁面排名優先級順序是怎麼樣的?

頁面排名優先級順序
我們看上圖四個URL,那麼他們被搜索引擎收錄時,除去權重因素,他們的頁面排名優先級應該是怎麼樣的呢?正確的頁面排名優先級順序如下方藍色圖示:

正確的頁面排名優先級順序如藍色圖示
二、搜索引擎收錄頁面排名優先級為什麼是這樣定的呢?
首先網站的主域名排在第一位,我想這大家應該都不會有太多的疑問;因為每個網站,基本上都是首頁獲得的外鏈最多,權重也就最高,所以首頁肯定排在第一位。
那麼為什麼/sem/會排在 php-open.html前面呢?這個時候我們就有必要了解一下什麼是樹狀結構了,因為頁面的排名優先級這時候是與樹狀結構有關系的。我們通過下圖來解釋這個問題:

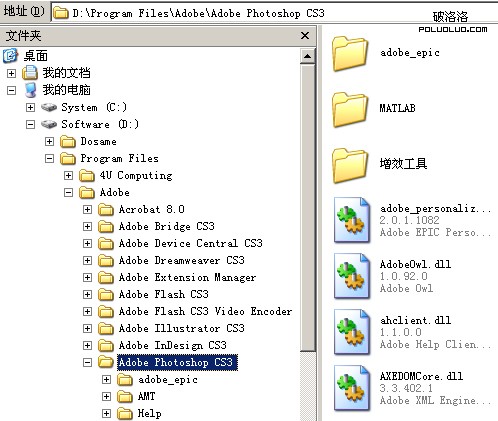
我們所使用的電腦,文件目錄結構就是一個最經典的樹狀目錄結構,通過這個結構,我們就能夠很方便的對目錄與文件進行管理與索引。
通過計算機的資源管理器,我們就可以很清楚的來解釋這個問題。
“我的電腦”就相當於是你的網址 www.***.com/
文件夾就相當於是 www.***.com/sem/
具體文件就相當於是 www.***.com/php-open.html
子目錄文件就相於是於 www.***.com/about/seo.html
搜索引擎收錄頁面排名優先級去除了權重的因素後,它的次依據就是根據你的樹狀結構來決定的。
三、那麼如何來提高網站收錄頁面排名優先級呢?
減少樹狀結構的層次
利用偽靜態Url-Rewrite技術來縮短樹狀結構的層次
權重:提高頁面的高質量外鏈數量
生成靜態或偽靜態頁面
去除毫無意義的目錄(關於這個問題在wordpress使用固定鏈接進行偽靜態時,有個明顯的問題就是他的分類URL默認是/category/分類名稱/,其實這個category就是可以去掉的)
- 上一頁:闡述“內容為王 鏈接為皇”的涵義
- 下一頁:分享幾種網站原創文章的挖掘方法